

프론트엔드 개발자로서 시각적으로 매력적이고 인터랙티브한 웹 애플리케이션을 만드는 것은 일의 절반에 불과합니다. 다양한 기기와 네트워크에서 사이트가 잘 작동하도록 보장하는 것도 매우 중요합니다. 이때 크롬의 성능 모니터(Performance Monitor)가 유용합니다. 많은 개발자가 크롬 개발자 도구(DevTools)에서 네트워크(Network) 탭이나 성능(Performance) 패널 같은 도구에 익숙하지만, 성능 모니터는 웹 페이지가 어떻게 동작하고 있는지에 대한 실시간 인사이트를 제공합니다. 이번 블로그 포스트에서는 프론트엔드 개발 워크플로우를 개선하기 위해 크롬 성능 모니터를 어떻게 활용할 수 있는지 알아보겠습니다.
크롬 성능 모니터란?
크롬 성능 모니터는 개발자 도구 내에서 웹 애플리케이션 성능에 영향을 미치는 주요 지표를 실시간으로 제공하는 도구입니다. 일정 기간 동안의 애플리케이션 활동을 세부적으로 분석하는 성능(Performance) 패널과 달리, 성능 모니터는 CPU 사용량, 메모리 사용량, JavaScript 힙 크기, DOM 노드, 문서 프레임 등과 같은 지표를 지속적으로 표시합니다.
이 도구를 사용하면 성능 병목 현상을 빠르게 식별하고, 웹 애플리케이션이 자원을 어떻게 활용하고 있는지 이해하며, 사용자 경험을 최적화하기 위한 데이터 기반 결정을 내릴 수 있습니다.
성능 모니터를 사용하는 이유
1. 실시간 피드백
성능 모니터는 다양한 성능 지표에 대한 실시간 피드백을 제공합니다. 이는 즉석에서 변경을 수행하고 그 즉시 영향을 확인하고자 할 때 특히 유용합니다. 예를 들어, 무거운 JavaScript 라이브러리를 제거하거나 CSS를 최적화하는 경우 CPU 사용량이나 메모리 소비의 차이를 즉시 확인할 수 있습니다.
2. 메모리 누수 감지
메모리 누수는 특히 시간이 지남에 따라 웹 애플리케이션의 성능을 크게 저하시킬 수 있습니다. "JS 힙 크기"를 실시간으로 모니터링하여 메모리 사용량이 줄어들지 않고 계속 증가하는 패턴을 감지할 수 있습니다. 이는 필요하지 않은 객체가 가비지 컬렉션되지 않는 메모리 누수가 발생했음을 나타낼 수 있습니다.
3. DOM 복잡성 이해
"DOM 노드" 지표는 문서 객체 모델(DOM)의 복잡성을 파악하는 데 도움이 됩니다. 많은 수의 DOM 노드는 특히 처리 능력이 제한된 장치에서 애플리케이션을 느리게 만들 수 있습니다. 이 지표를 모니터링함으로써 동적 콘텐츠 조작이나 JavaScript 로직이 DOM에 너무 많은 노드를 추가하고 있는지 식별하고 이를 최적화할 수 있습니다.
4. 애니메이션 및 프레임 속도 추적
웹 애플리케이션이 애니메이션을 사용하거나 부드러운 스크롤링에 의존하는 경우 "초당 프레임(FPS)"을 모니터링하는 것이 중요합니다. 낮은 FPS는 사용자 경험을 저하시키는 끊김 현상이나 반응 없는 애니메이션을 초래할 수 있습니다. 성능 모니터를 사용하면 페이지의 프레임 속도가 특정 작업이나 코드 변경에 어떻게 반응하는지 직접 관찰할 수 있습니다.
성능 모니터 사용하는 방법
1단계: 개발자 도구 열기
성능 모니터에 접근하려면 먼저 크롬 개발자 도구를 열어야 합니다. 페이지 요소를 마우스 오른쪽 버튼으로 클릭하고 "검사"를 선택하거나 Ctrl + Shift + I (Windows/Linux) 또는 Cmd + Option + I (Mac)를 눌러 열 수 있습니다.
