01 - 피그마 소개


피그마는 무엇인가요?
피그마는 실시간 협업을 특징으로 하면서도 스케치와 같이 모던한 기능의 UI디자인 기능을 지원하는 UI디자인 프로그램입니다. UI디자인 프로그램이지만, 경우에 따라 다양한 디자인 프로그램으로 사용할 수 있습니다.
포토샵이나 XD, 스케치가 아닌 피그마를 왜 써야 하나요?
포토샵
포토샵은 기본적으로 UI디자인 프로그램이라고 보기가 힘듭니다. 비트맵 형식의 사진을 편집하는 용도가 기본적인 프로그램의 용도이며, 이외에 브러쉬 기능 등을 통해서 그림을 그리는 용도로도 활용되긴 하지만, UI디자인에 최적화된 기능을 제공하지는 않습니다. 굉장히 다양한 기능을 갖고 있기에 컴퓨터의 리소스를 매우 높게 차지하는 편인데, 이러한 부분은 다양한 화면의 디자인을 필요로 하는 UI디자인을 진행함에 있어 적합하지 않은 부분들이라고 볼 수 있습니다. 예를 들어, 포토샵의 아트보드 기능을 통해 몇 개의 화면만 구성하여 저장을 해도 몇 벡메가가 넘는 파일 사이즈를 보유하는 것과 같은 경우를 들 수 있습니다.
XD
XD는 포토샵의 UI디자인 프로그램으로서의 제약사항을 보완/대체하기 위해 어도비가 내놓은 UI디자인 전용 프로그램입니다. 다만 제한된 기능성과 불안정한 서비스 안정도로 인해서(자꾸 프로그램이 죽는 현상 및 자잘한 버그가 지속됨) 출시 이후 시간이 꽤 오래 지났음에도 불구하고 한정적인 점유율을 기록하고 있습니다. 다만 애니메이션 기능이 특화되어 우수한 인터랙션 목업을 만드는데에는 유용합니다. 다만 컴포넌트 관리 기능 및 전반적인 UI디자인 프로그램으로서의 성능은 낮은 편으로 인기가 적은 프로그램입니다.
스케치
스케치는 피그마 등장 이전까지 그리고 지금까지도 가장 널리 이용되는 UI디자인 프로그램입니다. 실질적으로 UI디자인 전용 프로그램의 새로운 장을 연 프로그램이라고도 볼 수 있습니다. 다만 맥에서만 작동이 된다는 한정적인 성격을 가지고 있으며, 그로 인해 발생하는 폐쇄적인 생태계가 단점으로 꼽히기도 합니다. 피그마의 경우 스케치가 가지고 있는 UI디자인 프로그램으로서의 우수성(각종 편의 기능 및 컴포넌트 관리 기능)을 대부분 그대로 지니고 있습니다. 그래서 스케치를 사용할 수 없는 경우라면 또는 스케치를 사용할 수 있는 경우라도 피그마는 훌륭한 스케치의 대체제로서 작동할 수 있습니다.
피그마는 윈도우에서도 돌아가나요?
피그마는 기본적으로 웹브라우저 기반 프로그램입니다. 프로그램을 설치해서 사용을 하더라도 기본적으로 웹브라우저가 실행되어 해당 브라우저에서 기능을 수행하는 웹어플리케이션(Web Application)입니다. 그렇기에 웹브라우저가 구동될 수 있는 환경이면 어떠한 환경에서든 사용이 가능합니다. 이는 윈도우XP나 리눅스와 같은 특수한 운영체제 환경에서의 구동 가능성도 포함하는 것이며, 윈도우 환경에서의 구동 또한 당연히 포함하는 것입니다. 많은 디자인 및 개발 프로그램들이 맥 환경을 기반으로 구축되어 있는 경우가 많은데 이러한 제약사항에서 비교적 자유로워 윈도우 환경에서도 쉽게 이용할 수 있는 것이 피그마입니다.
