본 포스트는 18년 12월 8일 대전디자이너스 주간 디자인스터디에서 공유된 자료를 기반으로 작성되었습니다.
아이콘디자인 개요
아이콘디자인이 무엇인지 생각하는데 앞서 아이콘이 무엇인가에 대한 생각이 우선해야 할 것으로 보입니다. 기본적으로 아이콘은 비언어적 커뮤니케이션을 위한 기호 체계의 형식이라고 볼 수 있습니다. 기호의 역사는 인류의 역사와 궤를 같이 한다고 볼 수 있을 것 같습니다. 쉽게 말해 픽토그램 등의 용어로 통용되는 비언어적 기호를 말한다고 볼 수 있습니다.
최근 들어 유난히 아이콘에 대한 관심도가 높아진 이유는 무엇일까요? 여러가지 요인이 있을 수 있지만, 2007년을 기점으로 시작된 모바일 혁명은, 인간 삶의 디지털화를 가속화하였습니다. 더 많은 디스플레이를 더 많은 용도로 쓰게 되면서 자연스레 디스플레이 속 그래픽의 중요도가 높아지고, UI디자인에서 매우 중요한 요소를 차지하는 아이콘디자인에 대한 관심도 또한 높아진 것입니다.
아이콘디자인이라는 용어 자체가 사실 여러가지 의미로 쓰일 수 있습니다. 여기서 말하는 아이콘디자인은 다소 좁은 의미로서 '의미 전달을 주목적으로 하는 기호 체계'를 말합니다. 이것이 아닌 로고나 앱아이콘 등에 사용되는 밀도가 높고 개성을 담거나 정서를 전달하는 목적성이 강한 경우 아이콘디자인이라 부를 수도 있지만, 일러스트레이션 또는 심볼디자인 등이 보다 적절할 것으로 보입니다.
아이콘을 분류하는 방법은 여러가지가 있을 수 있지만 저는 크게 형태, 크기, 스타일 이 세 가지를 축으로 분류를 하고자 합니다.
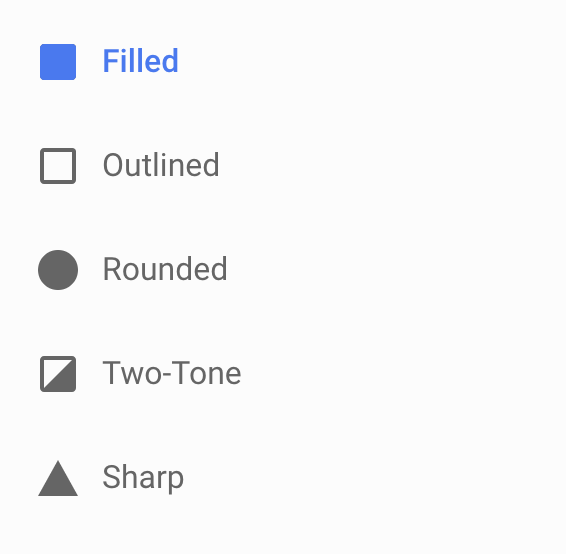
형태에 따른 분류

- Filled: 채워진 아이콘
- Outlined: 라인 아이콘
- Rounded: 둥근 아이콘
- Two-tone: 투톤 아이콘
- Sharp: 날카로운 아이콘
사이즈에 따른 분류
- 10~14: 미니멈 사이즈
- 16x16: 일반적 최소 사이즈
- 24x24
- 32x32
- 48x48
- 64x64
- 가급적 100px을 넘지 않도록 함
스타일에 따른 분류
- iOS
- Windows 10
- Google Material
- and many more...
의미 전달이라는 목적성 수행 뿐 아니라 당연하게도 아름다운 것이 더욱 전달력도 좋기에 미학적 측면도 아이콘디자인에서는 매우 중요하게 작용합니다. 이 뿐 아니라 최근에는 브랜드 디자인의 요소로서 아이콘디자인이 활용되는 경향이 있습니다. 이제는 언어적 기호 체계인 폰트를 디자인하는 것이 브랜드 디자인의 중요 요소였다면, 이제는 비언어적 기호 체계의 브랜딩도 주요한 브랜딩 요소로 자리잡게 된 것입니다.
아이콘디자인 과정
아이콘디자인 과정을 'The Noun Project'라는 유니버셜 기호 체계 설립 프로젝트의 대표인 Edward의 아이콘 디자인 강의와 해당 프로젝트에서 제공하는 아이콘 제작 가이드를 소개함으로써 진행합니다.
Creator's Guideline for Icons by The Noun Project
백만개 이상의 아이콘 데이터베이스를 구축하고 있는 The Noun Project는 아이콘 크리에이터들에게는 허브와 같은 역할을 하는 곳입니다. 이곳에서 새로운 리소스를 다운받거나 영감을 얻을 수 있으며, 자기의 작품을 올려서 전세계에 판매할 수도 있습니다. The Noun Project에 대한 내용은 생활코딩의 내용을 참고 바랍니다. 여기서는 The Noun Project에서 제시하는 올바른 아이콘 제작 가이드에 대한 내용을 간략하게 소개하고자 합니다.
아이콘 디자인 원칙


