본 포스트는 Saadia Minhas가 2019년 11월 27일에 작성한 10 Rules of Dashboard Design 포스트를 지식을 널리 알리기 위한 목적으로 번역하여 작성한 글입니다. 저작권 및 내용에 문제가 있을 시 연락을 주시면 그에 적절한 조치를 취하겠습니다.
왜 대시보드 디자인이 중요한가요?
대시보드는 정보를 시각화하는 역할을 합니다. 특히 복잡한 정보들의 집합체를 사용자들이 이해하기 쉬운 포맷으로 전달하는 것이 이것의 목적이라고 볼 수 있습니다.
사용하기 좋은 대시보드는
1) 명확해야합니다
좋은 대시보드는 요청된 정보를 명확하게 표현해야 합니다. 사용자가 대시보드를 볼 때 사용자는 5초 안에 대시보드의 용도를 확인할 수 있어야 합니다. 사용자를 몇 분간 머무르면서 대시보드의 용도를 확인하는 데에 시간을 허비하게 해서는 안 됩니다.
2) 의미가 있어야 합니다
훌륭한 대시보드는 일관된 형태를 유지하고 있어야 합니다. 이 일관성은 레이아웃과 정보의 집합, 그리고 컨텐츠 자체에 있어서도 요구됩니다.
3) 단순해야 합니다
복잡한 대시보드는 복잡한 정보를 단순하게 표현해야 하는 대시보드의 목적성에 부합하지 않는다고 볼 수 있습니다. 단순하지 않다면 대시보드 상에 무엇인가 문제가 있는 것입니다.
어떻게 대시보드를 디자인할까요?
대시보드의 가치를 전달받을 사용자를 계속 염두에 두고 디자인을 진행하는 것이 가장 중요하다고 볼 수 있습니다. 사용자들의 얼마나 배경지식을 가지고 대시보드를 바라볼 지에 대해 아는 것은 사용자들에게 가치 전달력을 높이는 데에 도움이 될 것입니다.
사용자들의 요구를 이해하는데 집중하는 것이 그들의 계속 쓰고 싶어하는 산출물을 더 쉽게 만들 수 있게 도와줍니다.
사용자들의 배경지식의 범위가 다양할 수 있습니다. 이런 경우가 디자인 과정에 있어서 도전적인 부분으로 작용할 것입니다. 이를 해결하기 위해서 사용자들을 세그멘테이션화하고 기본 컨텐츠와 심화 컨텐츠로 정보를 나눌 수 수 있습니다.
또한 KPI(Key Performance Indicator)를 올바르게 선택하는 것 또한 사용자들에게 의미있는 대시보드를 디자인하는 데에 도움이 될 것입니다. 많은 정보 중 가장 유의미한 수치를 선택하여 보여주는 것이 쓰기 좋은 대시보드를 만드는 데에 있어 매우 중요한 단계로 작용하기 때문입니다. 이것은 사용자들이 보고 싶어하는 정보를 제공하는, 대시보드의 목적성에 부합하는 일이기도 합니다.
요구에 기반하여 대시보드를 디자인하세요. 그리고 다른 비즈니스에 따라 다른 종류의 대시보드 디자인이 필요합니다.
대시보드 디자인의 10가지 원칙
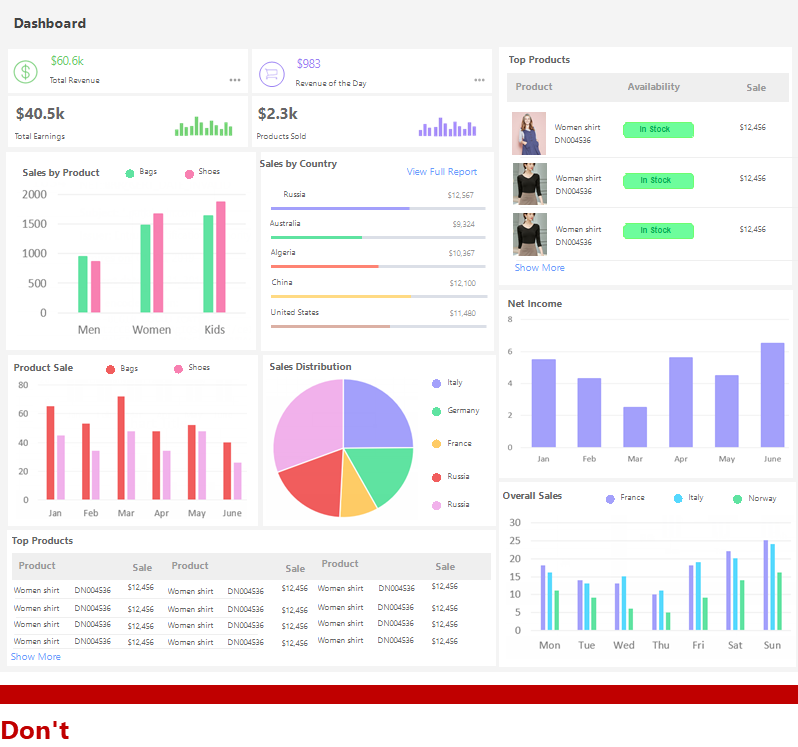
1. 계층 (Hierarchy)
모든 정보를 똑같이 중요하게 처리하는 것이 바로 가장 자주 발생하는 실수 중 하나입니다. 정보를 계층화하고 계층화된 레벨에 따라 사이즈와 비중을 결정해야 합니다.
- 정보를 계층화하여 어떤 정보가 가장 중요한지 결정합니다.
- 더 중요한 정보를 좌측상단에 배치합니다. 덜 중요한 정보들은 우측하단 방향으로 배치를 해 나갑니다.
- 정보들을 카테고리화하여 나눈 다음에 다른 방식으로 디자인하여 표현하는 방법을 고려해야 합니다.

