
1. HTML이란?
HTML이란 HyperText Markup Language의 줄임말로서 하이 퍼링크 기능을 이용하여 컴퓨터의 기종에 상관없이 원하는 정보를 손쉽게 찾을 수 있 게 만든 SGML(Standard Generalized Markup Language)의 DTD(Document Type Definition) Application이다.
<<< HTML에 부분에 중점두어야할 사항 >>>
1) HTML의 약어 외워야함
2) HTML의 특징과 구조
3) HTML에서의 기본 태그 숙지
4) 폰트속성을 변경하는 태그
5) 표 태그 cols, rows, tr, td 태그 숙지
6) embed 부분
Tip HTML과 HTM의 차이
IBM 계열의 PC와 윈도우즈 운영체제는 파일마다 성격을 규정 하는 확장자의 개념을 갖고 있는데, 그 구성이 3자리 코드로 이루어져 있다.
그러나 unix나 매킨토시 계열은 확장자의 개념은 있지만 그것 의 표현이 중요시되지 않고 나타나지 않는다. 또한 확장자의 코드를 4자리로 지정하여 운영하고 있다. 이로 인해 html의 확장자로 html과 htm두 가지를 사용하는 것이다.
2. HTML의 구조
1) <HTML> ~ </HTML>로 구성
2) HTML로 작성된 화일은 확장자 html이나 htm을 붙인다.
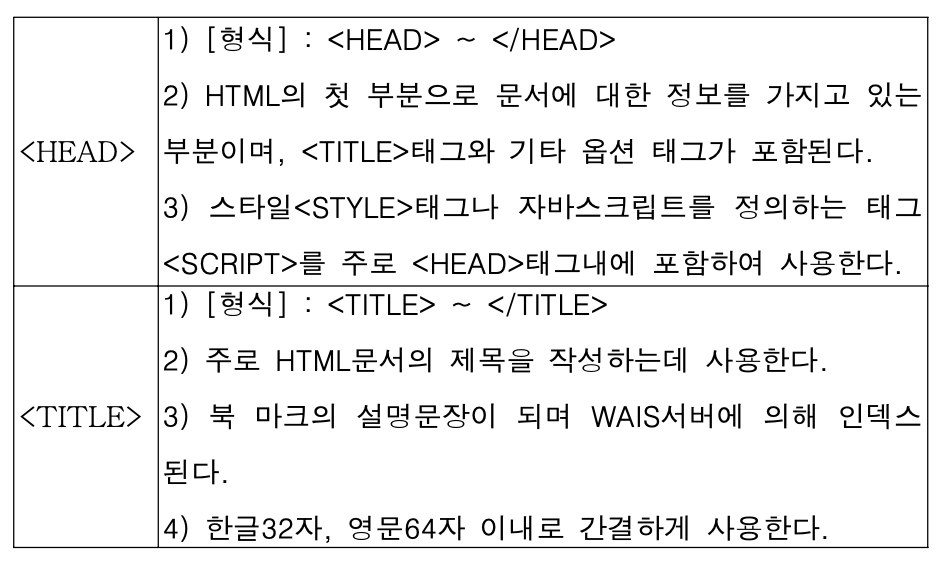
3. <HEAD>태그와 <TITLE>태그
1) [형식]
<HEAD><TITLE> ~ </TITLE> </HEAD>
4. 주석문
HTML 문서를 작성하다 보면 특정한 라인이나 문단을 HTML Source에서 삭제하지 않고 브라우저에 나타나지 않게 하고 싶을 때가 있다. 이 때는 주석 표시를 사용하면 된다.
<!-- 주석으로 처리하고자 하는 문장 //-->
5. 태그의 구조
HTML태그는 <>로 둘러싸인 명령어를 나타낸다.
시작태그, 종료태그가 반드시 한 쌍으로 존재해야 하는 태그 가 있고, 시작태그만으로 구성된 태그가 있다.
6. 태그의 특징
1) 태그는 대소문자 구분이 없다.
2) HTML 문자열 사이에 있는 하나 이상의 공백은 무시된 다.
3) 태그는 중복하여 사용할 수 있다.
4) HTML 태그를 잘못 사용했다 하더라도 브라우저에서는 에러를 발생시키지 않는다.
'웹디자인기능사 > 웹디자인기능사 필기 요약' 카테고리의 다른 글
| 웹디자인기능사 - 인터넷 일반 - 제3강 인터넷 (1) (0) | 2024.05.08 |
|---|---|
| 웹디자인기능사 - 인터넷 일반 - 제2강 자바스크립트 (0) | 2024.05.08 |
| 웹디자인기능사 - 디자인 개론 - 제6강 색채조화 (0) | 2024.04.29 |
| 웹디자인기능사 - 디자인 개론 - 제5강 색의 지각효과와 감정효과 (0) | 2024.04.28 |
| 웹디자인기능사 - 디자인 개론 - 제4강 색의 혼합 및 표시방법 (0) | 2024.04.27 |




