반응형

Shadcn/UI 디자인 시스템 Figma 템플릿 소개
Shadcn/UI란?
Shadcn/UI는 아름답고 접근 가능한 고도로 커스터마이징 가능한 웹 애플리케이션을 쉽게 만들 수 있도록 돕는 강력한 UI 컴포넌트 라이브러리입니다. Tailwind CSS와 Radix UI를 기반으로 구축되어, 유틸리티 우선 스타일링과 견고하고 접근 가능한 컴포넌트 디자인의 장점을 결합합니다.

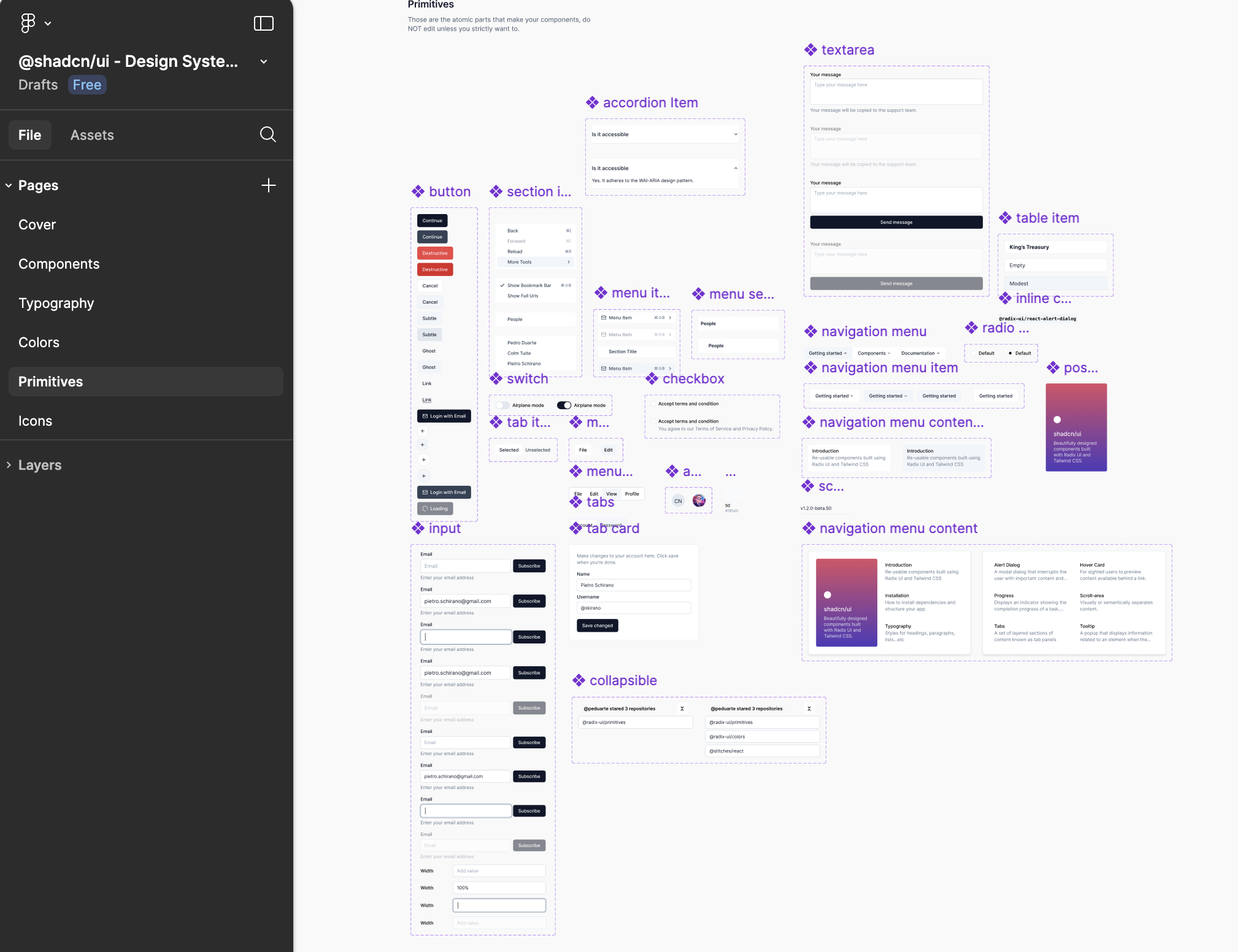
Shadcn/UI 디자인 시스템 Figma 템플릿
Shadcn/UI 디자인 시스템 Figma 템플릿은 디자이너와 개발자가 일관되고 시각적으로 매력적이며 사용자 친화적인 인터페이스를 만들 수 있도록 돕는 귀중한 리소스입니다. Figma에서 제공되는 이 템플릿은 Shadcn/UI 프레임워크와 일치하는 사전 디자인된 컴포넌트와 스타일을 포괄적으로 제공하여, 디자인에서 개발로 원활하게 전환할 수 있도록 합니다.