2. 단순성(Simplicity)
대시보드의 진정한 목적성은 복잡한 정보를 단순하고 이해하기 쉬운 형태로 제공하는 것입니다.
- 너무 많은 정보를 제공하려고 하면 사용자가 이를 소화할 수 없을 것입니다.
- 칼럼의 수를 제한적으로 사용하는 것이 좋습니다.
- 중복적인 내용들을 제거함으로써 혼란을 줄이는 게 좋습니다.

3. 일관성(Consistency)
일관적인 레이아웃을 사용할 때 대시보드가 더욱 보기 좋습니다.
- 대시보드를 읽기 쉽게 하기 위해서, 비슷한 시각화 기술과 레이아웃을 사용하는 것이 좋습니다.
- 연관된 정보들을 서로 묶어서 배치하는 것이 좋습니다.
- 연관된 정보들은 시각적으로 유사성을 가지게 하십시오.

4. 근접성(Proximity)
유사한 정보들을 근접한 위치에 배치하는 것은 사용자들이 내용을 더 빠르게 이해하는데 도움을 줍니다.
- 비슷한 정보들을 바로 근처에 배치합니다.
- 연관된 정보들을 대시보드 전역에 뿌리지 않도록 합니다.
- 연관된 컨텐츠들은 시각적으로 연관성을 지니게 합니다.

5. 정렬(Alignment)
대시보드의 엘레먼트들은 시각적으로 균형감을 주도록 정렬될 필요가 있습니다.
- 요소들간의 정렬을 통해서 균형감을 주도록 합니다.
- 그리드 뷰를 사용하여 대시보드 위젯들을 구성하도록 합니다.
- 정렬되지 않은 디자인은 사용자에게 좋은 임팩트를 주지 못합니다.

6. 여백(Whitespace)
화이트스페이스는 디자인이 숨을 쉴 수 있도록 도와줍니다. 이것은 사용자들에게도 잠시 쉬어가는 공간을 제공해 줍니다.
- 여백이 있으면 정보를 보러 오는 사용자들에게 디자인적으로 어필이 가능합니다.
- 여백을 줄이면 사용자들은 보다 혼란스러운 뷰를 맞이하게 될 것입니다.
- 여백을 사용할 때는 연관된 정보들을 시각적으로 그룹핑하도록 합니다.

7. 색상(Color)
사용자들의 주목을 잡을 수 있도록 효과적인 컬러 스키마를 사용하도록 합니다.
- 색상을 고를 때는 가독성을 염두에 두도록 합니다.
- 최대한 백그라운드와의 대비를 높게 두어 읽기 쉽게 디자인하도록 합니다.

8. 폰트(Fonts)
표준 폰트들을 사용하는 것이 특수한 경우가 아니고서는 가장 나은 선택일 수 있습니다.
- 표준 폰트들은 익숙하고 읽기 쉽기 때문에, 가급적 이 폰트들을 사용하도록 합니다.
- 스타일리쉬한 폰트의 사용은 다소 사용자에게 혼란을 야기할 수 있습니다.
- 대문자로 표현하는 것은 가급적 피하여 사용자에게 제공할 수 있는 혼란의 가능성을 최소화하도록 합니다.
- 폰트 사이즈를 최대한 적절하게 조정하여 사용자가 정보를 쉽게 이해할 수 있도록 합니다.

9. 숫자 형식(Number Formats)
숫자를 너무 많은 양의 형식으로 제공하면 사용자에게 혼란을 야기할 수 있습니다.
- 사용자에게 혼란을 주지 않는 선에서 반올림하여 숫자를 표현하도록 합니다.
- 불필요한 정보들을 잘라내어 표현하도록 합니다.
- 간단한 상세 정보를 사용자들이 쉽게 비교할 수 있도록 합니다.

10. 레이블(Labels)
레이블을 사용하여 사용자들이 정보를 보다 쉽고 효과적으로 이해할 수 있도록 합니다.
- 회전된 형태의 레이블은 가급적 피하여 가독성을 유지하도록 합니다.
- 약어를 사용할 때는 표준화된 형태를 사용하여 사용자들이 쉽게 이해할 수 있도록 합니다.

결론
대시보드는 시간과 노력을 아끼는 것을 목적으로 합니다. 이것은 복잡하고 추상적인 정보들을 단순화된 형태를 제공함으로써 시간과 노력을 아끼게 하는 것입니다. 대시보드는 중요한 정보들을 사용자들에게 이해하기 쉬운 형태로 전달할 수 있어야 합니다. 사용자들의 니즈가 무엇인지 파악하고 사용자들이 그 정보를 진짜로 원하는지에 확실히 파악하시기 바랍니다.
더 읽어볼 거리
10 rules for better dashboard design
Dashboard Design - Considerations and Best Practices
The Golden Rules of Dashboard Design - Plecto
How to design and build a great dashboard | Geckoboard
원문
'UX 리서치 > 디자인 이론과 리서치' 카테고리의 다른 글
| 아토믹디자인(Atomic Design) 방법론, 간단하게 이해하고 응용하기 (1) | 2020.02.12 |
|---|---|
| 디자이너라면 반드시 봐야할 7가지 TED 강연 영상 (0) | 2019.03.02 |
| UI디자인가이드(스타일가이드,개발가이드,디자인명세) 만들기 (2016년 기준) (내용수정) (0) | 2019.03.02 |
| '저장' 아이콘을 바꿀 수 있는 방법은 없을까? (0) | 2019.03.02 |
| 해외 웹디자이너들이 선호하는 폰트 10개 (0) | 2019.03.02 |




