반응형
디지털 정부 서비스에서 디자인 시스템은 공공 부문 웹사이트와 애플리케이션 전반에 걸쳐 일관된, 사용자 친화적이며 접근 가능한 경험을 만드는 데 중요한 역할을 합니다. 전 세계 여러 정부가 이러한 시스템을 도입하여 일관성을 보장하고, 사용성을 개선하며, 온라인 공공 서비스의 효율성을 향상시키고 있습니다. 다음은 다른 국가들의 정부 디자인 시스템에 대한 사례 연구로, 각 국가 정부가 디자인 시스템을 구축하고 실행하는 방식을 보여줍니다.

- 미국: 미국 웹 디자인 시스템(USWDS)
- 미국 웹 디자인 시스템은 연방 웹사이트용 오픈 소스 디자인 시스템입니다. 접근 가능하고 모바일 친화적인 정부 웹사이트를 구축할 수 있는 일관된 프레임워크를 제공합니다. 시스템에는 디자인 원칙, UI 컴포넌트 및 시각 스타일이 포함되어 있어, 정부 개발자와 디자이너가 신뢰할 수 있고 사용자 중심의 디지털 경험을 만들 수 있도록 돕습니다.
- 자세한 정보: 미국 웹 디자인 시스템

- 영국: GOV.UK 디자인 시스템
- 정부 디지털 서비스(GDS)에 의해 개발된 GOV.UK 디자인 시스템은 정부 웹사이트와 애플리케이션을 만드는 데 필요한 스타일, 컴포넌트 및 패턴을 제공합니다. 이 시스템은 접근성, 공공의 신뢰 및 정부 디지털 서비스 전반에 걸친 일관성을 강조하여 정부 플랫폼을 이해하고 사용하기 쉽게 만듭니다.
- 자세한 정보: GOV.UK 디자인 시스템

- 호주: 호주 정부 디자인 시스템
- 이 시스템은 디자이너와 개발자가 접근성이 높고 사용자 중심의 호주 시민을 위한 디지털 서비스를 만들 수 있도록 하는 프레임워크를 제공합니다. 이 시스템은 공공 서비스의 인터페이스를 일관되고 인식 가능하게 만들기 위해 포괄적인 도구, 가이드 및 스타일 가이드를 포함합니다.
- 자세한 정보: 호주 정부 디자인 시스템

- 캐나다: Canada.ca 콘텐츠 및 정보 구조 명세
- 전통적인 디자인 시스템은 아니지만, 캐나다의 접근 방식에는 모든 캐나다인에게 접근 가능하고 사용하기 쉬운 디지털 서비스를 보장하기 위해 콘텐츠 및 정보 구조에 대한 상세한 가이드라인 세트가 포함되어 있습니다. 이 계획은 모든 정부 디지털 플랫폼에서 사용자 경험을 표준화하는 데 중점을 둡니다.
- 자세한 정보: 캐나다 재무부

