반응형
크롬을 통해서 안드로이드 기기의 모바일웹 디버깅 환경이 구축한 것처럼, 사파리를 통해서 아이폰의 모바일웹 디버깅 환경 또한 구축이 가능합니다. 다만 사파리의 경우 맥에서만 구동되는 어플리케이션이기 때문에 맥 기기를 통해서 진행하셔야 합니다. 윈도우용 사파리가 과거에 있었기 때문에, 윈도우에서도 사파리 구동이 가능하다고 생각하는 경우가 있는데 해당 버전은 2011년 이후로 지원이 끊긴, 사장된 어플리케이션입니다. 사파리는 맥과 iOS 전용 어플리케이션입니다.
1. 맥 컴퓨터 사파리에서 개발자 도구 활성화
사파리의 옵션 메뉴에서 개발자 도구를 활성화합니다.

2. 아이폰 또는 iOS 기기 사파리에서 Web Inspector 활성화
설정 메뉴의 사파리, 그리고 고급 기능 중 Web Inspector를 활성화합니다.

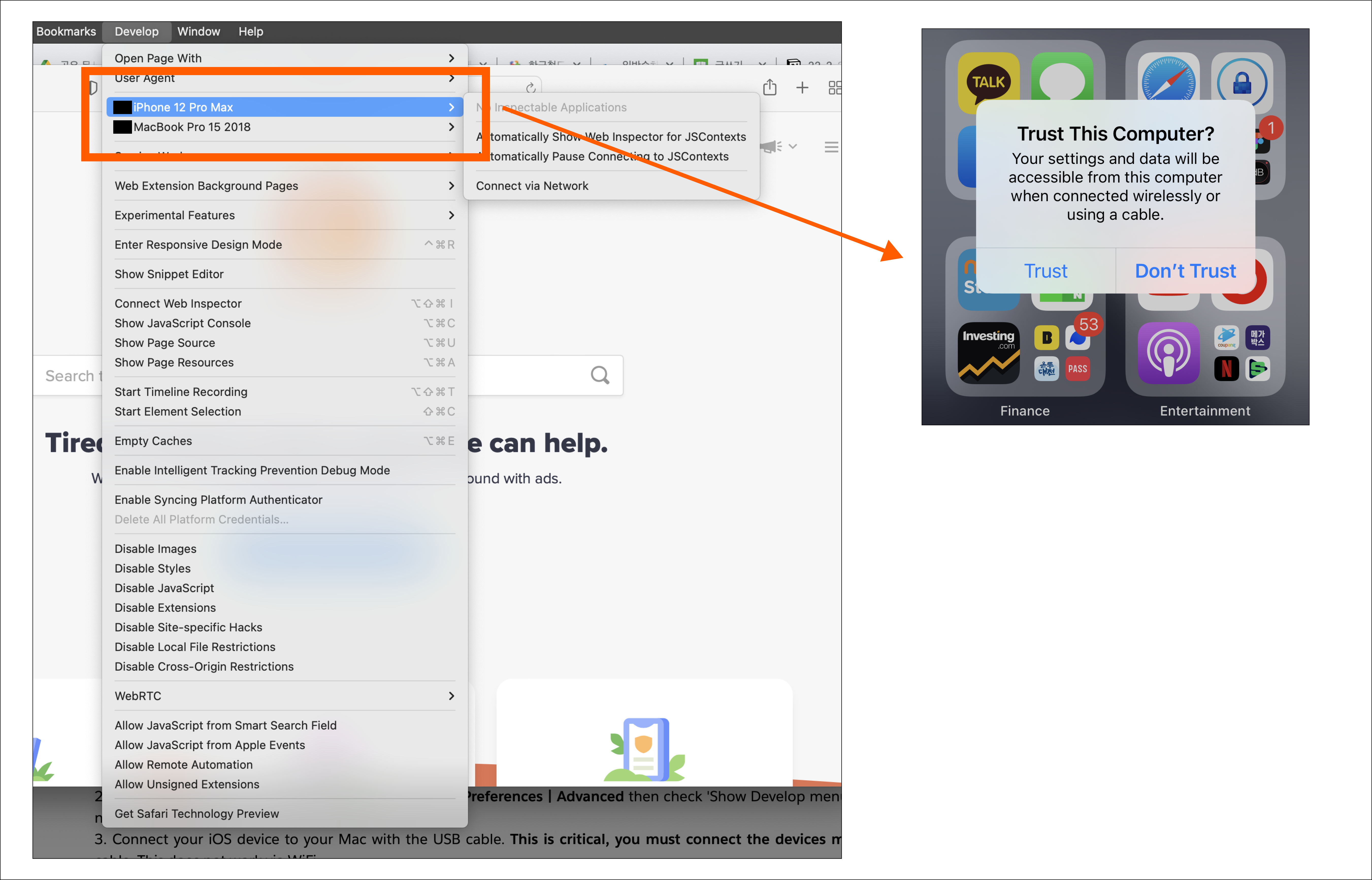
3. 맥과 아이폰을 케이블로 연결한 후, 사파리 개발(Develop) 메뉴에서 기기 탐색 확인
맥과 아이폰 또는 iOS 기기를 케이블을 통해 직접 연결합니다. 정품 케이블이 아니거나 허브 등을 통해 연결하는 경우 정상적으로 연결이 안 될 수 있습니다. 위의 과정을 잘 마쳤고, 케이블을 통한 연결이 잘 이루어졌으면 맥의 사파리에 있는 개발(Develop) 메뉴를 통해서 연결된 기기를 확인할 수 있어야 합니다. 아이폰이 탐색되어 이를 선택하면, 아이폰 상에서 신뢰할 수 있는 기기인지를 질의하는 팝업이 생성됩니다. 이에 승락을 하면 개발자 도구를 통한 모바일웹 디버깅 환경 구축이 성공적으로 이루어진 것으로 볼 수 있습니다.

4. 맥 사파리의 개발(Develop) 메뉴를 통해 아이폰에서 활성화된 모바일웹 페이지를 개발자 도구로 확인합니다.
아이폰에서 활성화된 URL을 확인해 개발자 도구를 실행할 수 있습니다. 아이폰 상에서 개발자 도구가 연계되어 실행하는 것을 확인할 수 있습니다.

참고 자료
반응형
'UX 개발 > 개발도구와 환경' 카테고리의 다른 글
| 내부망 PC(오프라인)에서 최신 버전 크롬 다운로드 및 설치하기 (2) | 2022.03.28 |
|---|---|
| 아이폰(iOS) 가상머신으로 모바일웹 테스트 환경 구축하기 (0) | 2022.02.26 |
| 안드로이드 기기로 모바일웹(크롬) 개발자 모드 디버깅 환경 구축하기 (1) | 2022.02.22 |
| [MacOS] 언어전환(한영전환) 단축키 shift + space로 변경하기 (1) | 2020.04.12 |
| [MacOS] 프리뷰 앱으로 이미지 사이즈 조절하기 (0) | 2020.01.25 |




