

프론트엔드 개발에서 웹사이트가 모든 기기에서 잘 보이고 원활하게 작동하는지 확인하는 것은 매우 중요합니다. 데스크톱 모니터부터 모바일 전화기까지 화면 크기와 해상도가 다양해짐에 따라, 개발자는 웹사이트의 반응형 디자인을 테스트하고 최적화할 수 있는 신뢰할 만한 도구가 필요합니다. 이를 위한 강력한 도구로 Blisk 브라우저가 있습니다. 이 브라우저는 웹사이트의 반응형 테스트와 생산성 향상을 위해 개발자들에게 특화된 도구입니다.
이 블로그 글에서는 Blisk 브라우저가 무엇인지, 어떻게 다운로드할 수 있는지, 그리고 개발 워크플로우에서 효과적으로 사용하는 방법에 대해 소개하겠습니다.
Blisk 브라우저란?
Blisk는 개발자와 테스터를 위해 특별히 설계된 웹 브라우저로, 반응형 웹사이트를 만들고 성능을 최적화하는 과정을 돕는 다양한 기능을 제공합니다. 일반적인 브라우저와는 달리, Blisk는 다음과 같은 내장 도구들을 제공합니다:
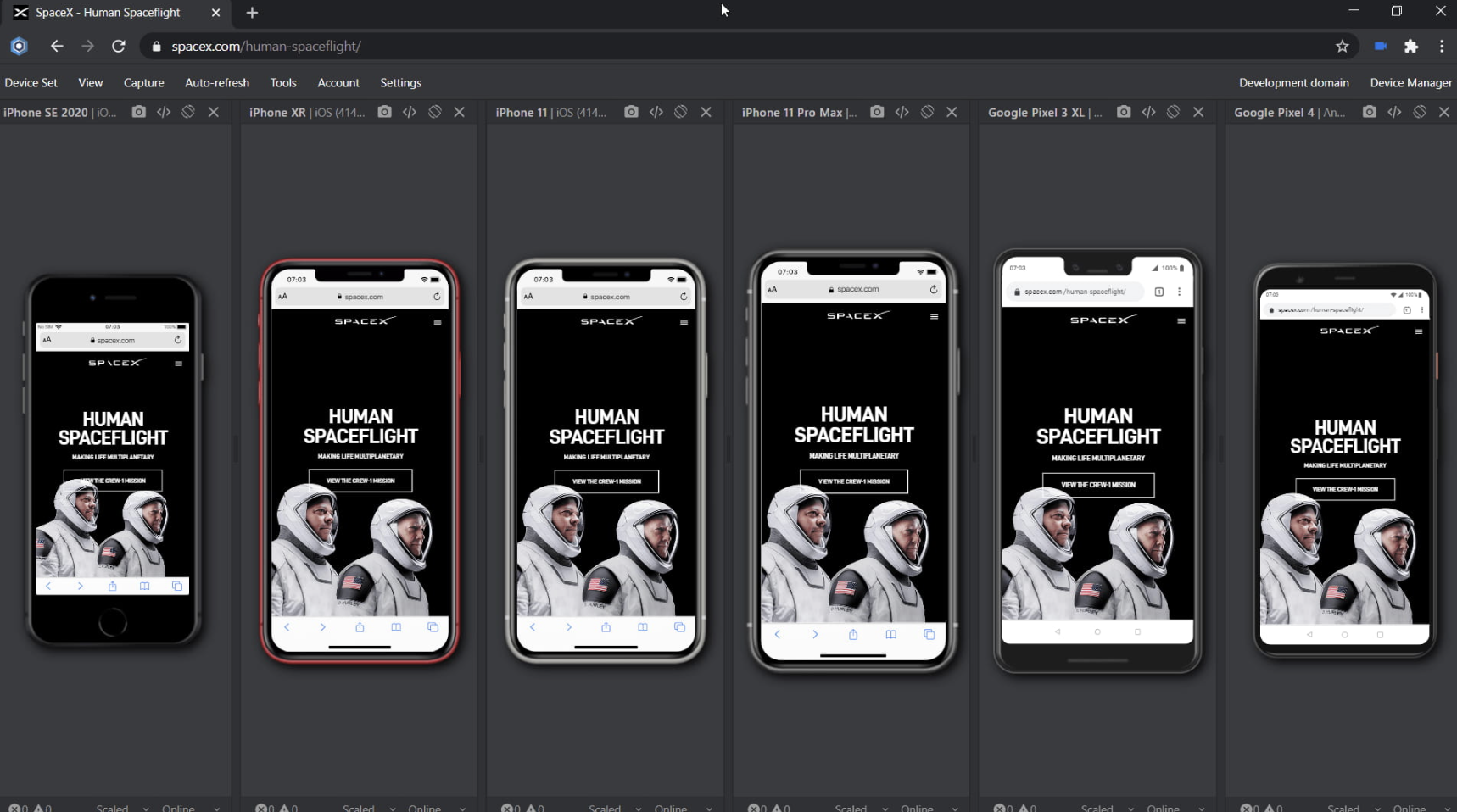
- 다양한 기기에서 웹사이트 미리보기: 한 창에서 여러 기기(예: 스마트폰, 태블릿, 데스크탑)의 웹사이트가 어떻게 보이는지 동시에 확인할 수 있습니다.
