피그마(Figma)는 다양한 아이콘을 무료로 다운받을 수 있는 플러그인을 제공해 줍니다. 그 중 유료로 제공되는 것들도 있는 반면, 무료로 제공되는 것들 중에도 높은 기능성을 통해 실제 업무에 활용하기 충분한 성능을 보여 주는 플러그인도 많습니다. 그 중 가장 오래된 피그마 플러그인이자 또 가장 많이 다운로드된 플러그인 중 하나인 ‘아이코니파이(Iconify)’를 간단한 활용법과 함께 소개해 드리고자 합니다.
아이코니파이 (Iconify)
쉬운 검색 및 아이콘 세트별 분류
쉽게 키워드만으로 원하는 아이콘을 검색 가능하며, 특히 아이콘 세트별로 분류가 되어 있어, 원하는 아이콘 스타일을 일관되게 적용할 수 있습니다.
무료이자 오픈소스 라이선스
무엇보다 무료로 매우 양질의 아이콘들을 종합, 검색할 수 있는 플러그인이라는 점에서 큰 이점이 있다고 볼 수 있습니다. 또한 대부분 오픈소스 라이선스의 아이콘을 대상으로 보여 주기 때문에, 라이선스 걱정 없이 사용할 수 있다는 장점 또한 있습니다.
벡터 기반 아이콘으로 피그마와 쉬운 통합
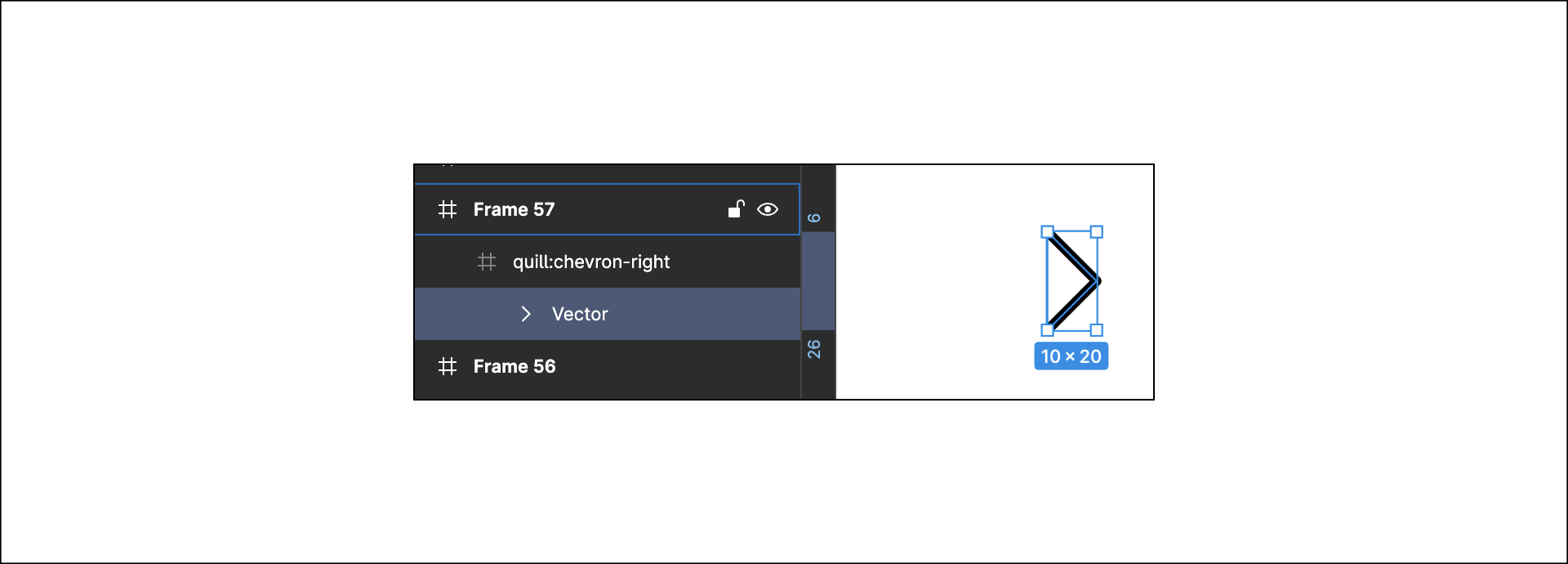
일부 유료 아이콘 검색 서비스는 무료 버전일 경우 PNG 파일로만 아이콘을 삽입할 수 있는 제약이 존재하기도 합니다. 아이코니파이는 대부분의 리소스를 SVG 형태로 받을 수 있어, 피그마 내에서 삽입 및 편집이 매우 용이합니다. 또한 일부 파일의 경우 ‘solid’ 형태의 ‘path’가 닫힌 벡터가 아닌 ‘path’가 열려 있는 ‘stroke’ 형태의 아이콘을 제공해 주기도 하기에, 이런 경우 편집의 용이성이 매우 크게 증가한다고 볼 수 있습니다.