Figma 템플릿의 주요 특징
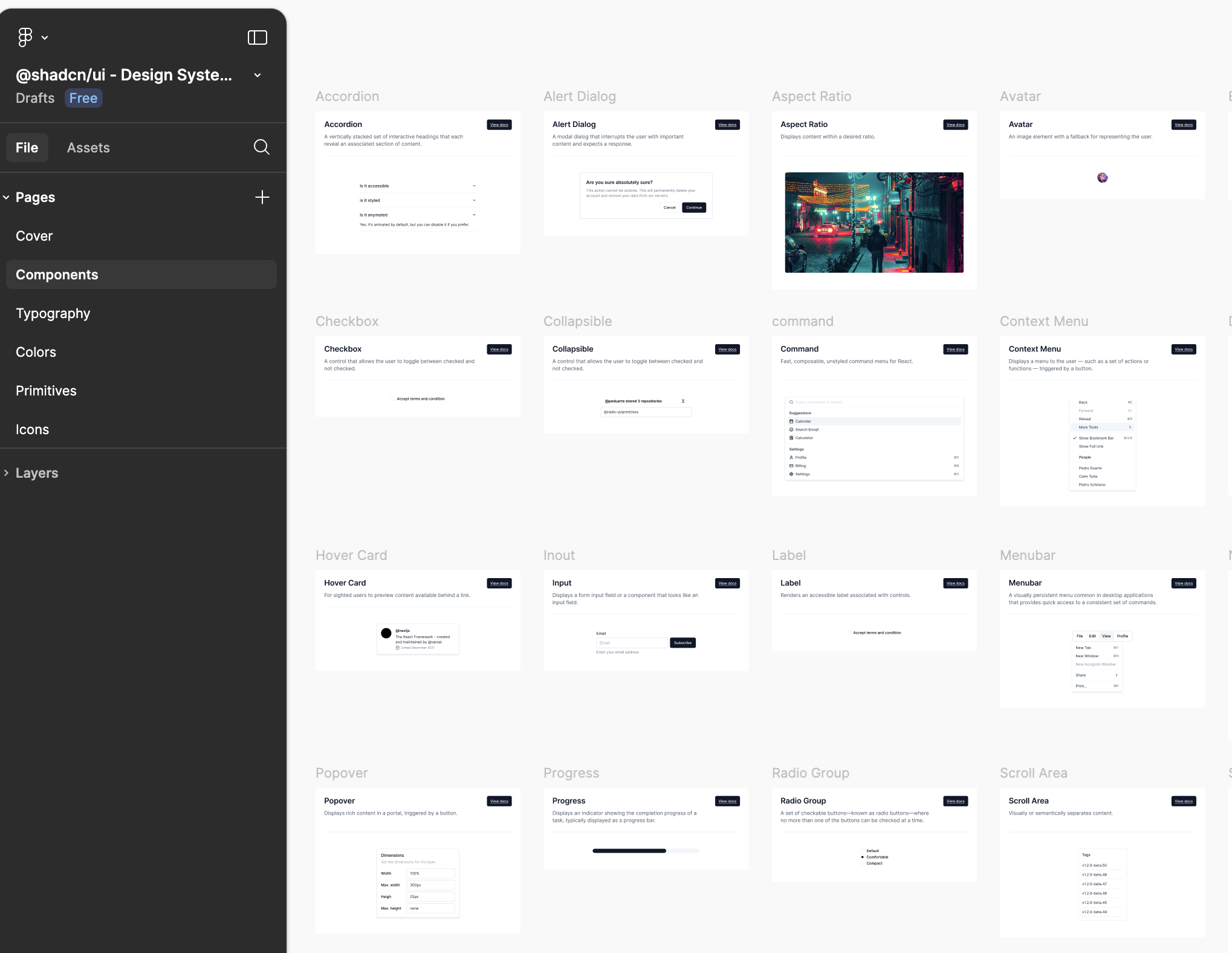
- 포괄적인 컴포넌트 라이브러리:
