* 본 게시물은 해외 아티클을 한국어를 통해 더 널리 알리고자 하는 목적의 번역 포스트임을 알립니다.
* 원본 게시물: The Best Free Figma Resources: Templates, Icons, UI Kits, and More (Envato tuts+)
* 본 게시물은 2018년에 작성된 게시물이며, 최하단 번역자 추가 컨텐츠는 수시로 업데이트됩니다.
피그마는 2016년 출시 이후 강력한 디자인 플랫폼으로서 자리를 잡아 나가고 있습니다. 브라우저 기반의 프로그램으로서 업데이트의 어려움이나, 화면을 동기화하거나, 다른 팀원들과의 작업 상의 문제를 손쉽게 해결할 수 있는 특징을 지니고 있는 프로그램입니다.
특히 실시간 협업 기능은 피그마가 가장 자랑하는 기능 중 하나로서 여러 플랫폼에서 사용이 가능함과 동시에 러닝커브가 굉장히 낮은 것을 특징으로 합니다
What is Figma?
마이크로소프트, 슬랙, 우버 등 다양한 탑 아이티 회사들이 피그마를 사용하여 웹사이트와 인터페이스를 제작하고 있습니다.
Tuts+에서는 피그마에 대한 입문 가이드를 제공하니 이 부분도 필요하신 분들은 참고하시기 바랍니다.
- Tuts+ 제공 피그마 입문 가이드(영문): The Designer’s Guide to Figma.
무료 피그마 리소스
무료 리소스를 찾기 쉬운 몇몇 사이트를 소개하고자 합니다.
01 - FigmaCrush

자칭 가장 많은 무료 리소스를 보유하고 있다고 하는 사이트입니다. 피그마 커뮤니티에서 선별된 100개 이상의 무료 리소스가 존재합니다. 또한 웹사이트, 모바일, UI키트와 더불어서 다양한 디바이스 별 목업을 제공하기도 합니다.
02 - Figma Resources
https://www.figmaresources.com/

템플릿이나 목업을 공유하고 싶다면, Figma Resources가 바로 그런 것을 수행할 수 있는 공간입니다. 이 곳은 피그마 커뮤니티에서 제작된 다양한 와이어프레임이나 아이콘 등을 확인할 수 있습니다.
또한 메신저나 소셜미디어용 리소스 제작 환경도 함께 지원합니다. 직접 제작하신 작업물을 전달할 수 있고, 이메일 리스팅에 등록을 하면 새로운 리소스 목록들을 모아 주기적으로 이메일로 알려 주기도 합니다.
03 - FreebiesUI
https://freebiesui.com/figma-freebies/

이 사이트는 다양한 UI 요소에 대한 리소스들을 보유하고 있으며 피그마, 스케치, XD에 대응이 가능합니다. 작업을 시작하는 데에 있어서 도움이 될만한 템플릿과 같은 리소스들을 다양하게 보유하고 있습니다.
또한 굉장히 잘 정리되어 있으며 검색이 용이하게 되어 있는 특징을 지니고 있습니다. 다양한 컬러로 이루어진 작업물들이나 목업 등을 찾아볼 수 있습니다.
04 - Figma Finder

이전 사용 중이었던 툴에서 피그마로 전환이 필요하다면, 이 사이트가 그러한 결정을 서포트해 줄만한 베네핏들을 제공해 줄 것입니다.
새로운 UX 작업에 필요한 다양한 요소들을 제공하고 있습니다. 또한 일부 요소들에 대해서 커스터마이저블한 형태로 제공이 되기도 합니다.
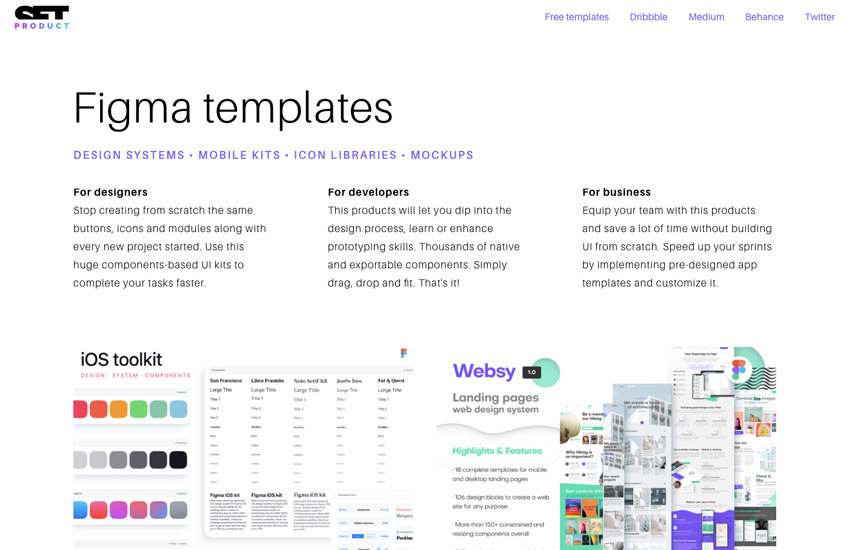
05 - Setproduct