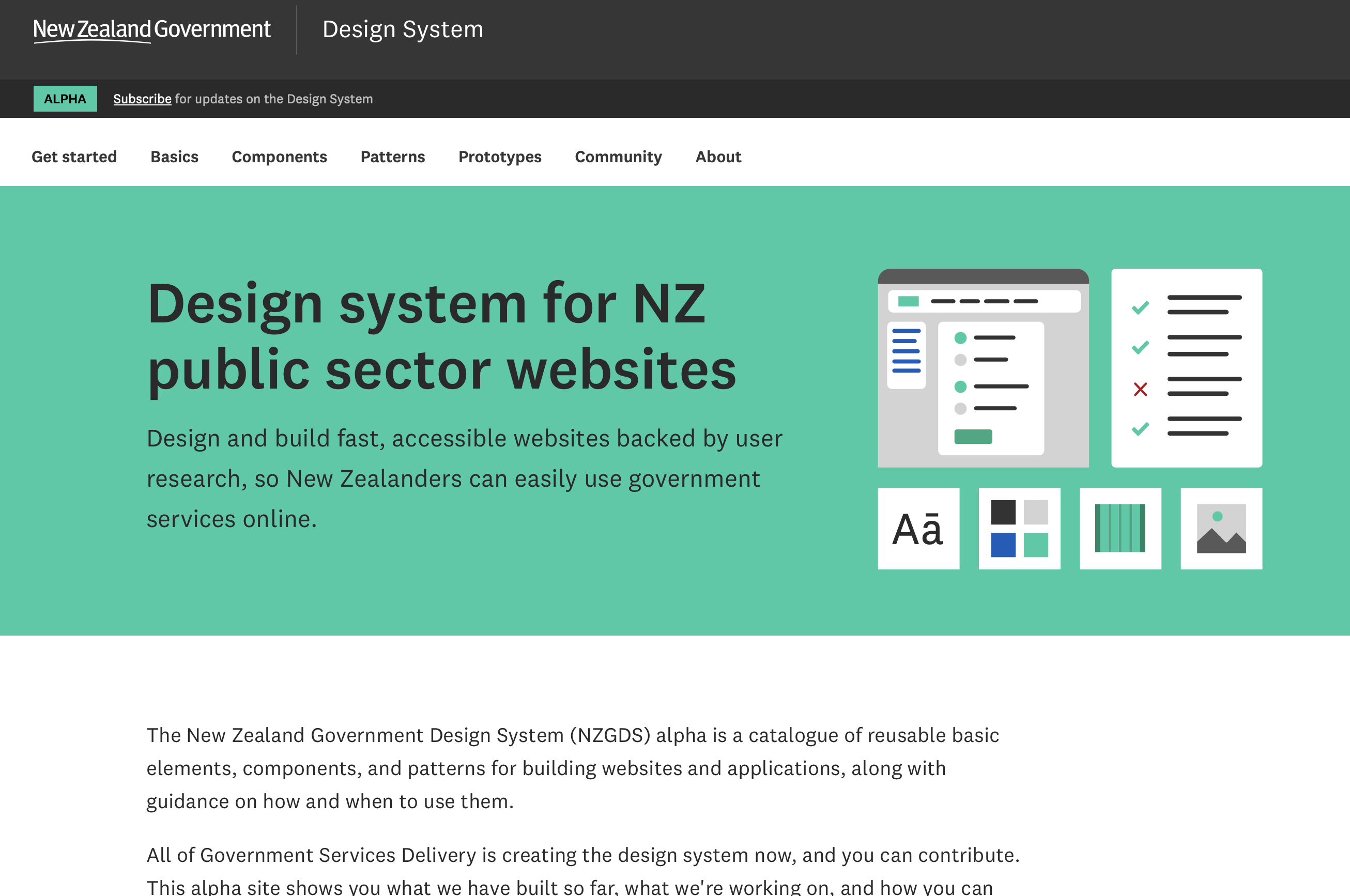
- 뉴질랜드: 뉴질랜드 정부 디자인 시스템
- 이 시스템은 정부 서비스 내의 디지털 상호작용을 개선하기 위한 더 넓은 전략의 일부입니다. 디자인 시스템은 일관성과 접근성을 보장하며, 정부 웹사이트를 더욱 사용하기 쉽고 포괄적으로 만드는 컴포넌트 및 가이드라인을 제공합니다.
- 자세한 정보: Digital.govt.nz

