반응형
텍스트인풋의 폰트 스타일을 변경하려면 이전에는 각 vendor별 prefix를 활용한 속성을 별도로 정의해 주어야 했습니다. CSS의 새로운 기능으로 ::placeholder라는 슈도선택자(pseudo selector)가 존재하며, 해당 선택자를 활용해 쉽게 텍스트필드의 스타일을 변경할 수 있습니다.

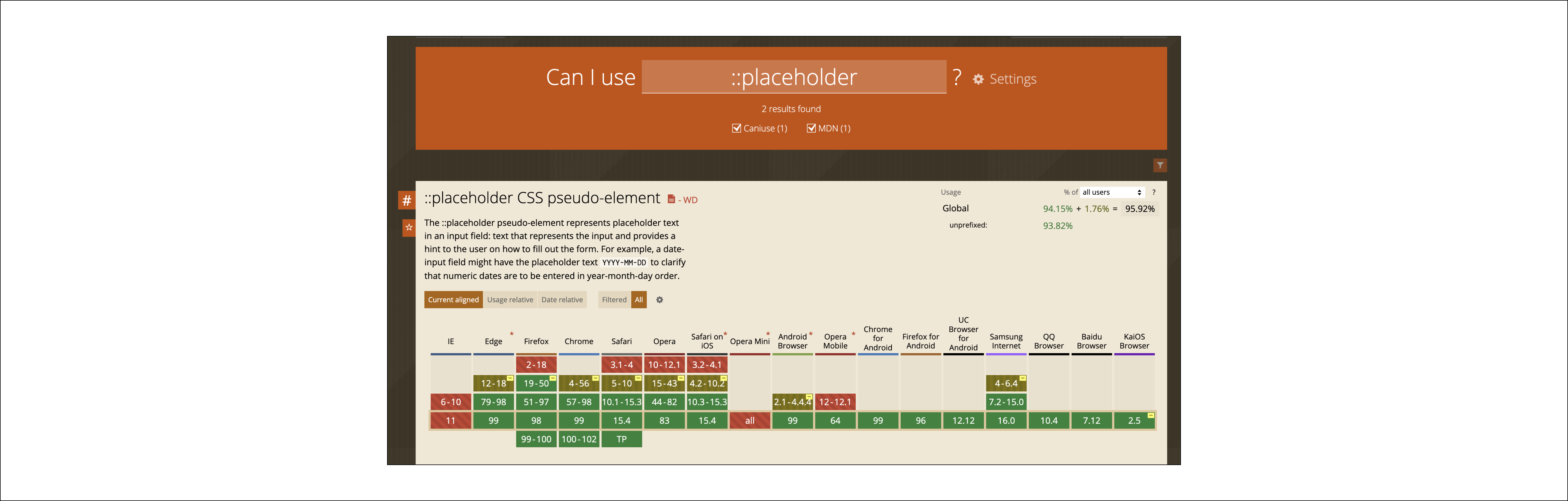
해당 선택자는 IE에서는 사용 불가하며, 대부분의 모던 브라우저에서 정상적을로 활용할 수 있습니다. 다른 브라우저와의 호환성을 추가 확보하기 위해서는 autoprefixer 등의 CSS 처리기 또는 라이브러리를 활용하면 좋을 것으로 보입니다.
input::placeholder {
color: red;
font-size: 1.2em;
font-style: italic;
}
참고자료
반응형