피그마는 무료인가요?
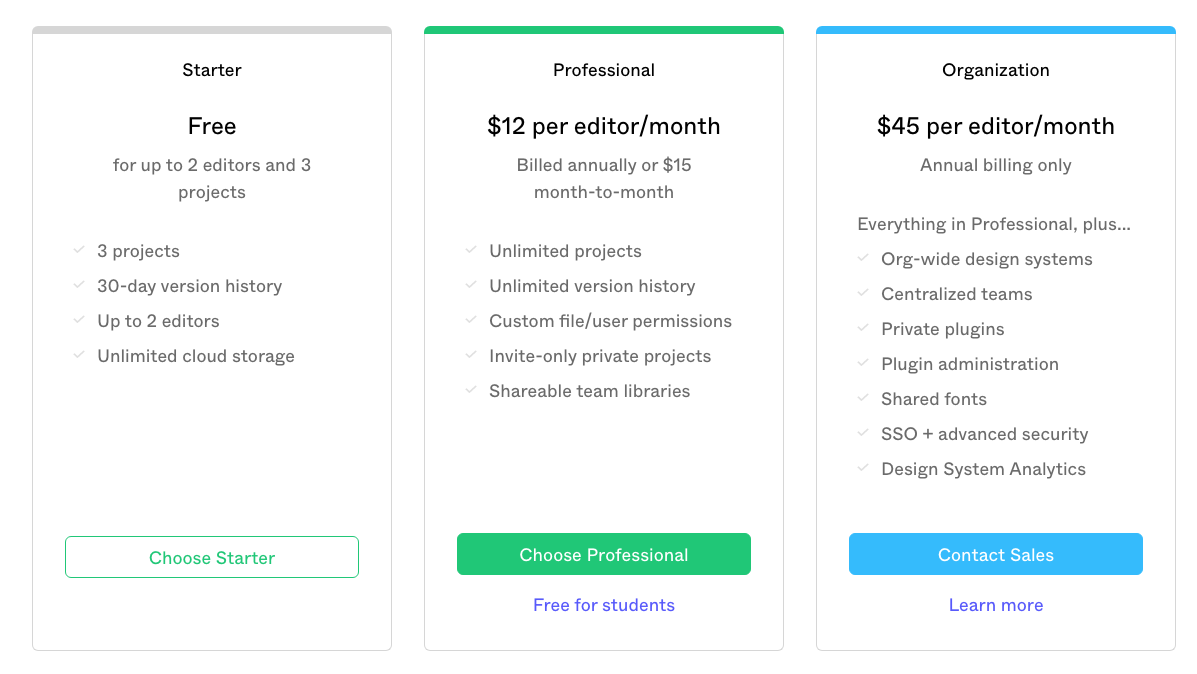
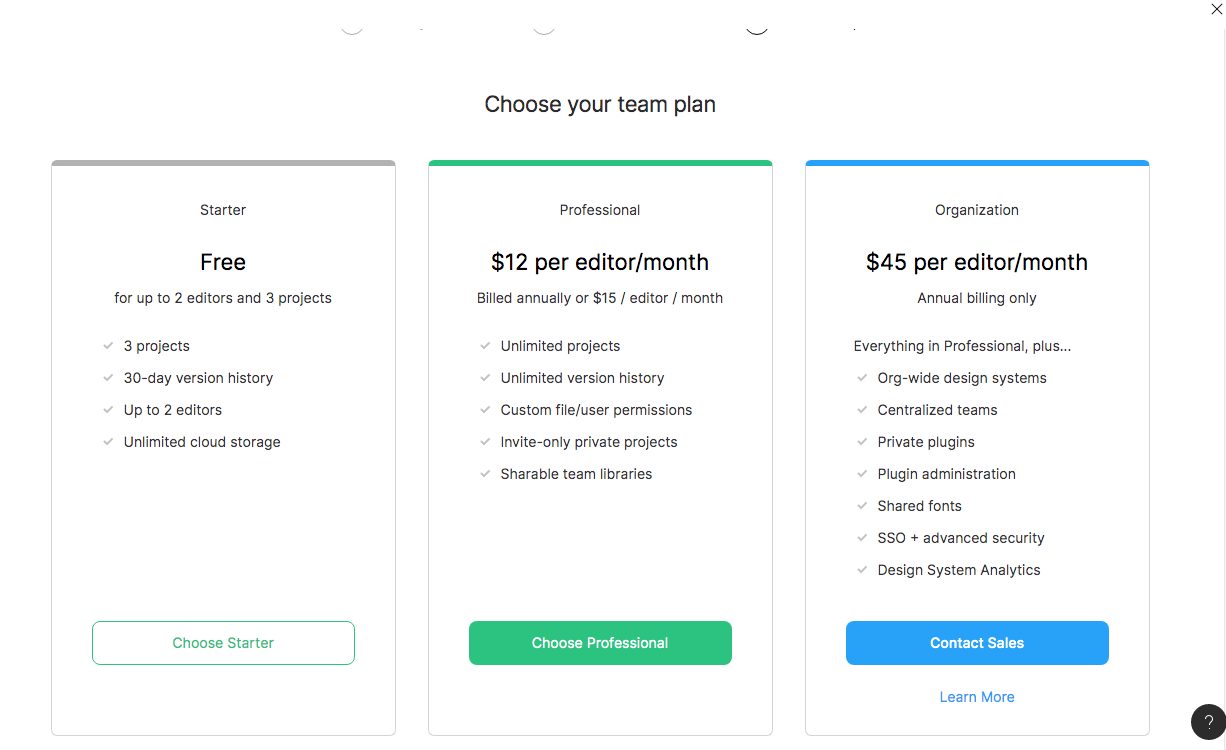
피그마는 기본적으로 혼자 또는 두 명까지 함께 사용하는 것은 실질적으로 무료로 제공하는 정책을 지니고 있습니다. 다만 팀 단위로 프로젝트를 운용하여 해당 팀의 인원수가 2명보다 많아지거나 프로젝트 단위를 여러 개 늘리고 싶은 경우에는 유료 모델로 전환이 필요합니다. 하지만 앞서 밝힌 바와 같이 디자인 파일의 생성은 무료로 무제한으로 가능하며 기능의 제약 또한 없습니다. 피그마의 강력한 기능이라고 볼 수 있는 실시간 협업 기능을 2명이 넘는 인원과 사용하려면 유료 모델로 전환이 필요한 식의 비즈니스 모델을 지니고 있습니다. 이러한 경우는 특수한 프로젝트나 기업 단위의 업무 환경에서 주로 발생하며, 개인 단위로 사용을 하는 경우 무료로도 얼마든지 이용이 가능합니다. 이는 스케치가 일 년 단위로 10만원 가량의 비용이 소요되는 것에 비해 굉장한 이점이라고 볼 수 있습니다.

개인의 경우 Starter 모델로 디자인 기능 부분에서 기능의 제한없이 사용이 가능하며, 본격적인 협업 프로젝트를 진행해야 하는 경우 Professional 모델로 전환이 필요합니다. 기업이나 프로젝트의 규모가 큰 경우 Organization 모델을 통해 별도 가격을 통해 제품을 구입하여 사용할 수도 있지만 개인에게는 해당이 없는 사항입니다. 따라서 개인의 경우라면 크게 고민하지 않고 Starter를 사용하셔도 큰 무리가 없을 것입니다. 무료이기 때문에 굉장한 이점이라고 볼 수 있습니다.
02 - 피그마 설치방법
웹브라우저 또는 전용 클라이언트
피그마를 설치/실행하는 방법은 두 가지입니다. 하나는 웹브라우저를 통해 접속하는 것이며 다른 하나는 전용 클라이언트를 이용하는 것입니다. 웹브라우저를 통해 이용하는 경우 figma.com에 들어가서 로그인만 하면 바로 프로그램의 실행이 가능합니다. 구글독스를 써 보신 경우가 있다면 이를 쉽게 이해하실 수 있을 것입니다. 조금 더 접근성이 좋고, 최적화된 환경(로컬 폰트 처리 문제 등)에서 작업을 하고자 한다면 전용 클라이언트를 윈도우, 맥 버전에 맞춰서 다운로드 받은 후 이용하면 됩니다. 어떤 방식으로 피그마를 이용할지는 개인의 선호도에 따라 다를 것으로 보입니다. 저같은 경우에는 상황에 따라 두 가지 방식 모두를 사용합니다.
모바일
모바일로 편집이 가능한 버전은 존재하지 않고, 모바일에서 바로 디자인 내용을 확인할 수 있는 미러 앱을 제공합니다. 다만 모바일 환경에서도 브라우저로 피그마에 접속이 가능하며, 거의 대부분 기능이 정상적으로 가능하기 때문에 인터페이스적인 제약사항만 극복가능하다면 모바일 환경에서도 피그마의 이용이 불가능한 것은 아닙니다.
