모바일웹 개발의 경우 데스크탑용 브라우저에서 제공하는 반응형 브라우저 확인 기능을 통해서 가장 많이 진행이 되지만, 실제 모바일 기기에서의 실행환경과는 다소 차이가 있습니다. 실제 기기를 구비하여 실행환경을 구축하는 것이 가장 이상적일테지만, 현실적인 제약이 있기에 가상머신을 통한 테스트도 효율적으로 활용할 수 있습니다.
가상머신 모바일웹 테스팅의 이점 : 최대한 유사한 실행환경 확인 + 과거 버전 환경 확인
가상머신을 통한 모바일웹 테스팅 환경을 구축하는 것의 이점은, 최대한 실제 기기 구동환경과 유사한 실행환경을 확인할 수 있다는 점 외에도 과거 OS와 브라우저 버전에 대한 테스트를 진행할 수 있다는 점입니다. 특히 모바일 사파리의 경우 버전에 따라 다양한 버그와 버전 비호환성을 내재하고 있기 때문에, 특정 버전에서 정상 구동이 가능한 모바일웹 개발이 필요한 경우에 가상머신 활용은 충분히 메리트가 있습니다.
모바일웹 테스트용 아이폰(iOS) 가상머신 구축하기
일단 iOS 환경 구축을 위해서는 MacOS 컴퓨터를 필요로 합니다. 해킨토시 등 다른 루트가 있을 수 있지만, 안정성이 떨어지기에 정식 Mac 컴퓨터를 통해서 개발환경을 구축하시기를 권장합니다. 이후 XCode 프로그램을 맥 앱스토어를 통해 설치합니다.

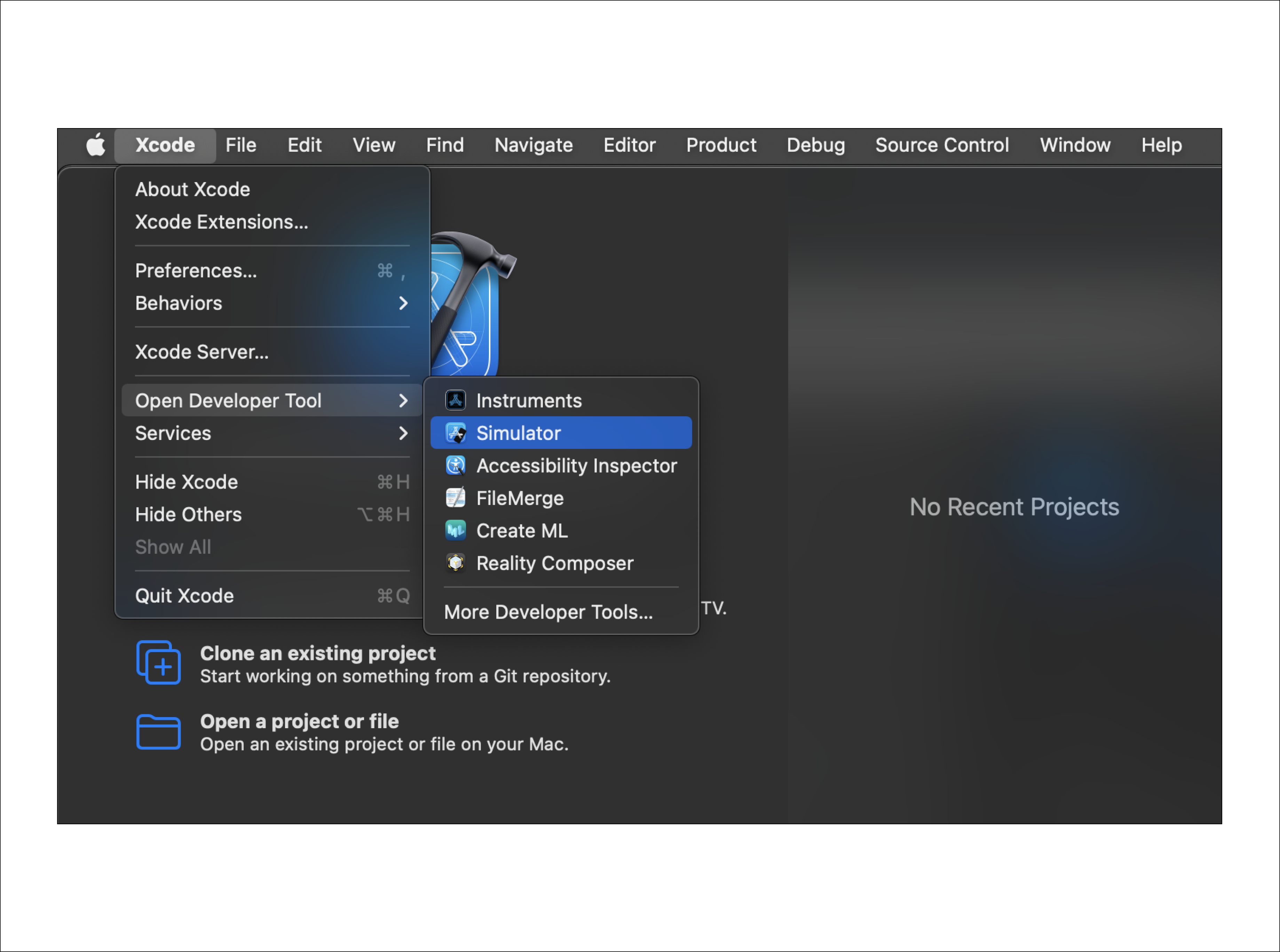
XCode의 Open Developer Tool 메뉴를 통해서 Simulator 앱을 실행합니다. Simulator 앱을 통해서 다양한 아이폰, 아이패드 기기를 확인할 수 있고, iOS와 iPadOS 또한 버전별로 선택하여 가상머신에 설치할 수 있습니다.

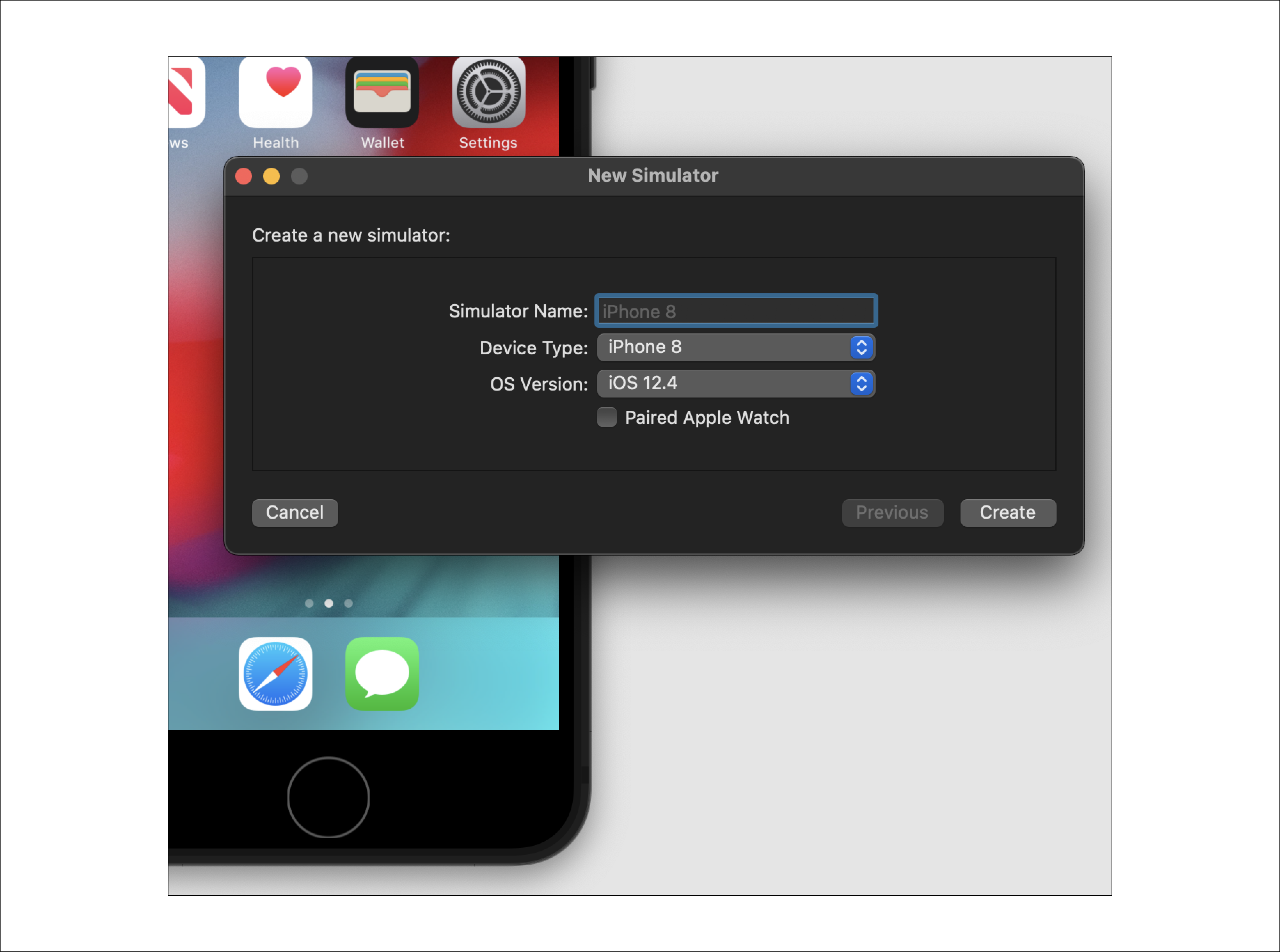