Icon Design Workshop : Illustrate Your Day by Edward on Skillshare
본 강의는 The Noun Project의 대표인 Edward가 진행항 초보자들을 대상으로 아이콘디자인 워크숍 강의이며, Skillshare 사이트에서 공개되었습니다. Skillshare 사이트는 미술/디자인을 총망라한 시각화/표현 기술을 강의하는 웹사이트로서 핸드드로잉부터 디지털드로잉까지 거의 모든 분야의 기술을 소개하는 웹사이트입니다. 이 강의를 보기 위해서는 Skillshare에 가입할 필요가 있습니다. 본 강의는 무료로 제공 또는 Skillshare 가입 시 제공되는 Free Trial을 통해서 확인하실 수 있습니다. 해당 내용을 간단히 요약하면 다음과 같습니다.
Illustrate Your Day: An Intro to Symbol Design | Edward Boatman | Skillshare

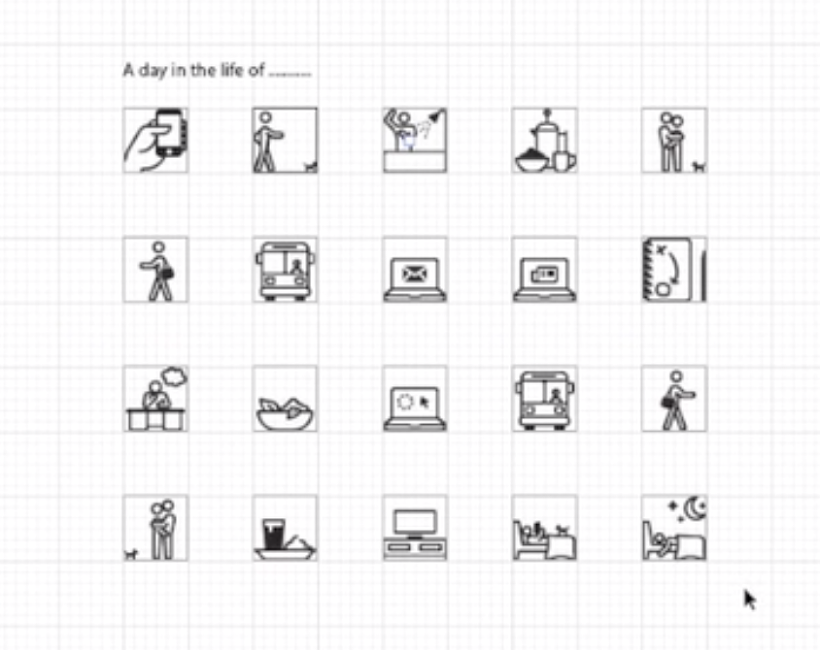
디자인의 시작은 브레인스토밍에서 시작합니다. 표현할 사항들에 대한 브레인스토밍을 우선적으로 진행합니다.

아이콘디자인에서는 사용자 이해(User Comprehension)를 항상 생각해야 합니다.

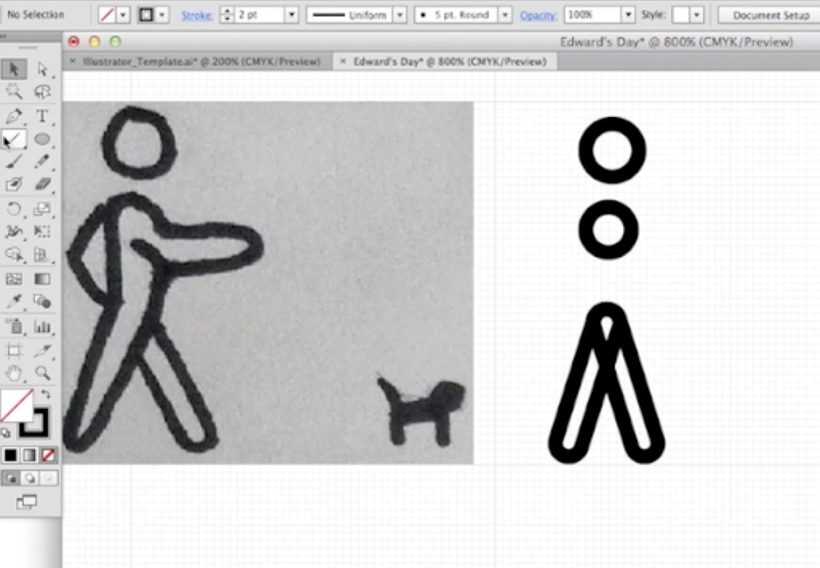
브레인스토밍 내용을 기반으로 손스케치를 진행합니다. 이것은 꼭 손스케치일 필요는 없습니다. 다만 의도를 담아낼 수 있는 형태로 시각화를 일차적으로 시키는 것이 중요합니다.
일러스트레이터 등의 디지털그래픽 툴을 통해 실제적인 디자인을 시작합니다. 상세 과정은 본 동영상 강의를 참고해 주세요.


아이콘디자인 관련 웹사이트
아이콘디자인에 활용할 수 있는 여러 사이트들을 모아서 제공해 드립니다. 특정 스타일의 공개된 아이콘들을 소개할 수도 있지만, 그보다는 여러 아이콘들을 집대성하고 소개하거나 다운로드 링크를 제공하는 등의 허브형 사이트들을 위주로 선택하였습니다.
'UX 디자인 > 아이콘 디자인' 카테고리의 다른 글
| ico 파일 포토샵에서 열기, ico 패키지 파일 만들기, ico 편집 프로그램 소개, ico 비트 수 설정하기 (1) | 2019.03.02 |
|---|---|
| 웹디자인을 쉽게 해줄 7가지 폰트아이콘 소개 (0) | 2019.03.02 |
| 일러스트레이터에서 픽셀 아이콘을 잘 만드는 8가지 방법 소개 (0) | 2019.03.02 |