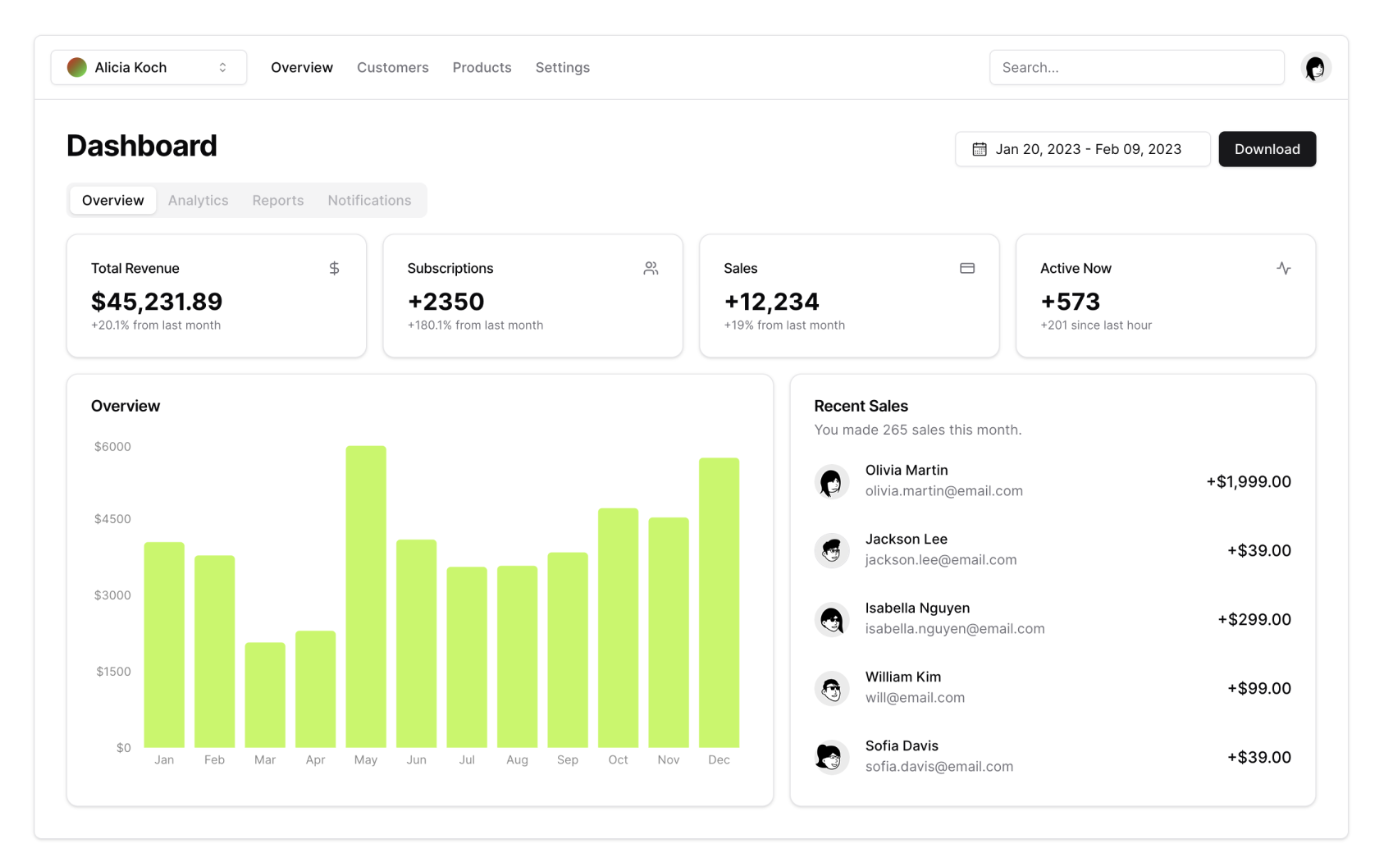
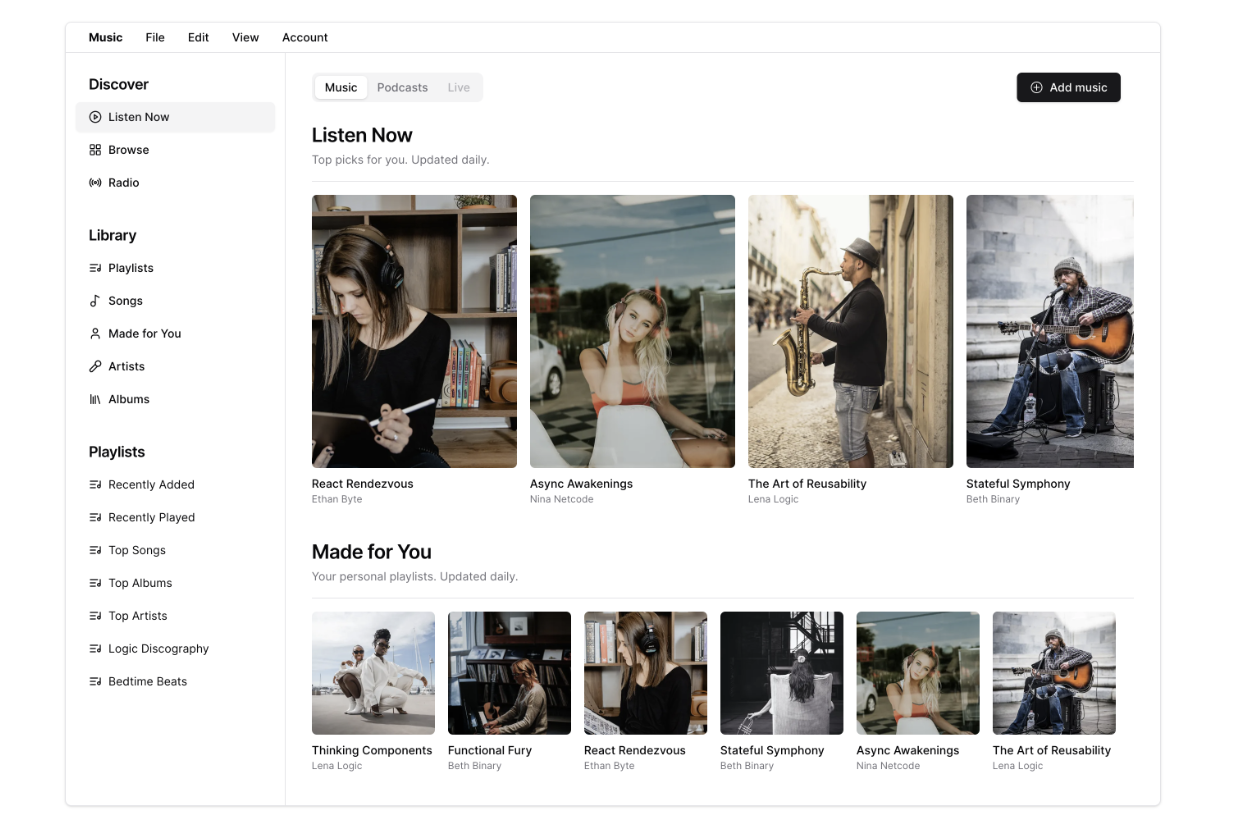
- 템플릿은 버튼, 폼, 모달, 툴팁 등 다양한 컴포넌트를 포함하고 있으며, 모두 최소한의 현대적인 미적 감각으로 설계되었습니다. 이러한 컴포넌트는 바로 사용할 수 있으며, 프로젝트 요구사항에 맞게 커스터마이징할 수 있습니다.
