색은 다루기가 매우 힘든 디자인 요소 중에 하나입니다. 무한에 가까운 색 조합 패턴 속에서 적절하지 못하거나 일관성 없는 색상 사용으로 이어지기도 매우 쉽습니다. 색에 대한 이론적 이해나 실용적 활용법 등은 이미 다른 수없이 많은 자료들이 있기에, 이 부분들은 제하고 디자인 시스템 제작 관점에서 색을 시스템화하는 일반적인 패턴과 관련 지식을 알아 보고자 합니다.

디자인 시스템의 색 체계화: 디자인에 최적화된 컬러 팔레트를 구축하는 과정
디자인 시스템에서 색을 정의한다는 것은 디자인에 활용할 컬러 팔레트를 정의하는 과정이라고도 볼 수 있습니다. 이 과정에서 단순히 주관적인 판단이 아닌, 브랜드와 서비스 특성 및 사용자 등 복합적인 디자인 제반 요소들을 고려하여 최적의 효율/효과성을 지닐 수 있는 컬러 팔레트를 구축하는 것이라고 볼 수 있습니다. 이러한 과정은 컬러 시스템을 기 정의하고 디자인을 진행하는 방법도 가능할 수 있지만, 디자인 작업 과정에 함께 진화하고 구체화되는 경우가 많으므로, 일정 틀을 설정한 이후에는 디자인 과정에서 컬러 시스템을 구체화하는 것도 좋은 방법이 될 수 있을 것 같습니다.
원칙: 체계적이어야 하고, 잘 보여야 하고, 정서를 전달할 수 있어야 합니다
구글의 메테리얼 디자인 가이드에 따르면 UX 디자인 상에서의 색상의 기본적인 기능은 다음과 같다고 합니다. 1) 체계적이어야 한다. 어떤 요소가 이벤트를 지니고 있으며 어떤 기능을 하는지에 대한 정보를 전달할 수 있어야 합니다. 2) 잘 보여야 한다. 쉽게 읽을 수 있고 이를 토대로 언어, 비언어적 정보를 쉽게 확인할 수 있어야 합니다. 3) 정서를 전달할 수 있어야 한다. 브랜드나 서비스의 가치를 사용자에게 정서적으로 긍정적으로 전달할 수 있어야 합니다.

기본 컬러(base color)를 구체화
중심이 되는 컬러를 선정하는 과정이 필요합니다. 이 과정에서는 서비스 또는 조직을 대표하는 컬러의 선정이 필요합니다. 명확한 대표 색상이 없다면 이를 구체화하는 과정이 선별되면 좋습니다. 선정된 대표색들을 바탕으로 함께 사용될 보조색 등이 정의됩니다. 예를 들면 다음과 같이 메인브랜드컬러를 선정하면 그와 어울리는 톤의 기본 컬러(base color)를 구체화할 수 있습니다.
기본 컬러 구체화 예시:
- #006CFF 파랑 (메인브랜드컬러)
- #666666 회색
- #FF003C 빨강 (에러 메시지)
- #63ad0e 초록 (성공 메시지)
- #ffc000 주황 (주의 메시지)
- #7800ff 보라색
- #ff56b1 핑크
- #00ffde 민트

컬러 작명 방식과 변형 방식을 결정
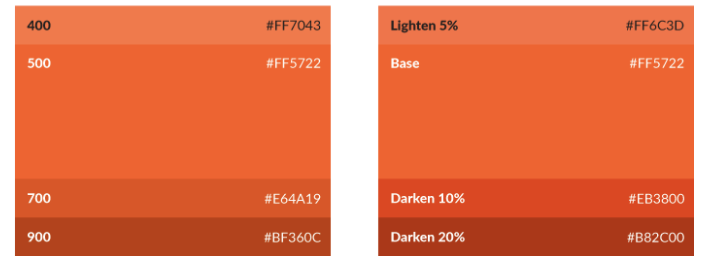
색상을 작명하는 방식은 매우 다양합니다. '호랑이색(tiger yellow)'과 같이 추상적 작명이 될 수도 있고, 실제 헥사코드를 입력하거나, 보다 기능적으로 'base-blue'와 같은 식으로 작명하는 것도 가능합니다. 이 과정에서 'darken', 'lighten'과 같은 수식어를 통해서 추가적인 컬러들을 정의하는 '변형 과정'에 대한 설계도 함께 가능합니다. 구글의 메테리얼 디자인을 포함하여 최근의 디자인 시스템의 경우에는 베이스 컬러를 기반으로 밝기의 차이에 따른 스펙트럼에 따라 숫자를 붙이는 네이밍 방식(예. color-gray-100, color-gray-200)을 통해 컬러 스텝을 정의하는 것을 많이 확인할 수 있습니다.