Roman Kamushken은 피그마 디자인 시스템의 지도자 중 한 명입니다. 드리블, 미디엄, 비헨스, 트위터 등에 다운로드가 가능한 저작물들을 올리곤 합니다. 특히 반응형 UI디자인에 있어서 도움이 될만한 자료들을 많이 올립니다.
다양한 디자인 요소들을 커스터마이저블한 형태로 취할 수 있으며, 드래그앤드롭 기능을 통해서 보다 쉽게 리소스를 관리할 수 있습니다.
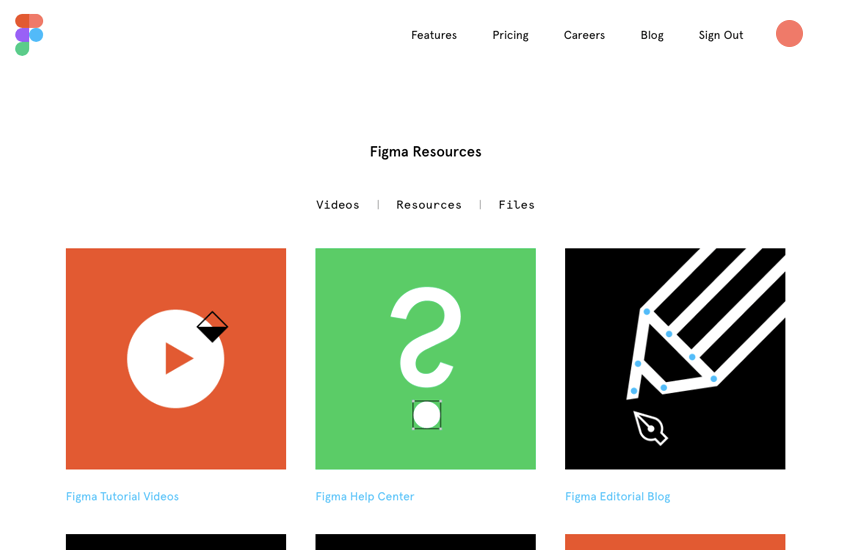
06 - Figma
https://www.figma.com/resources/

피그마에서 직접 리소스를 만들어 제공하기도 합니다. 튜토리얼과 관련 게시물 등을 포함하여 커뮤니티에 도움이 될만한 자료들을 많이 제공하고 있습니다.
무료 디자인 리소스도 조금이지만 같이 제공되고 있는데, iOS나 안드로이드 관련 킷을 제공하는 등의 내용을 들 수 있습니다. 또한 관련 리소스들을 확인할 수 있는 링크들도 함께 제공이 되고 있습니다.
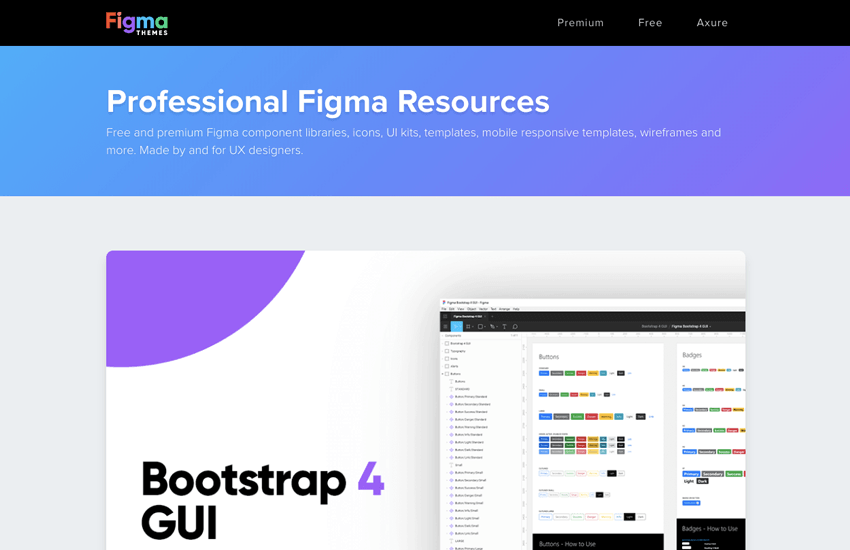
07 - Figma Themes