회원가입 및 실제 시작해 보기
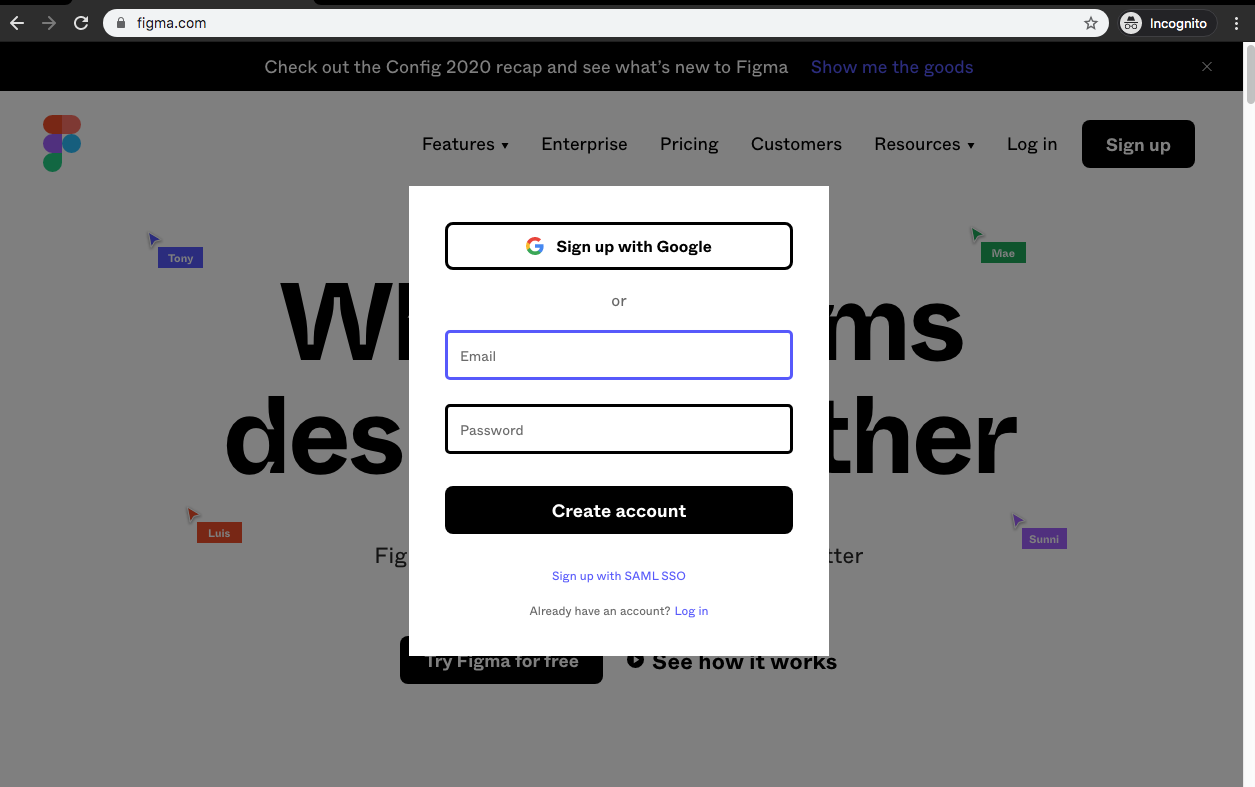
01. Figma.com 에 접속합니다.

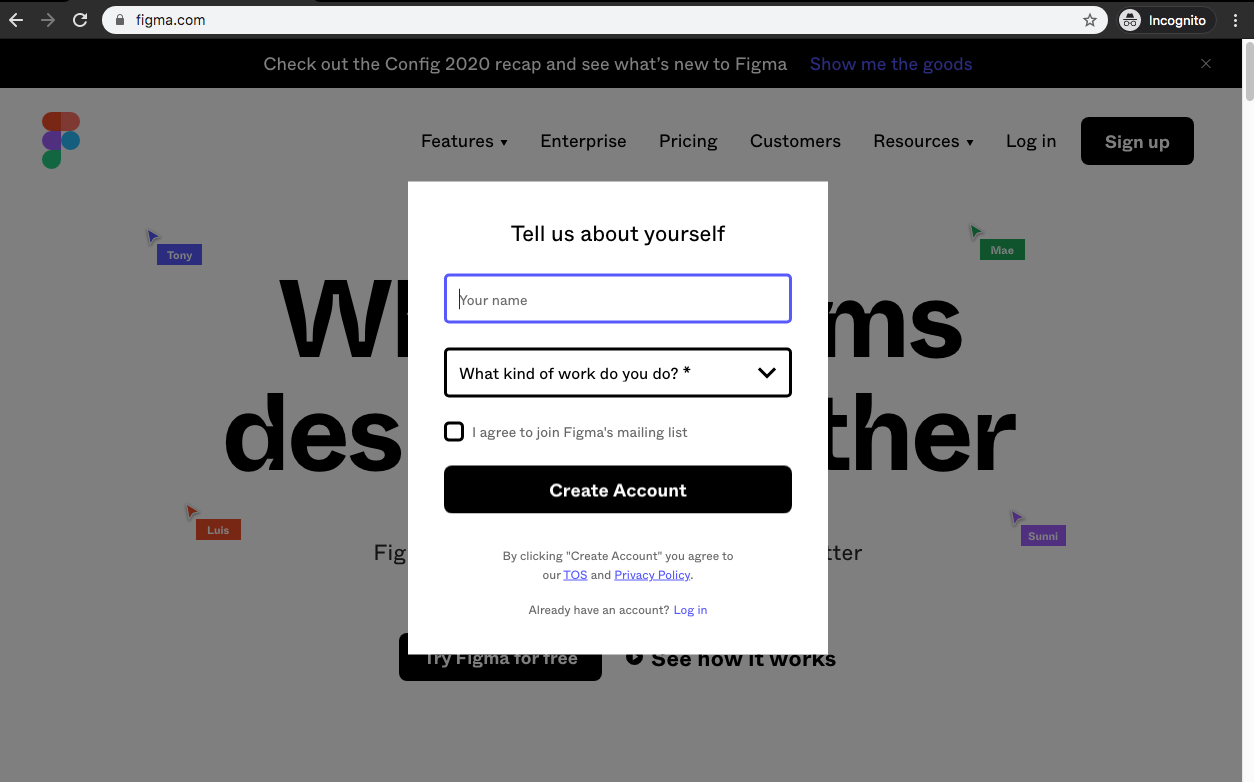
02. Sign up 버튼을 누르고, 자신의 이메일 주소를 통해 회원가입을 합니다.


가입이 완료되면 해당 이메일 주소로 이메일을 컨펌해 달라는 이메일이 도착해 있을 것입니다. 이 확인은 꼭 하셔서 계정을 컨펌시킨 후 서비스를 이용할 수 있도록 합니다. 추후 비밀번호 찾기를 비롯해서 제품을 제대로 이용하기 위해서는 꼭 컨펌 과정이 필요합니다.