2단계: 성능 모니터 열기
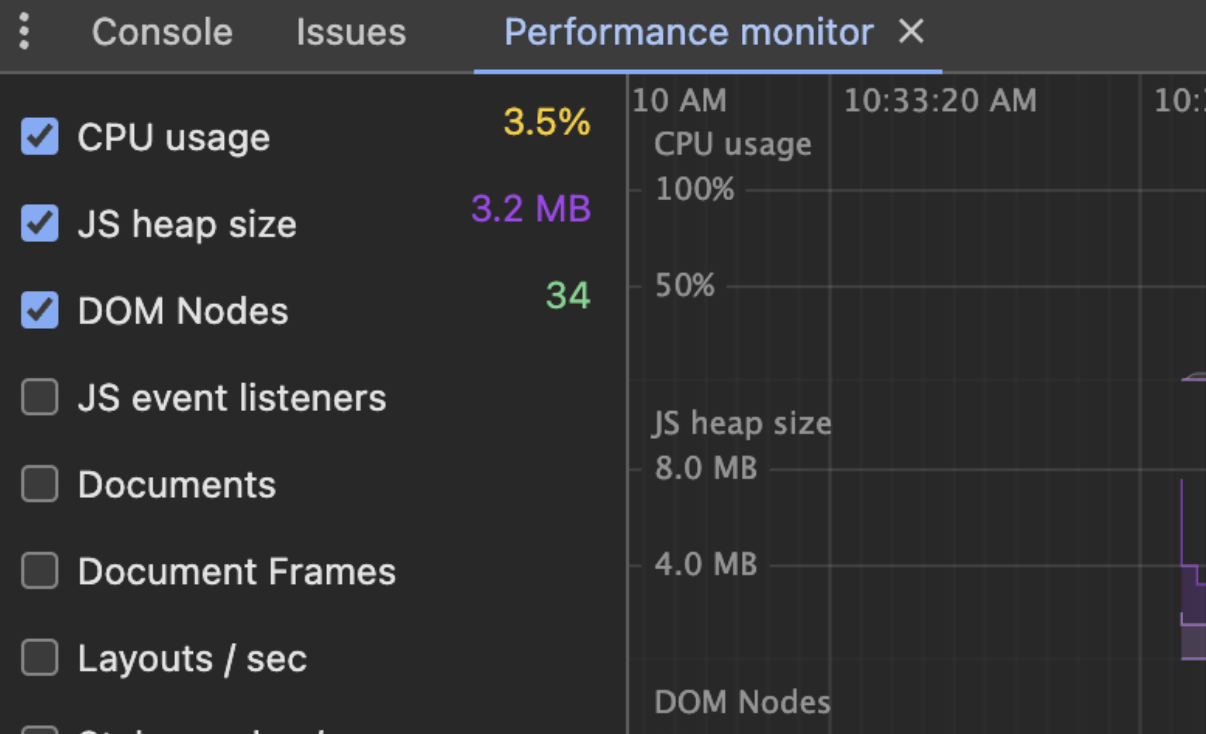
개발자 도구 창에서 오른쪽 상단의 세 개의 세로 점(더 보기 메뉴)을 클릭한 다음 "추가 도구"에서 "성능 모니터"를 선택합니다.
3단계: 주요 지표 분석
성능 모니터는 다음과 같은 지표를 실시간으로 표시합니다:
- CPU 사용량: 웹 페이지가 소비하는 CPU 시간을 보여줍니다. 높은 CPU 사용량은 집약적인 스크립트나 애니메이션을 나타낼 수 있습니다.
- JS 힙 크기: JavaScript의 현재 메모리 소비를 표시합니다. 힙 크기가 지속적으로 증가하는 것은 메모리 누수를 의미할 수 있습니다.
- DOM 노드: 페이지에 현재 존재하는 DOM 요소의 수를 나타냅니다. 너무 많은 DOM 노드는 렌더링과 JavaScript 실행을 느리게 할 수 있습니다.
- 문서 프레임: 문서 프레임 수를 표시합니다. 프레임 수가 많으면 렌더링 성능에 영향을 줄 수 있습니다.
- 이벤트 리스너: 요소에 연결된 이벤트 리스너 수를 보여줍니다. 이벤트 리스너가 너무 많으면 특히 자주 조작되는 요소에 성능에 영향을 줄 수 있습니다.