무료와 유료 어셋들을 함께 제공합니다. Adam Misosky는 피그마와 엑슈어용 테마를 함께 만듭니다. 새롭게 디자인된 아이콘들이나 컴포넌트 라이브러리 등이 제공됩니다.
08 - Freebie Supply
https://freebiesupply.com/free-figma/

UX디자이너들을 너무 관련한 리소스들이 많아서 고르기 힘든 경우가 생길 수 있습니다. 이 사이트에서는 벡터와 폰트들이 바로 사용하기 쉬운 형태로 잘 정리가 되어 있습니다.
09 - Figma Freebies

피그마 초보자들이 쉽게 사용할 수 있는 템플릿들을 제공하는 웹사이트입니다.
쉽게 플랫폼 별 디자인 리소스들을 찾을 수 있는 특징이 있습니다.
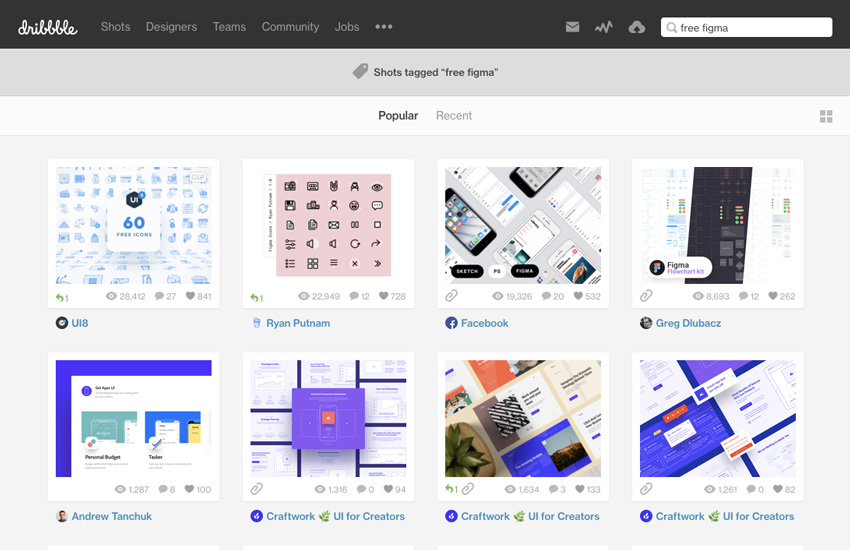
10 - Dribbble
https://dribbble.com/search?q=free+figma

조금 더 창의적인 산출물들에 대한 레퍼런스가 필요하다면 드리블은 다양한 결과물들을 제공함과 함께 블로그 아티클, 팟캐스트나 밋업 등의 기회를 함께 제공합니다.
드리블은 디자이너들 전용 소셜미디어와 같은 역할을 합니다. 클라이언트를 찾거나 작업자를 구하는 데에 있어서도 매우 좋은 역할을 하는 웹사이트입니다.
정리하자면
디자이너와 개발자들 모두가 사용하기 쉬운 툴인 피그마는 실시간 협업 기능을 제공하면서 이는 반응형에 최적화되면서도 우수한 UX를 디자인하는 데에 활용될 수 있습니다. 피그마 커뮤니티는 계속해서 성장 중이며 다양한 리소스들을 웹을 통해서 제공받을 수 있으며 이와 관련된 커뮤니티가 존재합니다. 피그마를 사용하는 방법에 대해서는 Tuts+의 강의를 통해서도 확인하실 수 있는 이를 참고하시기 바랍니다.
🐰 번역자 추가 컨텐츠
유용한 피그마 리소스 모음
(마지막 업데이트: 20-02-07)
개인적으로 생각하기에 활용 빈도가 높은 리소스 항목들을 추가 컨텐츠로서 아티클 말미에 추가하고자 합니다. 이 리스트는 지속적으로 업데이트됩니다.
01) Bootstrap 4 GUI Components
https://www.figmaresources.com/resources/cjcf8oodrfuhpfyls
02) Bootstrap V4 Grid
https://www.figmacrush.com/bootstrap-grid-v4-figma/
03) UI Store Design
- Figma 자료만 있는 것은 아니지만 UI KIT 별로 정리가 잘 되어 있습니다.
'UX 디자인 > 피그마 - 무료 리소스' 카테고리의 다른 글
| 피그마 무료 리소스 - 대한민국 은행 로고 모음 (0) | 2024.07.16 |
|---|