3. 파일 생성해 보기
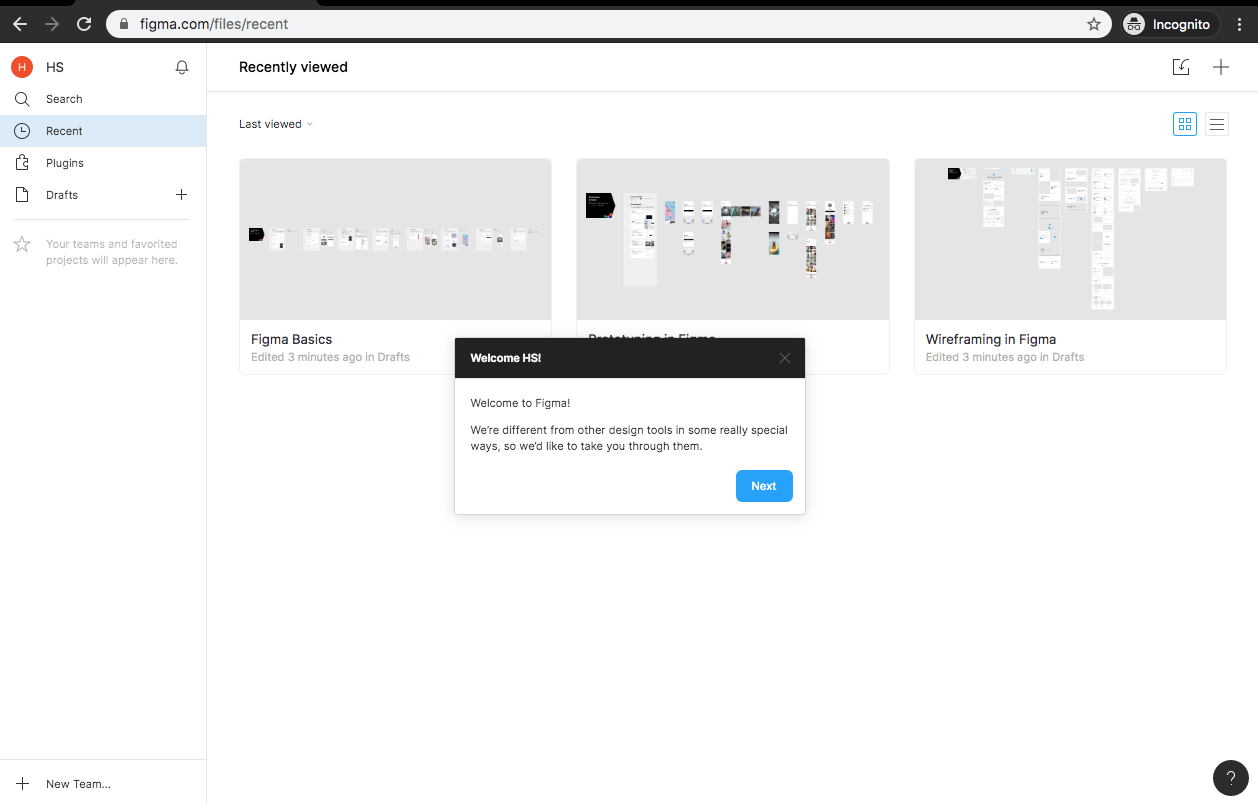
아래와 같은 화면이 뜨면 정상적으로 회원가입 및 로그인이 완료된 것이고 바로 서비스 이용이 가능합니다. 기본 샘플로 세 의 파일들이 있음을 확인할 수 있습니다.


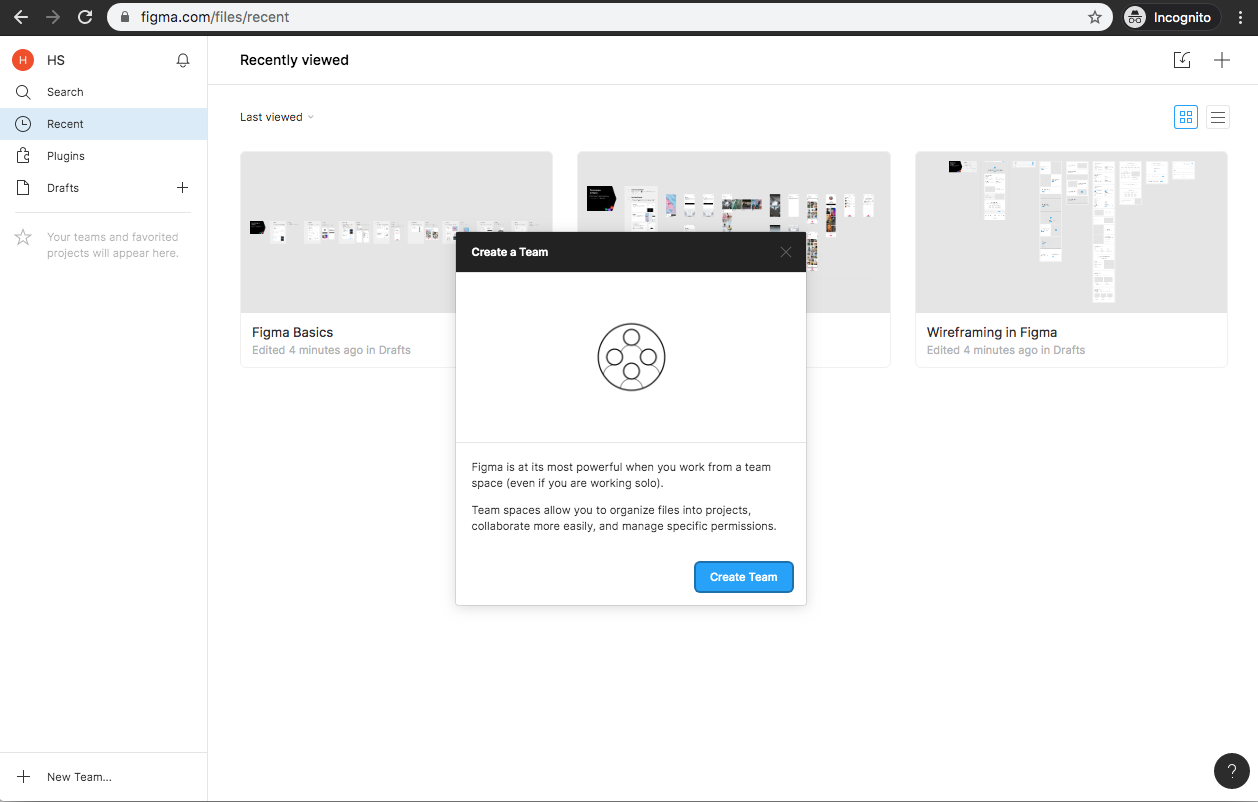
가운데에 팝업으로 튜토리얼이 생성되는데 팀을 만들라는 이야기입니다. 혼자 작업하는 상황이라고 하더라도 프로젝트 별로 파일들을 나누어서 저장할 필요는 있기에, 임의의 팀명을 기입해서 팀을 만드시길 바랍니다. 디자인 파일들이 소속되는 계층 구조는 여러 층위로 이루어져 있습니다. 윈도우의 폴더 생각하시면 될 것으로 보이는데, '팀 > 프로젝트 > 파일' 이런 식의 계층 구조를 지닙니다. 어느 프로젝트에도 속해 있지 않은 파일은 'Drafts'라는 일종의 임시 폴더에 저장이 됩니다. 팀을 만들지 않고서 Drafts만 이용하여도 무관하지만 추후에 파일 관리가 힘들어 질 수 있습니다.
