'html.to.design'은 웹페이지를 피그마에서 수정이 가능한 디자인 파일 형태로 그대로 가져올 수 있게 해 주는 플러그인입니다. 비슷한 기능의 플러그인들은 많았지만, 완성도면에서 부족한 면이 많은 것들이 대부분이었다고 하면 'html.to.design'의 경우 꽤 신뢰할만 한 수준의 품질을 보여 줍니다.

설치 및 사용방법

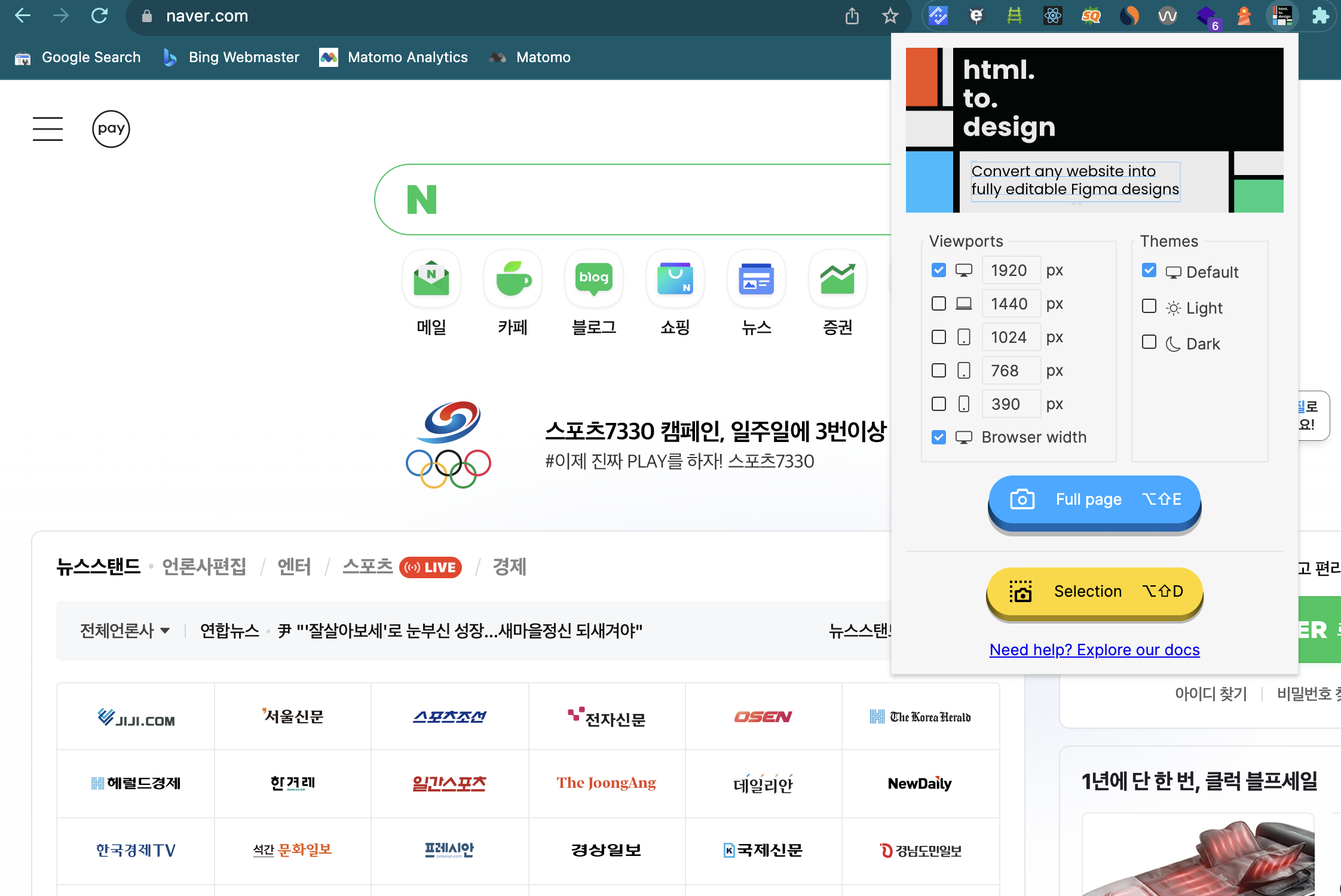
직관적인 이용방식을 보여 주는데, 플러그인 설치의 경우 여타 다른 플러그인처럼 피그마 내부에서 '플러그인' 버튼을 눌러 검색을 시작함으로써 설치 및 실행이 가능합니다. 사용방법은 플러그인 실행 시 나오는 주소창에 가져오고자 하는 페이지의 URL을 입력한 후 사이즈 등을 고르는 과정을 거쳐 임포트 버튼을 누르면 해당 웹페이지의 디자인이 간직된 신규 프레임 레이어가 생성된 것을 확인할 수 있으실 겁니다.
무료 버전 vs 유료 버전