Simulator 앱에서 Open Simulator를 통해서 가상머신에 사용할 기기와 운영체제를 선택해 실행이 가능합니다. 또한 New Simulator 메뉴를 활용해 원하는 기기와 운영체제를 선택해 가상머신을 구성할 수 있습니다.



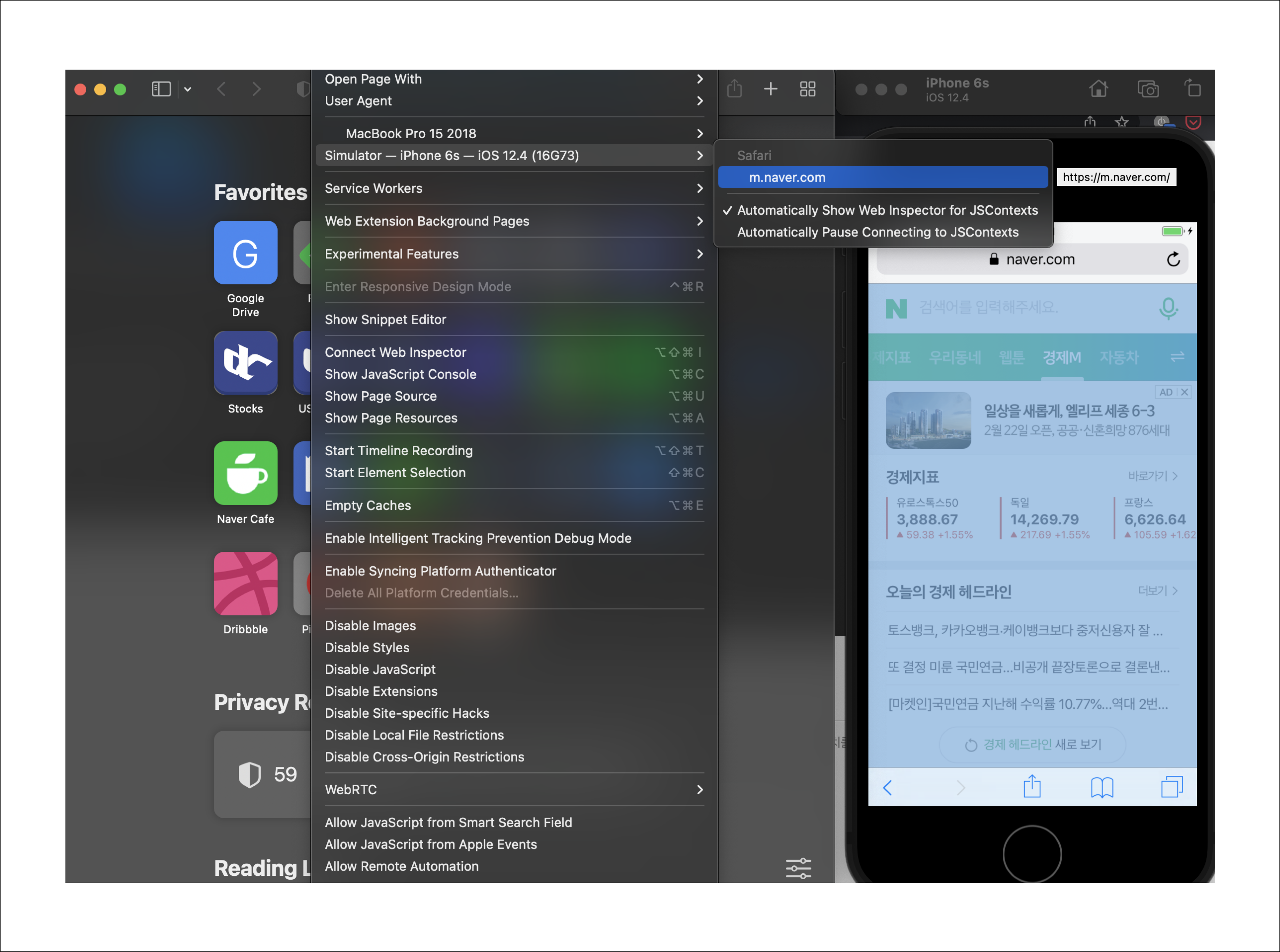
New 또는 Open을 통해 가상머신을 실행한 이후에는 일반 아이폰과 매우 유사한 조건으로 활용이 가능합니다. 특히 모바일웹 개발용으로 사용하는 경우에는 개발용 Mac 컴퓨터에서 '개발자용 모드가 활성화된 사파리'를 실행하면 가상머신의 모바일 사파리를 개발자도구로 디버깅할 수 있게 됩니다.

아래 이미지와 같이 가상머신의 모바일 사파리에서 실행하는 웹사이트들이 Mac 컴퓨터용 사파리의 개발자도구에서 확인이 가능해진 것을 볼 수 있습니다. 이 방법을 통해서 보다 즉각적인 버그 사항 또는 개발내용 확인이 가능해지며, 여러 버전과 기기에서의 구동환경도 테스트할 수 있습니다.


'UX 개발 > 개발도구와 환경' 카테고리의 다른 글
| [VSCode] 따옴표와 대괄호 등의 자동닫힘 해제하기 (0) | 2022.05.17 |
|---|---|
| 내부망 PC(오프라인)에서 최신 버전 크롬 다운로드 및 설치하기 (2) | 2022.03.28 |
| 아이폰으로 모바일웹(사파리) 개발자 모드 디버깅 환경 구축하기 (0) | 2022.02.23 |
| 안드로이드 기기로 모바일웹(크롬) 개발자 모드 디버깅 환경 구축하기 (1) | 2022.02.22 |
| [MacOS] 언어전환(한영전환) 단축키 shift + space로 변경하기 (1) | 2020.04.12 |