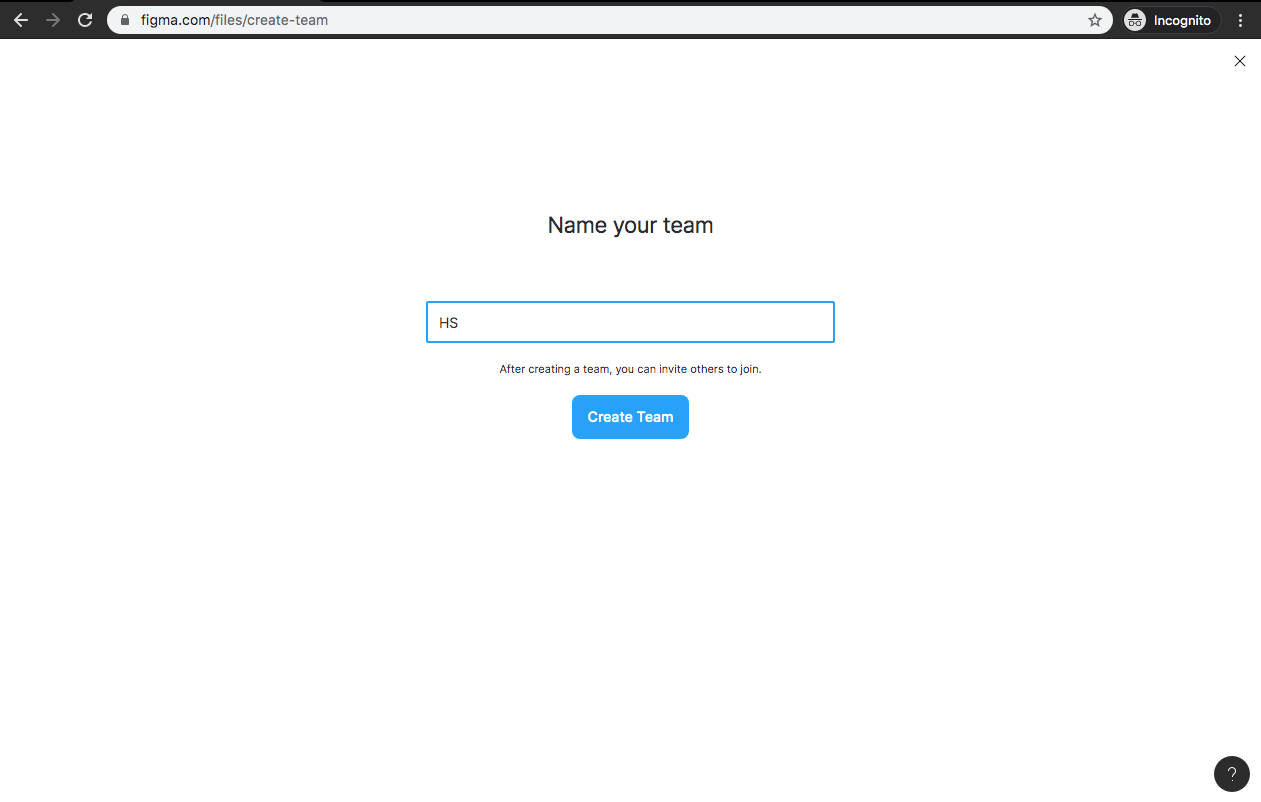
처음에 튜토리얼 팝업이 뜨는데 이를 'X' 버튼을 눌러 종료하고 바로 좌측 Drafts 메뉴에 '+' 버튼을 눌러 디자인 파일을 생성하여 작업을 시작할 수도 있습니다. 여기선 튜토리얼이 시키는 대로 프로젝트를 관리할 수 있는 팀을 만들어 보겠습니다.




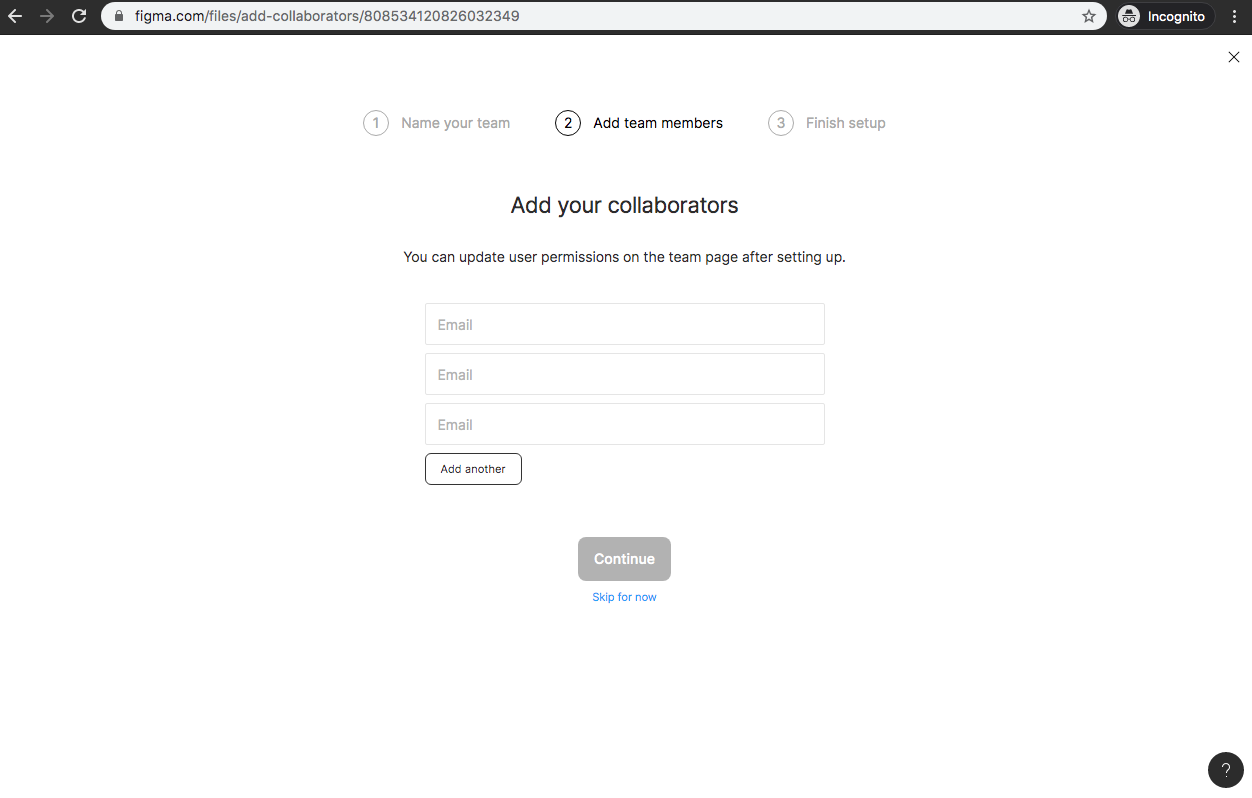
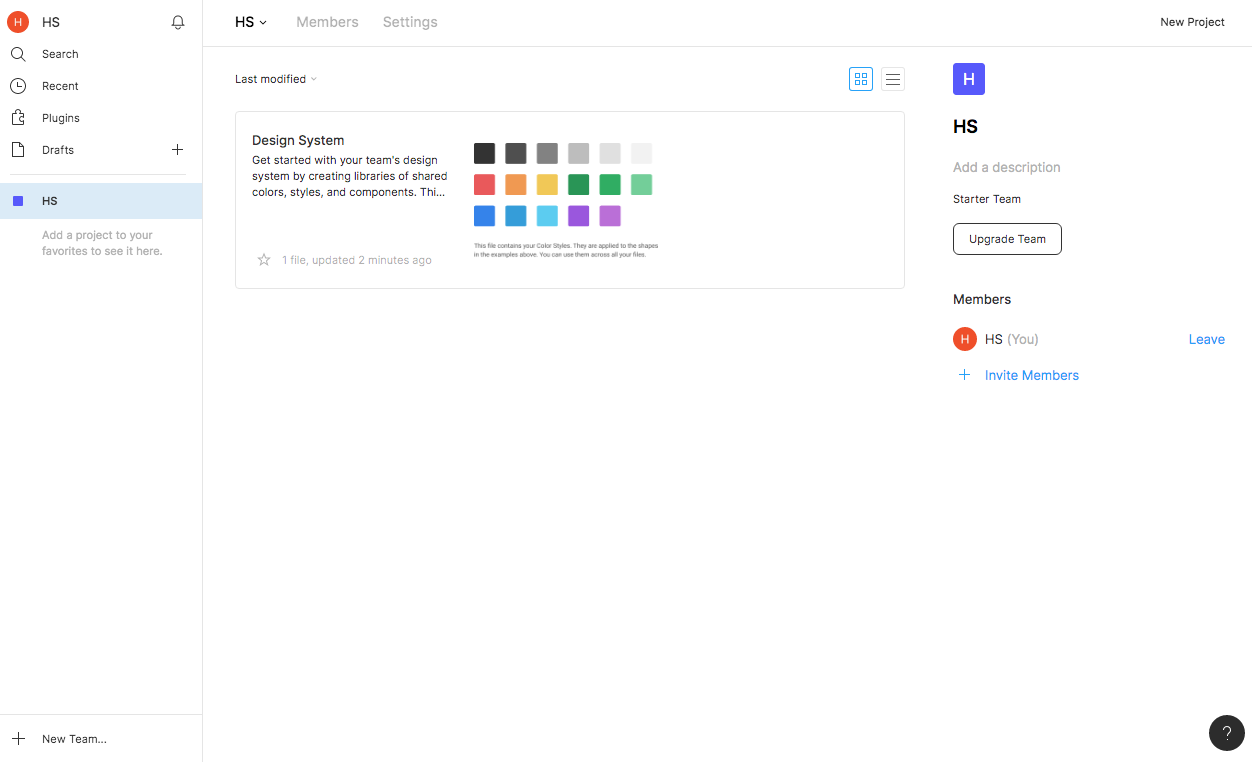