설치 및 사용
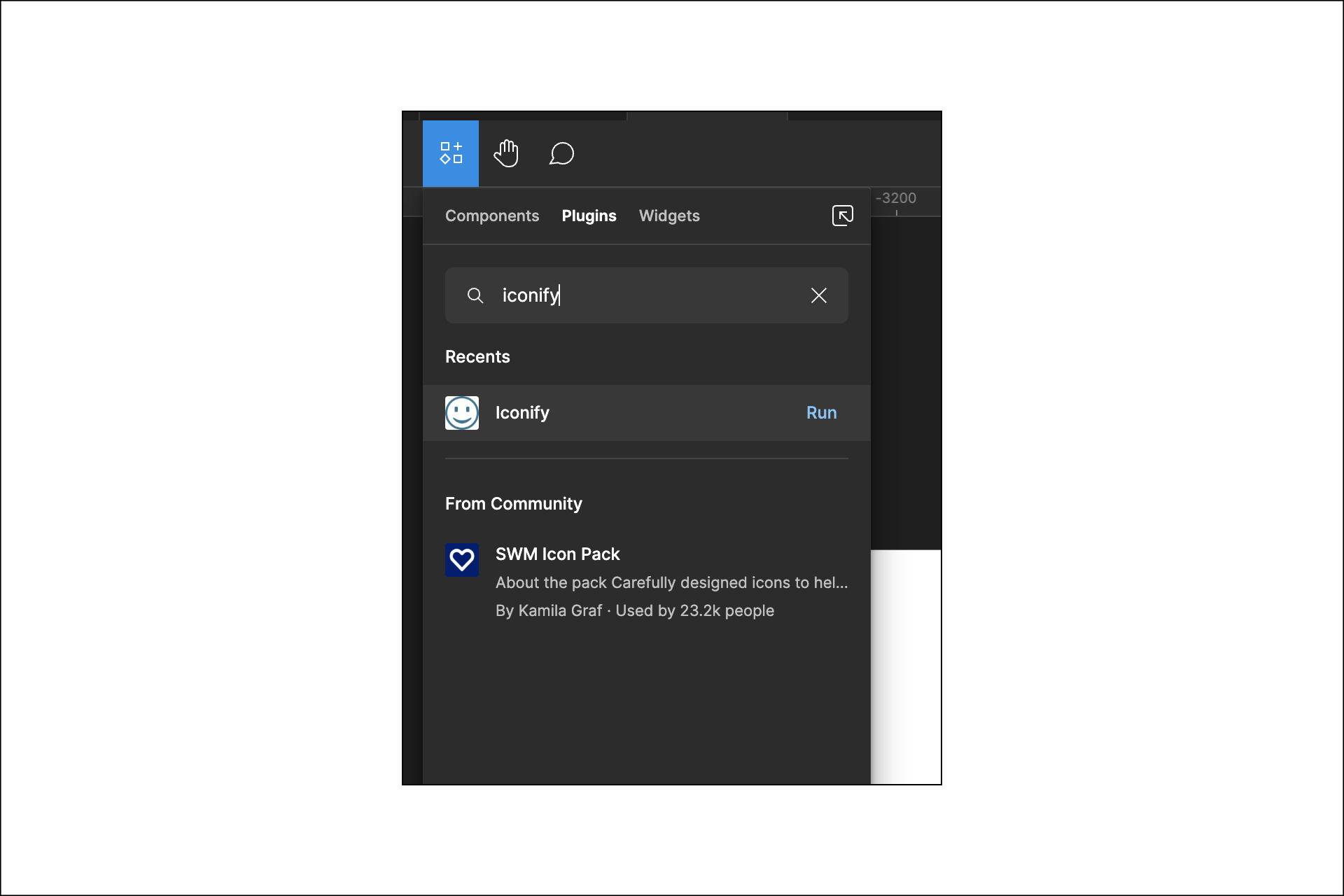
피그마의 상단 메뉴 중 ‘Components’ 메뉴를 클릭해, 탭 메뉴 중 ‘Plugins’를 선택합니다. 그 후 ‘Iconify’를 키워드로 검색하면 해당 플러그인이 검색되는 것을 확인할 수 있습니다. 해당 항목에 마우스를 오버하면 생성되는 ‘Try’ 또는 ‘Run’ 텍스트 버튼을 클릭하여 실행이 가능합니다. 최초 실행 이후 내부 플러그인으로 저장이 완료된 이후부터는 ‘CMD + /’을 통해 나타나는 프롬포트에 ‘iconify’를 적어 줌으로써 빠른 실행이 가능합니다.