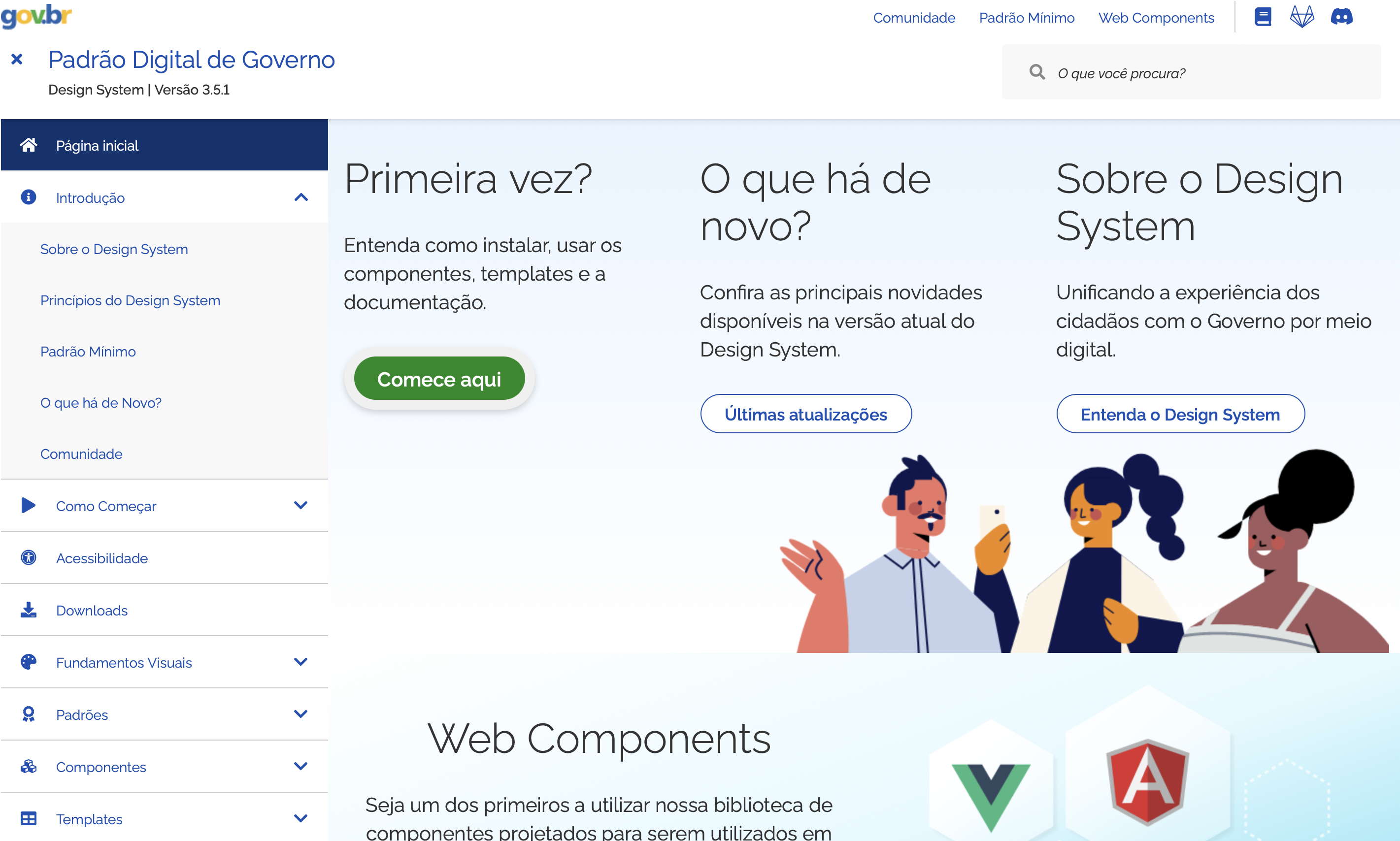
- 브라질: GOV.BR 디자인 시스템
- 브라질 정부의 디지털 서비스용 디자인 시스템인 "Sistema de Design do Governo Brasileiro"는 정부 웹사이트와 애플리케이션들이 접근 가능하고 일관되며 효율적이도록 하기 위해 컴포넌트, 가이드라인 및 코드 예제를 제공합니다. 이 시스템은 공공 서비스를 디지털화하고 시민과의 상호작용을 개선하기 위한 더 큰 노력의 일부입니다.
- 자세한 정보: Sistema de Design do Governo Brasileiro
이러한 사례 연구는 시민 경험을 개선하기 위해 일관되고 잘 구성된 디자인 시스템 사용에 대한 전 세계적인 노력을 보여줍니다. 각 시스템은 특정 현지 요구사항 및 규제 요건을 반영하며, 접근성 및 사용자 중심의 디자인 원칙에 중점을 둡니다. 이러한 시스템은 정부 디지털 서비스의 미적 및 기능적 측면뿐만 아니라 시민과 공공 부문 간의 신뢰와 참여를 향상시키는 데도 기여합니다.
반응형
'UX 리서치 > 디자인 케이스스터디' 카테고리의 다른 글
| React UI 컴포넌트 라이브러리 추천 (2024) (0) | 2024.12.14 |
|---|---|
| 아임웹: 디자인은 탁월하나, 커스터마이징과 확장성의 한계 (0) | 2024.06.11 |
| 대한민국 디지털 정부서비스 UI/UX 가이드라인 소개 (0) | 2024.04.13 |
| 펜타그램이 디자인한 야후의 새로운 로고 (0) | 2019.09.24 |
| 국내외 정보보안 및 B2B IT 업체 CI, BI 디자인 모음 (2017년 초 기준) (1) | 2019.03.02 |