팀이 만들어진 것을 확인할 수 있습니다. 여기서 우측 상단의 New Project를 눌러 여러 파일들을 관리할 수 있는 프로젝트를 만들 수 있습니다.

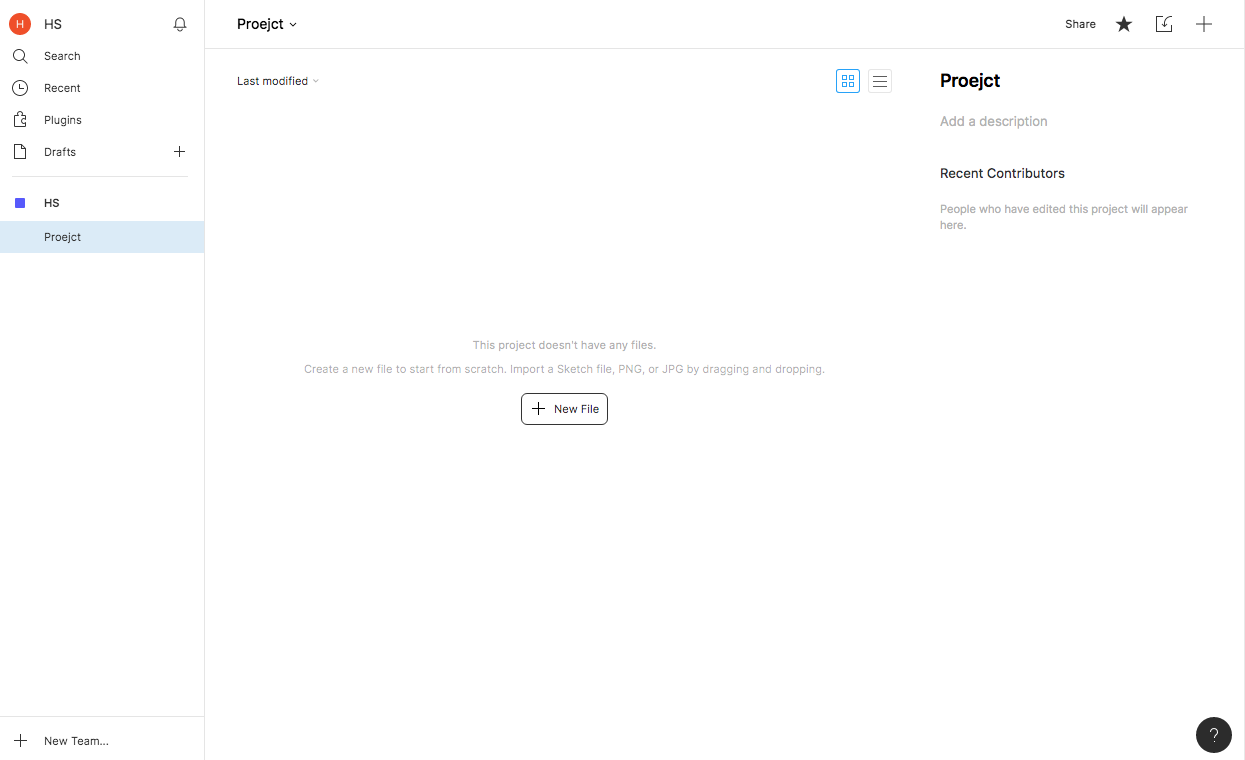
이제 New File 버튼을 눌러 실제 디자인 파일을 만들 수 있습니다. 앞서 밝힌 바와 같이 특정 프로젝트에 속하는 파일을 만드는 것이 아닌 당장 파일을 만드는 것이 목표일 때는 좌측 Drafts의 '+' 버튼을 눌러 새로운 파일을 만들 수 있습니다.


