반응형
- 문서정보 (최종 업데이트: 2022-10-13)
v1.02022-10-13: 최초 작성
일반정보
- 클라이언트 단에서 사이트에 비밀번호 제어를 위해서는 별도 자바스크립트 구현체를 통한 기능 구현 가능. 하지만 별도 고도화를 병행하지 않는다면 페이지의 접근만을 제어할 뿐 콘텐츠 암호화가 불가능하며, 접근 경로(URL)만 알면 접근이 가능하다는 점 등 제약사항이 많음
- 보통 서버 단에서 처리하는 것이 일반적임
- 서버리스 환경이라면 Cloudflare 등의 서버 제어 기능을 활용하거나, Netlify와 같은 정적웹사이트 호스팅 서비스 자체 제공 보안 기능 활용
정적 웹사이트 비밀번호 제어 방법 모음
Gitlab Pages Access Control
- 프로젝트 권한에 따른 접근권한 제어 가능 (깃랩 계정 기반)
- 관련 링크: https://docs.gitlab.com/ee/user/project/pages/pages_access_control.html
Netlify Password Protection
- 유료 플랜에서 서버 단위로 접근을 비밀번호로 제어하는 기능 제공
- 관련 링크: https://www.netlify.com/blog/password-protect-deploy-previews/
(Project) Password protection for static pages


- 프로젝트 레포지토리: https://github.com/matteobrusa/Password-protection-for-static-pages/
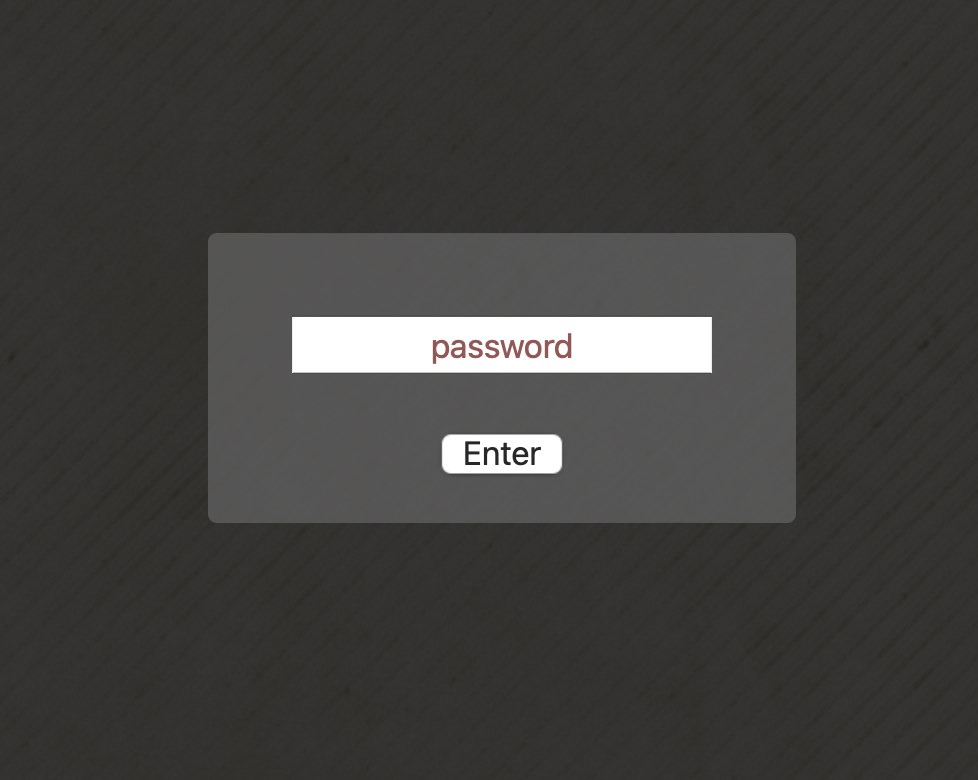
- 데모 사이트: https://matteobrusa.github.io/Password-protection-for-static-pages/
- 디렉토리 구조를 해쉬화해서 접근을 비밀번호로 제어하는 간단한 자바스크립트 활용 프로젝트
- 파일 암호화가 안 되며, URL 직접 입력 시 접근이 가능하다는 한계 존재
- index.html <-- 비밀번호 입력 기능 구현용 HTML
- background.jpg
- this-is-a-hash <-- 비밀번호의 SHA1 해시코드가 디렉토리가 됨
\ - index.html <-- 콘텐츠를 담고 있는 index.html
<div id="loginbox" class="lightbox" >
<div class="horizontal">
<div class="vertical">
<div class="box">
<input style="margin: 16px; text-align: center;" id="password" type="password" placeholder="password" /> <br />
<button id="loginbutton" type="button">Enter</button>
<p id="wrongPassword" style="display: none">wrong password</p>
</div>
</div>
</div>
</div>
<script type="text/javascript" src="https://code.jquery.com/jquery-1.12.0.min.js"></script>
<script type="text/javascript" src="https://rawcdn.githack.com/chrisveness/crypto/7067ee62f18c76dd4a9d372a00e647205460b62b/sha1.js"></script>
<script type="text/javascript">
"use strict";
function loadPage(pwd) {
var hash= pwd;
hash= Sha1.hash(pwd);
var url= hash + "/index.html";
$.ajax({
url : url,
dataType : "html",
success : function(data) {
window.location= url;
},
error : function(xhr, ajaxOptions, thrownError) {
parent.location.hash= hash;
//$("#wrongPassword").show();
$("#password").attr("placeholder","wrong password");
$("#password").val("");
}
});
}
$("#loginbutton").on("click", function() {
loadPage($("#password").val());
});
$("#password").keypress(function(e) {
if (e.which == 13) {
loadPage($("#password").val());
}
});
$("#password").focus();
</script>추가정보
관련 글
- Password protecting static sites (2020-05-20, Bornoe.org Blog)
반응형
'UX 개발 > JS' 카테고리의 다른 글
| 템플릿 리터럴(Template Literals) 속 HTML 포맷팅, 하이라이팅 하기 (0) | 2024.06.25 |
|---|---|
| 자바스크립트로 여러 CSS 클래스 추가하기 (0) | 2024.06.11 |
| window.onload vs DOMContentLoaded (0) | 2024.06.06 |
| 동적 임포트(Dynamic Import) 이해하기 (0) | 2024.04.26 |
| forEach() IE 11 호환 오류 문제 대응하기 (0) | 2023.06.02 |




