반응형
CSS를 한 줄로 작성하는 포맷(Single Line Format)은 가독성 문제로 인해 권장되는 형식은 아니지만, 한국 환경에서는 아직도 대부분의 CSS 개발 작업자들이 한 줄 작성을 선호하는 경향이 있습니다. 그런 이유로 협업이나 산출물 제출 등의 이유로 한 줄 형식에 맞춰 CSS 파일을 제공해야 할 때가 있습니다. 직접 코딩을 한 줄로 하는 방법은 비생산적이므로, PostCSS를 활용해 산출물의 포맷팅을 변경하는 방법을 알아 보고자 합니다.
기본적으로 노드 개발 환경이 구성되어 있어야 하며, PostCSS와 CSSNano, fs 모듈이 설치되어 있어야 합니다.
npm init -y
npm i postcss fs cssnano --save-dev
이후 설치된 모듈들을 활용해 파일 형식을 변경해 줄 자바스크립트를 작성합니다.
const postcss = require('postcss');
const cssnano = require('cssnano');
const fs = require('fs');
fs.readFile('dist/css/main.css', (err, css) => {
if (err) {
console.error("Error reading the CSS file:", err);
return;
}
postcss([
// 다른 PostCSS 플러그인을 배열 형태로 추가할 수도 있습니다.
cssnano({
preset: ['default', {
// 주석 제거
discardComments: {
removeAllButFirst: true,
},
}],
}),
])
// 변경할 대상 설정
.process(css, {
from: 'dist/css/main.css',
to: 'dist/css/main.css',
syntax: require('postcss-scss')
})
.then(result => {
// 한줄 정렬 및 줄바꿈 추가
const formatted = result.css.replace(/\n/g, '').replace(/}/g, '}\n');
fs.writeFileSync('dist/css/main.css', formatted);
})
.catch(error => {
console.error("Error during CSS processing:", error);
});
});
위와 같이 작성 후 형식 변환이 필요한 상황에서 노드를 통해 해당 스크립트를 실행하니다. 보통 코드의 컴파일 이후 최종 배포 단게에서 적용하는 것이 좋을 것으로 보입니다.
node css.js
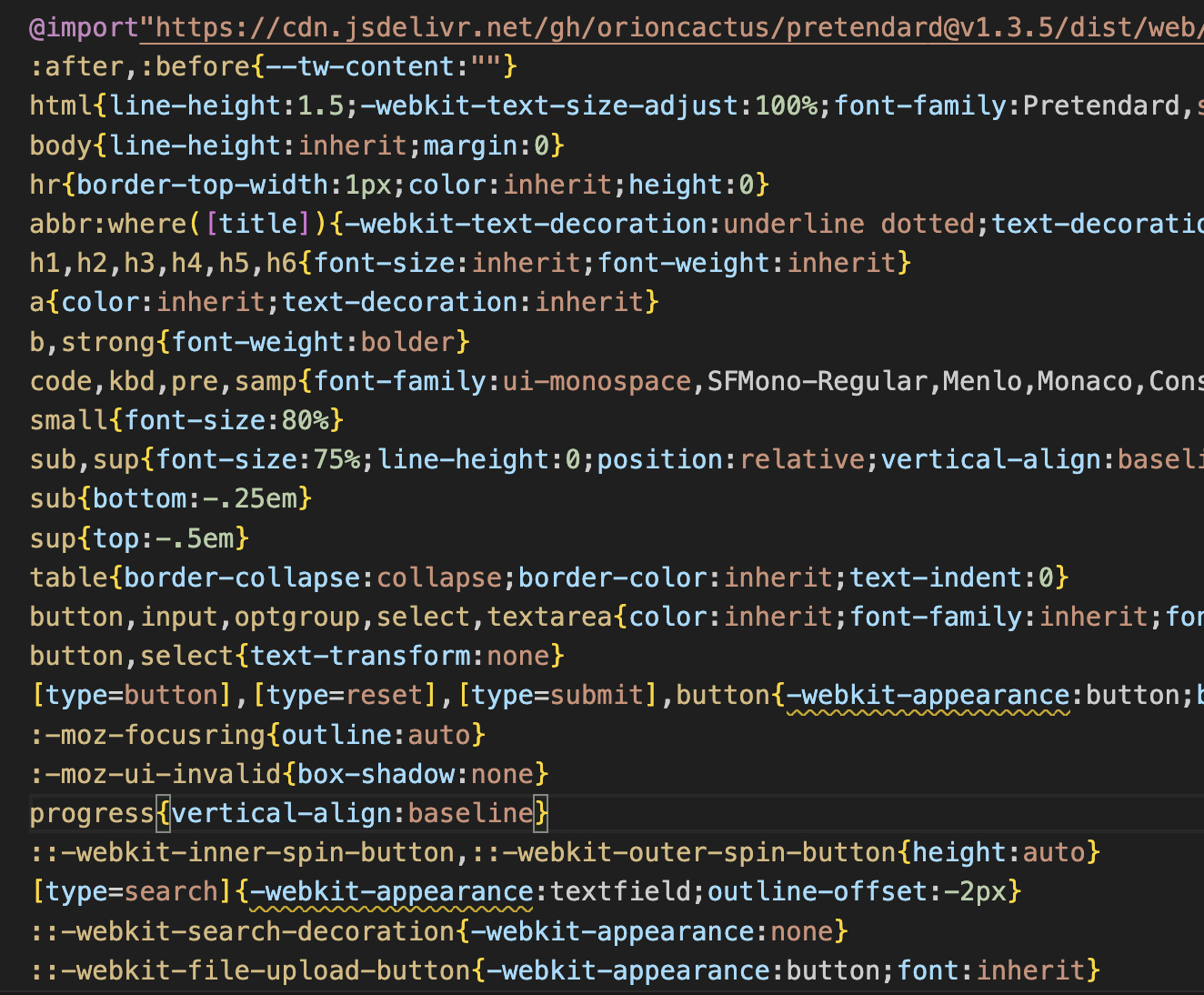
Sass든 Tailwind든 최종 산출된 CSS 코드가 한 줄 형태로 변경된 것을 확인할 수 있습니다.

반응형
'UX 개발 > CSS' 카테고리의 다른 글
| [CSS] opacity와 visibility는 함께 사용해야 할까요? (0) | 2024.06.05 |
|---|---|
| CSS로 다크모드(라이트모드) 구현하는 방법 2가지 (0) | 2024.04.26 |
| 특정 비율 유지하는 div 만들기 (padding 활용, IE11 호환) (0) | 2023.06.08 |
| [CSS] webkit 브라우저 input 텍스트 필드의 색상 변경하기 (0) | 2022.02.25 |
| CSS 클래스 네이밍 시 container vs wrapper 차이 구분하기 (1) | 2022.02.16 |