다만 컬러의 변형의 경우 필요 이상으로 스펙트럼을 넓게 해 놓으면 관리의 포인트만 발생하고 실용적으로 활용이 힘들 수 있으니, 적절한 양의 값을 조절해서 사용하도록 합니다. 또한 변형 과정에서 어느정도의 규칙성을 보유하고 이에 맞춰 색상을 변형해 나가는 것도 체계성을 유지하는 데에 있어서 좋은 방법일 것으로 보입니다. 이러한 규칙성이 시멘틱한 표현법을 지니고 있다면 보다 유용성이 높은 체계를 지닐 수 있을 것입니다.

틴트 vs 쉐이드를 통한 컬러 스텝의 정의
밝기를 통해 컬러 스텝을 정의하는 과정의 경우 틴트 또는 쉐이드를 통해 분류하는 두 가지 과정으로 분류해서 파악할 수 있습니다. 쉐이드는 단순히 한 색상의 투명도를 조절한다고 보면 됩니다. 틴트는 밝기와 채도를 변경하여 컬러 스텝을 정의하는 과정으로 보다 일반적인 명도의 차이에 따른 색상의 정의 과정이라고 볼 수 있습니다. 이러한 컬러 스텝의 정의 과정을 디자이너가 일종의 원칙에 따라 직관적으로 진행할 수도 있고, 일종의 수식이나 보다 복잡한 원칙을 통해서 구체화할 수도 있습니다. 틴트와 쉐이드(명청색, 암청색)의 색상 이론 차원에서의 보다 자세한 차이는 다음 아티클을 통해 확인해 보시기 바랍니다.

디자인의 컬러 테마 선정
최근에는 다크모드와 라이트모드를 분리하는 과정이 있는 것과 같이 디자인 결과물들은 특정 요구에 대응하는 전체 컬러 테마를 갖기 마련입니다. 대표 컬러를 정했다고 하더라도, 이 컬러 테마에 따라 대표 컬러의 사용 비중이라든 컬러 변형 과정과 방식이 변화할 수 있습니다. 특히 다크모드와 라이트모드의 분리는 최근 애플리케이션 디자인에 있어서의 대표적 트렌드 중 하나이므로, 이에 대응할 수 있는 컬러의 선정을 하는 것도 좋은 작업 방식일 수 있습니다.
디자인 작업을 통한 컬러 선정 및 실제 작동 과정을 포함한 체계화
실제 디자인 산출물에 포함되는 색상들을 입혀 나가며 시스템화하는 과정을 거칩니다. 이 때에는 마우스오버나 스크롤 등 이벤트에 따라 색상이 변화하는 상황 등에 대한 부분도 함께 고려하여 컬러를 선정하도록 합니다.

접근성을 고려하여 컬러를 선정
텍스트 등의 색을 정하는 데 있어서 가독성이 낮은 색상을 적용하는 것은 내용 전달력이 낮을 뿐 아니라, 접근성 유지 차원에서 큰 디자인 완성도 저하를 유발할 수 있습니다. 색맹 사용자들이 색상을 분리해서 파악할 수 있는지와 함께 시력이 안 좋은 사용자들도 쉽게 내용을 확인할 수 있도록 적당한 대비값을 유지하고 있는지 등에 대한 확인이 필요합니다. 이같은 고려는 'Stark'와 같은 플러그인 또는 관련 접근성 확인 서비스를 통해서 확인이 가능합니다.

코드와의 연결성을 고려
코드 산출물로 이어지는 색상의 경우, 프론트엔드 개발 환경에 맞춰서 컬러 시스템을 설계하는 과정도 필요합니다. 특히 작명 과정 등에서 변수로 바로 쓰일 수 있도록 고려하는 작업 등이 병행해서 이루어질 수 있기에 이 부분은 개발 인력과 협의를 통해서 구체화할 수 있는 부분이라고 생각됩니다.
참고자료
디자인 시스템 - 컬러, Figma Publications
Color in UI Design: A (Practical) Framework
디자인 시스템 7편 - 컴포넌트를 디자인할 때 고려해야 할 것들, pxd
Building a design system - where to start?, UX Collective
Material Design Color Palette Generator
