
현대 웹 애플리케이션을 개발할 때, 적절한 UI 라이브러리를 선택하는 것은 개발 과정에 큰 영향을 미칠 수 있습니다. React는 가장 인기 있는 자바스크립트 라이브러리 중 하나로, 다양한 UI 컴포넌트 라이브러리를 통해 빠르고 효율적으로 고품질의 디자인을 구현할 수 있습니다.
다음은 2024년에 가장 많이 사용되고 있는 React UI 라이브러리들을 소개합니다.
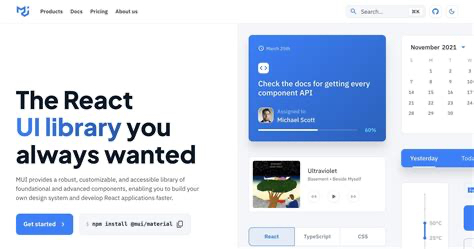
1. Material UI (MUI)

Material UI는 Google의 Material Design 원칙을 기반으로 한 React 라이브러리로, 버튼, 폼, 테이블, 차트 등 다양한 컴포넌트를 제공합니다. 이를 통해 일관되고 전문적인 인터페이스를 빠르게 구현할 수 있습니다.
주요 특징:
• 접근성: 누구나 사용할 수 있도록 설계된 접근성 지원.
• 커스터마이징: 브랜드 디자인 요구사항에 맞춘 테마 설정 및 라이트/다크 모드 지원.
• 풍부한 생태계: 고급 데이터 그리드와 날짜 선택기와 같은 고급 컴포넌트를 포함한 MUI X 제공.
사용 추천 이유:
MUI는 세련되고 확장 가능한 엔터프라이즈급 디자인 시스템을 찾는 개발자들에게 적합합니다.
👉 더 알아보기: Material UI
2. Ant Design

Ant Design은 엔터프라이즈 애플리케이션을 위한 종합적인 디자인 시스템입니다. 데이터 테이블, 폼 레이아웃, 조직도와 같은 비즈니스 중심의 컴포넌트를 제공하며, 복잡한 프로젝트에 적합합니다.
주요 특징:
• 다국어 지원: 다국어 및 다양한 지역 설정 지원.
• TypeScript 호환성: 안전하고 유지보수가 쉬운 코드를 위한 TypeScript 지원.
• 테마 및 커스터마이징: 브랜드 요구사항에 맞춘 테마 설정 가능.
사용 추천 이유:
복잡한 UI 상호작용이 필요한 대규모 엔터프라이즈 애플리케이션에 적합합니다.
👉 더 알아보기: Ant Design
3. Chakra UI

Chakra UI는 간단하고 접근성이 뛰어난 모듈형 아키텍처 덕분에 빠르게 인기를 얻고 있습니다. 개발자 친화적인 경험을 제공하며 완전한 접근성을 지원하는 컴포넌트를 제공합니다.
주요 특징:
• 라이트/다크 모드 지원: 라이트와 다크 테마 전환을 기본적으로 지원.
• 컴포저블 구조: 유연하고 커스터마이징 가능한 컴포넌트 구조.
• 접근성: WAI-ARIA 가이드라인을 준수하여 포괄적인 사용자 경험 제공.
사용 추천 이유:
Chakra UI는 현대적이고 가벼우며 접근 가능한 디자인 시스템이 필요한 프로젝트에 이상적입니다.
👉 더 알아보기: Chakra UI
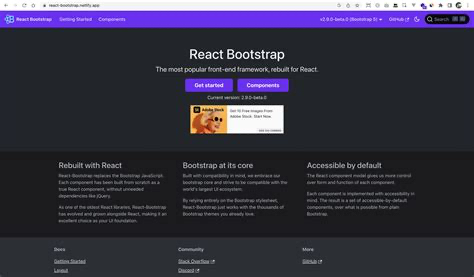
4. React Bootstrap

React Bootstrap은 Bootstrap 프레임워크의 React 전용 구현체로, React 프로젝트에서 Bootstrap의 반응형 그리드 시스템과 컴포넌트를 원활하게 사용할 수 있습니다.
주요 특징:
• 반응형 디자인: 최적의 사용자 경험을 위한 모바일 우선 접근 방식.
• 커스터마이징 가능: Bootstrap SASS 변수를 활용한 깊은 커스터마이징 지원.
• React 컴포넌트: jQuery 의존성을 제거한 React 네이티브 컴포넌트 제공.
사용 추천 이유:
Bootstrap에 익숙하고 이를 React 프로젝트에 통합하고자 하는 개발자에게 적합합니다.
👉 더 알아보기: React Bootstrap
5. Shadcn UI

Shadcn UI는 Tailwind CSS와 Radix UI의 강점을 결합한 최신 라이브러리로, 아름다운 스타일과 접근 가능한 컴포넌트를 제공합니다. 스타일에 대한 완전한 제어를 유지하면서 미리 제작된 기능을 활용할 수 있도록 설계되었습니다.
주요 특징:
• Tailwind 통합: Tailwind CSS를 활용한 스타일링 및 테마 설정.
• 접근성: 접근성 중심의 설계.
• 커스터마이징 가능 컴포넌트: 유연성과 디자인 자유도 제공.
사용 추천 이유:
Tailwind CSS를 사용하는 프로젝트에서 잘 맞는 디자인 시스템을 찾고 있다면 Shadcn UI가 훌륭한 선택입니다.
👉 더 알아보기: Shadcn UI
올바른 라이브러리 선택 방법
React UI 라이브러리를 선택할 때 고려해야 할 요소는 다음과 같습니다:
1. 프로젝트 요구사항: 프로젝트가 엔터프라이즈급 복잡성을 요구하는지, 아니면 가볍고 단순한 솔루션이 필요한지 확인.
2. 커스터마이징: 테마와 스타일링의 유연성이 프로젝트 요구사항에 부합하는지 평가.
3. 접근성: 컴포넌트가 장애인을 포함한 모든 사용자를 대상으로 설계되었는지 확인.
4. 커뮤니티와 지원: 라이브러리가 잘 문서화되어 있고 활발히 유지보수되고 있는지 확인.
마무리
이들 라이브러리는 각기 고유한 강점을 지니고 있습니다. 복잡한 엔터프라이즈 애플리케이션이든 세련되고 현대적인 웹사이트든, 이들 React UI 라이브러리 중 하나는 여러분의 프로젝트에 꼭 맞는 도구를 제공할 것입니다. 직접 탐색하고 실험하며, 프로젝트에 가장 적합한 라이브러리를 선택해보세요.
다음 프로젝트에서 어떤 라이브러리를 사용할 계획인가요? 아래 댓글로 여러분의 생각을 공유해주세요!
'UX 리서치 > 디자인 케이스스터디' 카테고리의 다른 글
| 아임웹: 디자인은 탁월하나, 커스터마이징과 확장성의 한계 (0) | 2024.06.11 |
|---|---|
| 전 세계 정부 공공 UI/UX 디자인 시스템(가이드) 소개 (0) | 2024.04.19 |
| 대한민국 디지털 정부서비스 UI/UX 가이드라인 소개 (0) | 2024.04.13 |
| 펜타그램이 디자인한 야후의 새로운 로고 (0) | 2019.09.24 |
| 국내외 정보보안 및 B2B IT 업체 CI, BI 디자인 모음 (2017년 초 기준) (1) | 2019.03.02 |