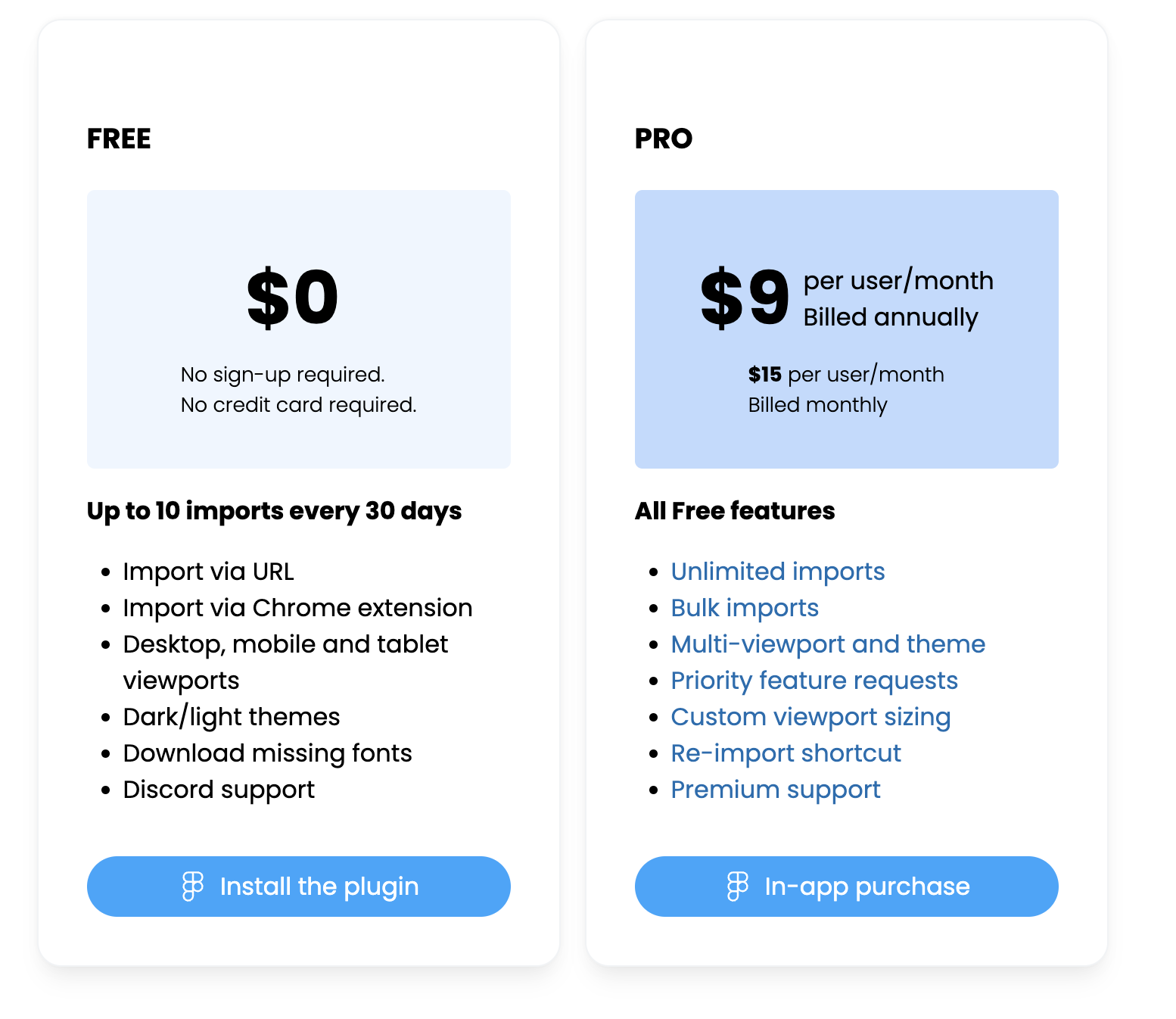
웹페이지 변환 및 로드 횟수에 있어서 차이가 있습니다. 무료 버전의 경우 30일 간 10번 횟수로 횟수가 제한됩니다. 유료 버전인 'Pro' 모델을 사용하는 경우 횟수에 제한 없이 로드가 가능합니다. 다만 무료 버전의 경우 계정 기반으로 횟수를 카운팅하는 것으로 보이기 때문에, 여러 계정을 활용하는 식으로 횟수 제한을 우회할 수 있을 것으로도 보입니다(실증해 보지는 않음).
URL 임포트 vs 브라우저 통한 임포트


피그마 플러그인에서 바로 URL을 통한 임포트 방식이 있는 반면, 크롬 브라우저 익스텐션을 통한 임포트도 가능합니다. 이 경우 로그인이 필요한 웹페이지나 특정 조건을 충족해야 하는 페이지에 대해서 디자인을 임포트하는 것이 가능하게 해 줍니다. 크롬 브라우저 익스텐션은 크롬웹스토어에서 'html.to.design'을 검색하여 설치가 가능합니다. 설치 후 익스텐션은 실행하면 조건을 선택한 후 해당 디자인이 담긴 파일을 다운로드 할 수 있게 해 줍니다. 다운로드된 파일을 피그마를 실행한 후 'html.to.design' 플러그인에서 해당 파일을 로드할 수 있습니다. 그러면 URL 임포트 방식과 마찬가지로 해당 디자인이 포함된 피그마 프레임 레이어가 신규 생성된 것을 확인할 수 있을 것입니다.