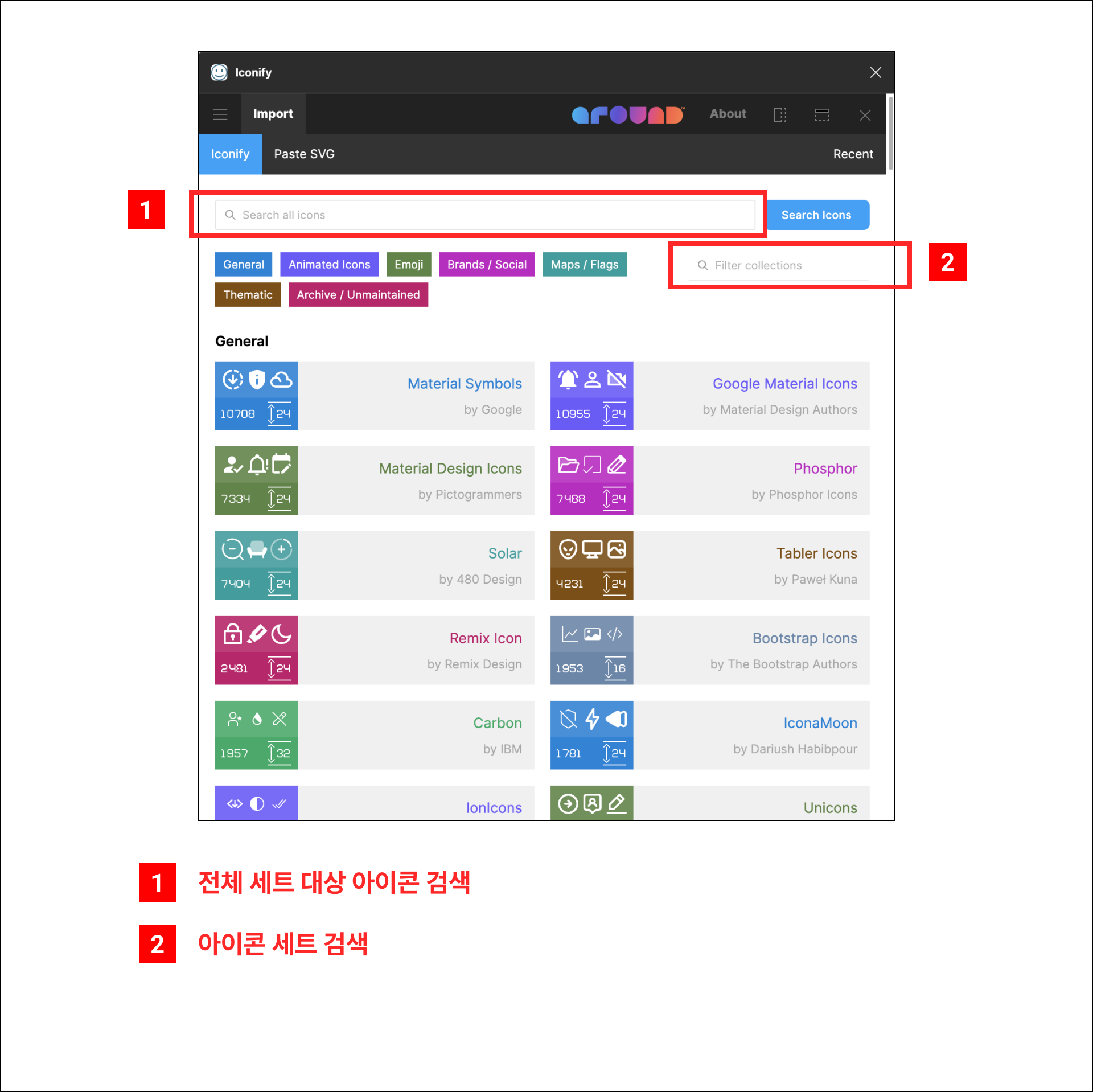
실행 후에는 아이콘 세트 목록과 함께 키워드를 검색할 수 있는 두 개의 텍스트 필드를 확인할 수 있습니다. 상단의 필드는 전체 검색에 쓰이며, 하단의 필드는 아이콘 세트를 검색할 때 쓰입니다. 아이콘 세트를 선택하여 해당 세트 내에서만 키워드로 검색할 수도 있으며, 이러한 방법을 통해 전체적인 선의 굵기나 스타일이 통일된 형태의 아이콘들을 디자인에 활용할 수 있습니다.