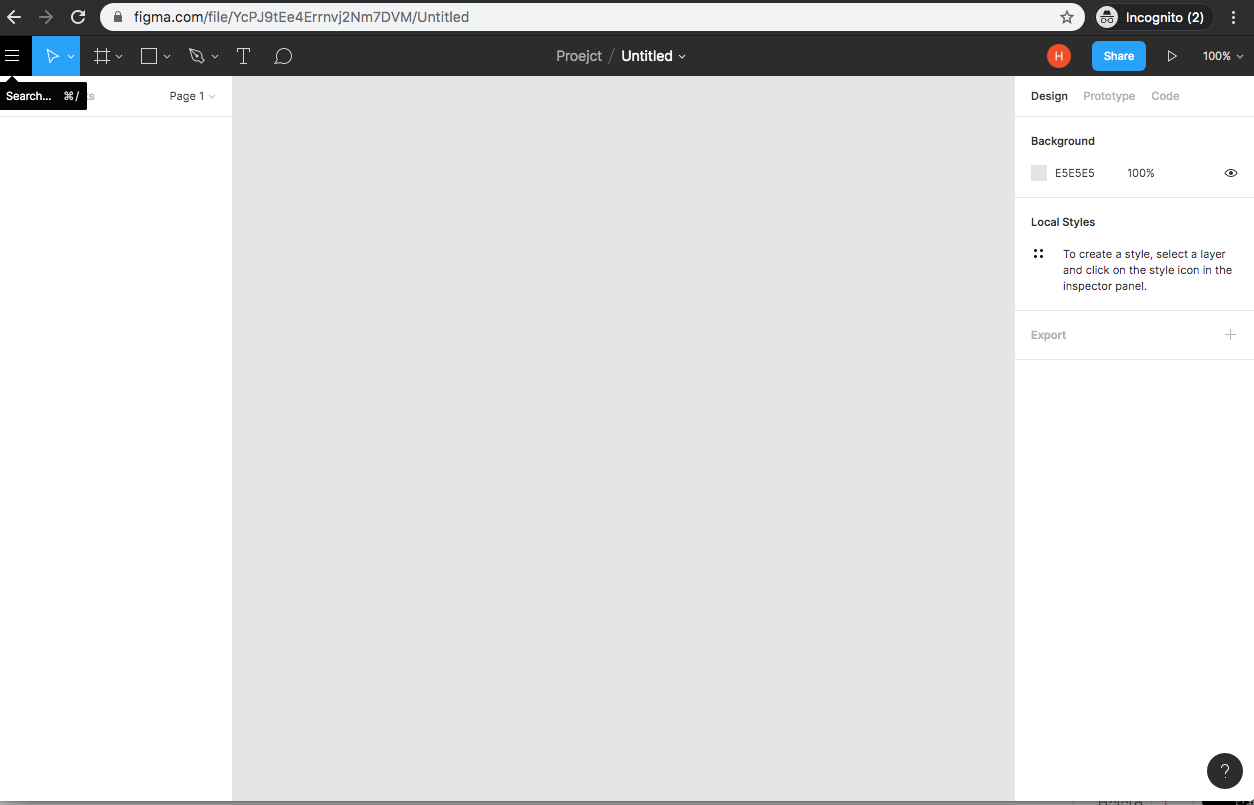
이제 디자인 프로그램의 모습을 지닌 인터페이스가 표시되는 것을 확인할 수 있습니다. 이제는 다른 디자인 프로그램들처럼 디자인을 직접 진행하시면 됩니다. 먼저 다른 디자인 프로그램들의 아트보드와 비슷한 역할을 하는 Frame을 설치하여 뷰의 사이즈를 정한 후 디자인을 진행하시면 됩니다.
전용 클라이언트(Desktop App) 설치하기
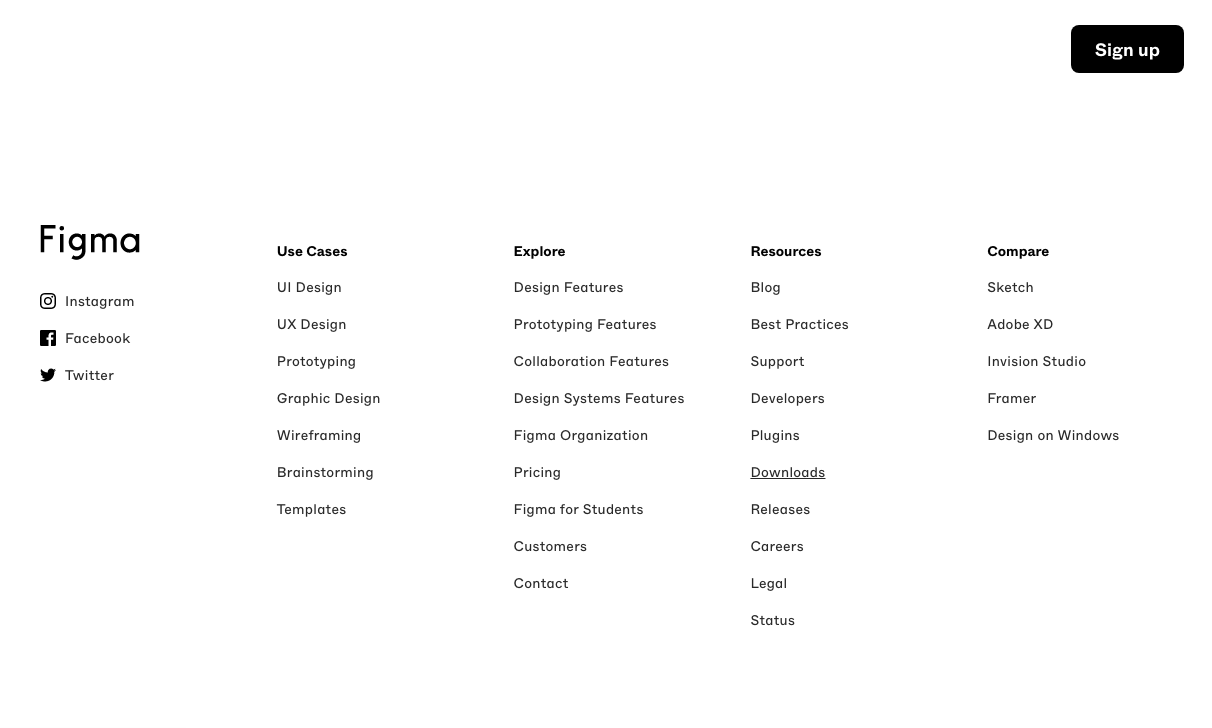
더불어서 지금 이 상황에서 계속 웹브라우저를 통해서 이용을 하실 수도 있으며 별도 전용 클라이언트를 다운로드 받아서 이용하실 수도 있습니다. 이 경우 잠시 로그아웃을 하신 후에 피그마의 공식 홈페이지의 최하단에서 Downloads 메뉴를 찾으신 후 다운로드 받아서 사용하시면 됩니다. 전용 클라이언트의 이점은 로컬폰트 로드 및 최적화 측면에서 이점이 조금 더 있다는 점입니다.