4단계: 실시간으로 변경 사항 모니터링
페이지와 상호 작용하거나 코드 변경을 수행하거나 특정 작업(예: 버튼 클릭 또는 콘텐츠 로드)을 수행할 때 지표가 실시간으로 어떻게 변하는지 관찰합니다. 이를 통해 변경 사항의 영향을 즉시 이해하고 반복적인 개선을 할 수 있습니다.
프론트엔드 개발자를 위한 사용 사례
1. 페이지 로드 성능 최적화
CPU 사용량과 JS 힙 크기를 모니터링하여 특정 스크립트나 리소스가 예상보다 더 많은 처리 능력을 소비하는지 식별할 수 있습니다. 이를 통해 무거운 스크립트를 최적화하거나 지연 로드(lazy-load)하여 초기 로드 시간을 줄이고 전체 성능을 개선할 수 있습니다.
2. 사용자 상호 작용 개선
이벤트 리스너 수가 많거나 DOM 노드 수가 많은 경우, 이벤트 위임(event delegation)을 사용하거나 DOM의 복잡성을 줄이도록 코드를 리팩터링할 수 있습니다. 이를 통해 상호 작용이 더 원활해지고 특히 성능이 낮은 장치에서 처리 오버헤드가 감소합니다.
3. 메모리 누수 디버깅
애플리케이션의 메모리 사용량이 시간이 지남에 따라 계속 증가하는 경우 메모리 누수가 발생할 수 있습니다. 성능 모니터를 사용하여 누수가 발생하는 시점과 위치를 식별하고 코드를 더 효과적으로 디버깅할 수 있습니다.
4. 애니메이션 및 스크롤링 최적화
웹 페이지가 애니메이션이나 부드러운 스크롤링에 크게 의존하는 경우 FPS 지표를 모니터링하는 것이 중요합니다. FPS가 크게 떨어지면 애니메이션을 최적화해야 할 수 있습니다. 예를 들어, 레이어 수를 줄이거나 애니메이션을 단순화하거나 transform 및 opacity와 같은 더 성능이 좋은 속성을 사용하는 방법이 있습니다.
모범 사례
- 제한 조건 사용: 네트워크 속도와 CPU 제한 조건을 시뮬레이션하여 웹 애플리케이션이 다양한 조건에서 어떻게 작동하는지 테스트합니다.
- 다른 도구와 결합 사용: 더 깊이 있는 성능 문제 분석을 위해 성능 모니터를 성능 패널과 함께 사용합니다.
- 반복 테스트: 작은 변경을 가하고 그 영향을 즉시 모니터링합니다. 이 반복적인 접근 방식은 최적화의 실시간 결과를 이해하는 데 도움이 됩니다.
- 성능 예산 설정: CPU 사용량, JS 힙 크기, FPS와 같은 주요 지표에 대한 허용 가능한 임계값을 정의합니다. 성능 모니터를 사용하여 애플리케이션이 이러한 제한 내에 있는지 확인합니다.
결론
크롬의 성능 모니터는 프론트엔드 개발자에게 강력하지만 종종 간과되는 도구입니다. 주요 성능 지표에 대한 실시간 인사이트를 제공함으로써 웹 애플리케이션의 성능을 신속하고 효율적으로 미세 조정할 수 있습니다. 메모리 누수 디버깅, 애니메이션 최적화, 페이지 로드 시간 단축 등 어떤 작업이든 성능 모니터는 최고의 사용자 경험을 제공하는 데 필요한 중요한 데이터를 제공합니다.
'UX 개발 > 개발도구와 환경' 카테고리의 다른 글
| 프론트엔드 개발 정보를 얻을 수 있는 Slack 및 Discord 커뮤니티 추천 (2024년 10월 기준) (1) | 2024.10.02 |
|---|---|
| 웹에서 쉽게 이미지 압축하는 방법 (2) | 2024.09.09 |
| Blisk 브라우저: 웹사이트의 반응형 테스트를 위한 프론트엔드 개발자 도구 (6) | 2024.09.03 |
| 와팔라이저(Wappalyzer) 활용해서 웹사이트에 사용된 기술 스택 확인하기 (0) | 2024.07.22 |
| Hidden Bar 소개: 메뉴 바를 정리하는 필수 Mac 앱 (0) | 2024.07.17 |