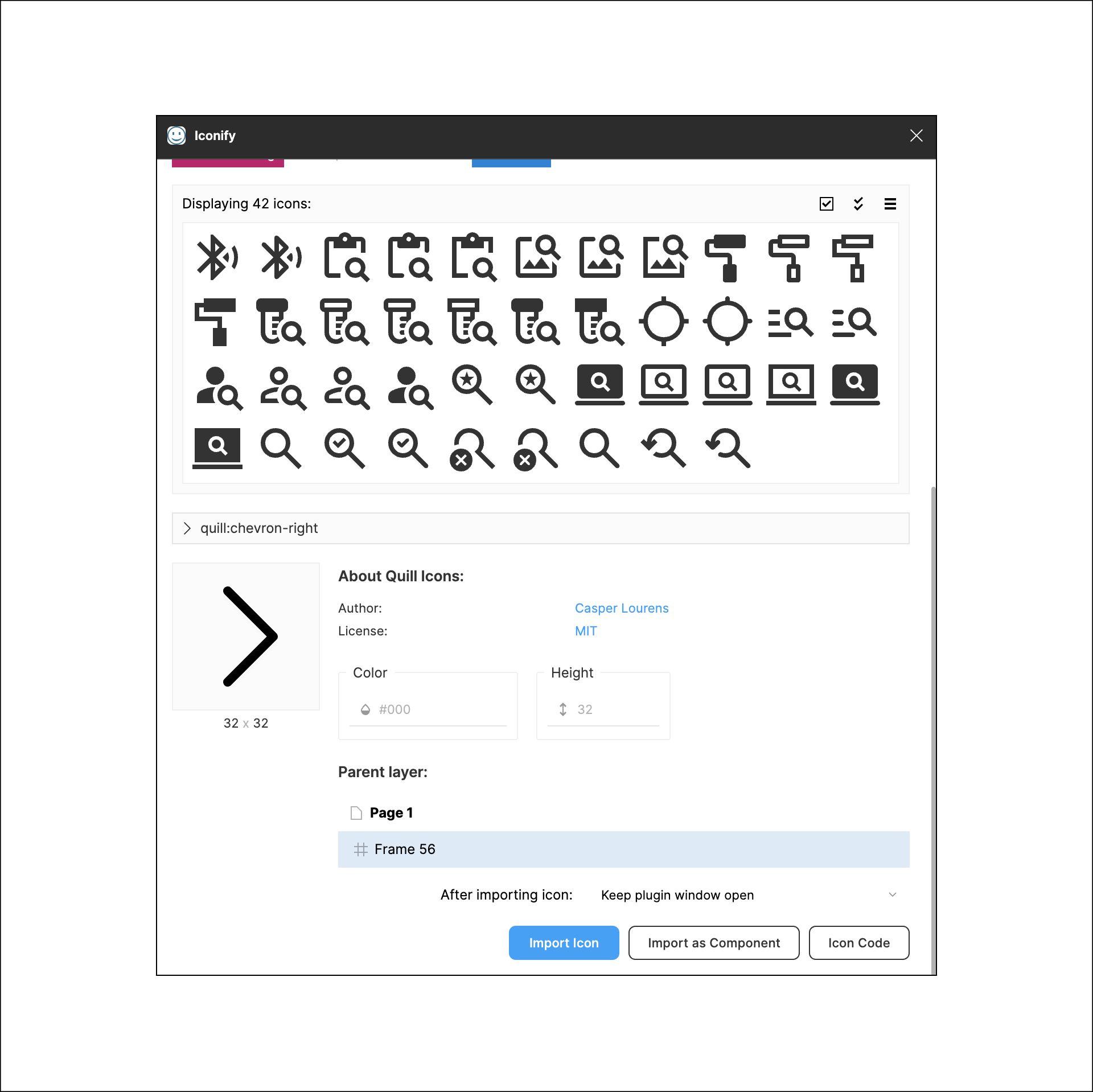
원하는 아이콘을 선택하여 ‘Import’ 버튼을 누르거나 ‘드래그앤드롭’을 통해서 피그마로 아이콘의 로드가 가능합니다. 벡터 기반으로 아이콘은 피그마에 로드되며, 이를 통해 컬러 및 크기 등을 자유롭게 변형이 가능합니다. 아이콘 중 일부는 ‘stroke’ 형태로 로드되어 더 높은 편집가능도를 보여 주기도 합니다.
'UX 디자인 > 피그마' 카테고리의 다른 글
| [피그마] 홈페이지(웹페이지)를 피그마에 그대로 가져오기 (html.to.design) (0) | 2023.11.12 |
|---|---|
| 포토샵 파일 피그마(Figma)로 변환하기 (PSD to Figma) (0) | 2023.07.09 |
| 피그마(Figma) 오토 레이아웃 스페이싱 모드(spacing mode) 단축키로 빠르게 변경하기 (packed vs space between) (0) | 2022.06.19 |
| 피그마(Figma)에서 트랙패드 줌(핀치줌, Pinch zoom)이 안 되는 문제 (1) | 2022.04.24 |
| 피그마(Figma)에서 글씨 기울기, 이탤릭체(italic) 설정하는 법 (0) | 2022.03.02 |