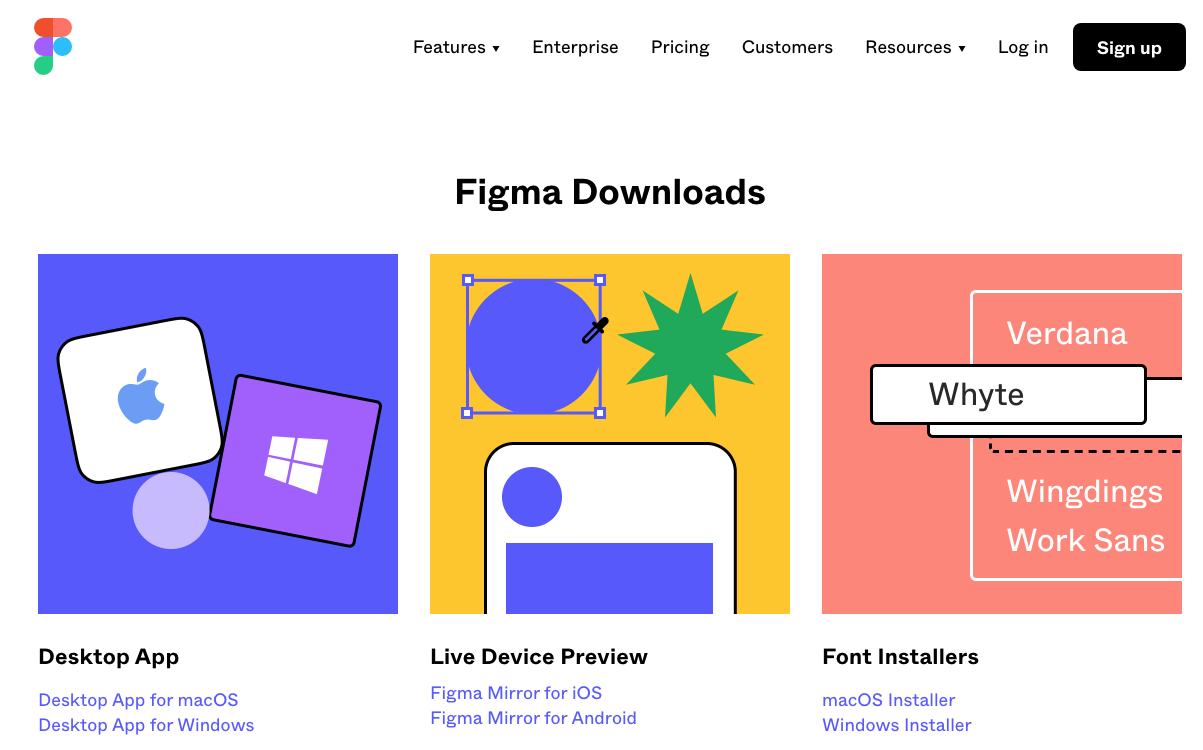
왼쪽 메뉴의 맥 및 윈도우 전용 Desktop App을 다운받아서 설치하시면 전용 클라이언트를 설치할 수 있습니다. 가운데의 Live Device Preview는 모바일에서 디자인 내용을 확인할 수 있는 미러링 앱입니다. 오른쪽의 Font Installer는 웹브라우저에서 디자인할 때 로컬의 폰트들을 불러올 수 있도록 해 주는 프로그램이며, 로컬 폰트 로드가 필요하면서 웹브라우저에서 작업이 필요한 경우에는 반드시 설치가 필요합니다. 이 또한 맥과 윈도우 버전이 분기되어 마련되어 있으니 운영체제 버전에 맞춰서 이용을 하시면 되겠습니다.
로컬 폰트 불러오기
웹브라우저에서 로컬폰트를 이용하기 위해서는 별도 프로그램이 하나 설치되어야 합니다. 앞서 말씀드린 바와 같이 별도 다운로드 페이지에서 이를 다운로드하는 것 또한 가능하지만, 피그마에 회원가입 및 로그인 이후 파일을 생성하여 폰트 작업을 하다 보면 피그마가 먼저 로컬 폰트를 불러오기 위해 별도 프로그램을 설치할 것이냐고 물어보니, 해당 시점에 작업을 진행하셔도 큰 무리는 없을 것입니다. 전용 클라이언트를 설치해서 쓰는 경우에는 별도 프로그램 설치 없이도 로컬 폰트를 로드할 수 있습니다.
* 모든 외부 이미지 출처: figma.com (All the external image resources are originated from figma.com)
'UX 디자인 > 피그마' 카테고리의 다른 글
| 피그마(Figma) 기능 - 마우스(마우스휠스크롤)로 수치 쉽게 변경하기 (1) | 2020.02.12 |
|---|---|
| 피그마(Figma) 기능 - 스타일(Styles) 관리하기 (색, 폰트 저장하기) (0) | 2020.02.11 |
| 피그마(Figma) 무료 리소스 사이트 모음(템플릿, 아이콘, UI 키트) (3) | 2020.02.08 |
| 피그마(Figma) 기능 - 페이지 배경색 변경하기 (0) | 2020.02.07 |
| 피그마(Figma)가 앞으로 대세 디자인 프로그램이 될 수밖에 없는 이유 (0) | 2019.12.07 |