- 실시간 동기화: 모든 기기에서 변경 사항을 자동으로 새로 고치고 동기화하여 즉각적인 피드백을 제공합니다.
- 기기 에뮬레이션: 실제 기기와 동일한 행동과 화면 크기를 에뮬레이트하는 사전 설정된 기기 라이브러리가 포함되어 있습니다.
- 스크린샷 및 비디오 녹화: 개발 과정을 캡처하거나 팀과 공유하기 위한 스크린샷을 찍거나 비디오를 녹화할 수 있습니다.
- 고급 개발자 도구: 오류 모니터링, 성능 테스트, 사용자 에이전트 설정 등의 고급 기능이 내장되어 있어 프론트엔드 개발자에게 종합적인 도구를 제공합니다.
Blisk 브라우저를 사용하는 이유
Blisk는 다음과 같은 이유로 프론트엔드 개발자에게 특히 유용합니다:
- 속도와 효율성: 다양한 기기나 브라우저 간에 전환할 필요 없이 즉각적인 변경 사항을 미리 보고 테스트할 수 있습니다.
- 반응형 디자인 테스트: 여러 기기에서 동시에 웹사이트를 볼 수 있어 다양한 화면 크기와 방향에서 일관된 사용자 경험을 보장할 수 있습니다.
- 개선된 워크플로우: 스크린샷 캡처, 오류 모니터링, 디버깅을 위한 내장 도구를 통해 개발 워크플로우를 간소화하고 생산성을 높일 수 있습니다.
- 다중 기기 호환성: Blisk는 다양한 기기의 라이브러리를 제공하여 실제 기기를 사용하지 않고도 다양한 화면 크기, 해상도 및 사용자 에이전트에서 테스트할 수 있습니다.
Blisk 브라우저 다운로드 및 설치 방법
Blisk 브라우저를 시작하는 것은 매우 간단합니다. 다음은 다운로드 및 설치 방법입니다:
- Blisk 웹사이트 방문: Blisk 공식 웹사이트로 이동합니다.
- 플랫폼 선택: Blisk는 Windows와 macOS 모두에서 사용할 수 있습니다. 운영 체제에 맞는 다운로드 버튼을 클릭합니다.
- 설치 파일 다운로드: 플랫폼을 선택하면 다운로드가 자동으로 시작됩니다. 설치 파일을 컴퓨터에 저장합니다.
- Blisk 설치:
- Windows: 다운로드한
.exe파일을 더블 클릭하고 설치 지침을 따릅니다. - macOS: 다운로드한
.dmg파일을 열고 Blisk 아이콘을 응용 프로그램 폴더로 드래그한 후, 애플리케이션을 실행합니다.
- Windows: 다운로드한
- Blisk 실행: 설치 후 애플리케이션 목록에서 Blisk 브라우저를 열어 시작합니다.
Blisk 브라우저 기본 사용법
Blisk를 설치한 후, 웹사이트의 반응형 테스트를 시작하려면 다음 기본 단계를 따르세요:
1. Blisk 브라우저 열고 웹사이트 로드
- Blisk 브라우저를 실행합니다.
- 주소창에 테스트할 웹사이트의 URL을 입력하거나 로컬 개발 환경을 엽니다.
2. 테스트할 기기 선택
- 브라우저 창 오른쪽에 있는 기기 패널 아이콘을 클릭합니다. 여기에서 iPhone, iPad, Galaxy S 시리즈 등 여러 기기 중에서 선택할 수 있습니다.
- Blisk는 여러 기기를 나란히 표시할 수 있어 다양한 화면에서 웹사이트가 어떻게 보이고 작동하는지 쉽게 확인할 수 있습니다.
3. 실시간 동기화 사용
- 코드 편집기에서 변경할 때마다 Blisk가 자동으로 새로고침하고 모든 선택된 기기에 웹사이트 미리보기를 실시간으로 업데이트합니다.
- 이 기능은 변경 사항의 영향을 즉시 시각화할 수 있도록 도와주어 시간을 절약하고 효율성을 높입니다.
4. 스크린샷 및 비디오 녹화
- 도구 모음에서 카메라 아이콘을 클릭하여 기기 미리보기의 스크린샷을 찍습니다.
- 비디오 카메라 아이콘을 사용하여 개발 과정을 녹화하면, 튜토리얼을 만들거나 팀과 버그 및 문제를 공유하는 데 유용합니다.
5. 개발자 도구 활용
- Blisk는 Chrome이나 Firefox에서 찾을 수 있는 모든 표준 개발자 도구를 포함하고 있습니다. 요소를 마우스 오른쪽 버튼으로 클릭하고 검사를 선택하여 DevTools 패널에 액세스할 수 있습니다.
- DevTools를 사용하여 JavaScript를 디버깅하고, 요소를 검사하고, 네트워크 요청을 분석하는 등 다양한 작업을 수행할 수 있습니다.
6. 오류 및 성능 모니터링
- Blisk는 JavaScript 오류, 리소스 로드 시간, 기타 성능 지표를 모니터링합니다.
- 오류 모니터링 탭을 클릭하여 테스트 중에 발생한 오류의 상세 보고서를 확인할 수 있습니다.
Blisk 브라우저 사용을 위한 추가 팁
- 기기 목록 사용자 지정: 테스트할 기기 목록을 사용자 지정하여 기기 패널에서 기기를 추가하거나 제거할 수 있습니다. 이렇게 하면 대상 고객에게 가장 중요한 기기에만 집중할 수 있습니다.
- 작업 공간 사용: 다양한 프로젝트나 클라이언트를 위해 다른 작업 공간을 만들어 테스트 환경을 정리할 수 있습니다.
- Blisk 클라우드 탐색: 유료 구독을 통해 Blisk 클라우드에 액세스하면 프로젝트를 다양한 컴퓨터 간에 동기화하고 팀원과 실시간으로 협업할 수 있습니다.


결론
Blisk 브라우저는 모든 기기에서 일관된 사용자 경험을 제공하는 반응형 웹사이트를 구축하고자 하는 프론트엔드 개발자에게 필수적인 도구입니다. 기기 에뮬레이션, 실시간 동기화, 오류 모니터링, 고급 개발자 도구를 위한 단일 플랫폼을 제공함으로써 Blisk는 개발자들이 시간을 절약하고 생산성을 높이며 더 나은 품질의 웹사이트를 제공할 수 있도록 도와줍니다.
경험 많은 개발자이든 이제 막 시작하는 초보자이든, Blisk는 개발 워크플로우를 향상시킬 수 있는 종합적인 기능을 제공합니다. 한 번 사용해 보세요!
지금 Blisk.io로 이동하여 브라우저를 다운로드하고 웹사이트의 반응형 테스트를 쉽게 시작하세요!
Blisk를 도구 키트에 통합하면 반응형 디자인의 마스터가 되어 모든 기기에서 아름답게 보이고 원활하게 작동하는 웹사이트를 만들 수 있는 길로 나아갈 수 있습니다.
'UX 개발 > 개발도구와 환경' 카테고리의 다른 글
| 웹에서 쉽게 이미지 압축하는 방법 (2) | 2024.09.09 |
|---|---|
| 크롬 성능 모니터 활용하기: 프론트엔드 개발자를 위한 가이드 (2) | 2024.09.04 |
| 와팔라이저(Wappalyzer) 활용해서 웹사이트에 사용된 기술 스택 확인하기 (0) | 2024.07.22 |
| Hidden Bar 소개: 메뉴 바를 정리하는 필수 Mac 앱 (0) | 2024.07.17 |
| 맥OS에 마우스 클릭 소리 추가하기 - 키벨(Keybell) (0) | 2024.07.06 |