- 각 컴포넌트는 완전히 반응형으로 설계되어, 데스크톱, 태블릿, 모바일 기기 등 모든 장치에서 멋지게 보이도록 합니다.
- Tailwind CSS 통합:
- Figma 템플릿은 Tailwind CSS와 원활하게 작동하도록 설계되었습니다. 이 통합을 통해 디자이너는 Figma 내에서 유틸리티 클래스를 직접 사용할 수 있어, 디자인과 개발 간의 전환이 원활하고 효율적입니다.
- 디자이너는 Tailwind CSS가 제공하는 유틸리티 우선 접근 방식을 사용하여 프로토타입을 만들 수 있어, 최종 구현과 일관성을 유지할 수 있습니다.
- Radix UI 통합:
- Radix UI 컴포넌트는 접근성과 견고함으로 유명합니다. Figma 템플릿은 이러한 원칙을 통합하여 WAI-ARIA 가이드라인을 준수하는 컴포넌트를 제공합니다.
- 이를 통해 디자인이 시각적으로 매력적일 뿐만 아니라 모든 사용자가 접근할 수 있도록 보장합니다.
- 커스터마이징 및 테마:
- 템플릿은 광범위한 커스터마이징을 허용하여 디자이너가 색상, 타이포그래피, 간격 및 기타 디자인 요소를 브랜드 가이드라인에 맞게 조정할 수 있습니다.
- 내장된 테마 기능을 통해 디자이너는 다양한 테마를 손쉽게 생성하고 전환할 수 있어, 디자인 시스템이 유연하고 적응 가능하도록 합니다.
- 사용의 용이성:
- Figma 템플릿은 사용자 친화적으로 잘 구성되어 있어 필요한 컴포넌트와 스타일을 쉽게 탐색할 수 있습니다.
- 상세한 문서와 예제가 템플릿에 포함되어 있어 디자이너가 빠르고 효율적으로 시작할 수 있도록 도와줍니다.



Shadcn/UI와 Radix UI의 차이점
Shadcn/UI는 Radix UI를 기반으로 하지만 몇 가지 중요한 차이점이 있습니다:
- 스타일 적용:
- Radix UI는 스타일이 적용되지 않은 저수준의 UI 컴포넌트를 제공하여, 개발자가 원하는 방식으로 스타일을 직접 적용할 수 있습니다.
- Shadcn/UI는 Tailwind CSS와 통합되어 있어, 유틸리티 클래스를 사용하여 빠르고 일관된 스타일링이 가능합니다.
- 컴포넌트 통합:
- Radix UI는 주로 컴포넌트의 접근성 및 기능성에 중점을 두고 있어, 스타일링은 사용자가 직접 처리해야 합니다.
- Shadcn/UI는 Radix UI의 견고한 컴포넌트를 기반으로 하여 Tailwind CSS와의 통합을 통해 보다 쉽게 사용 가능한 스타일링 옵션을 제공합니다.
다른 인기 있는 UI 라이브러리
- Material-UI:
- 특징: 구글의 머티리얼 디자인 가이드라인을 따르는 React 컴포넌트 라이브러리입니다.
- 장점: 풍부한 컴포넌트와 테마 옵션, 커뮤니티 지원.
- Material-UI
- Ant Design:
- 특징: 앤트 그룹에서 개발한 엔터프라이즈 수준의 UI 디자인 시스템입니다.
- 장점: 강력한 테마 커스터마이징 기능과 다양한 고급 컴포넌트.
- Ant Design
- Chakra UI:
- 특징: 접근성, 모듈성, 쉬운 커스터마이징에 중점을 둔 React 컴포넌트 라이브러리입니다.
- 장점: 유연한 스타일링과 강력한 개발자 경험.
- Chakra UI
시작하는 방법
- 템플릿 복제:
- Shadcn/UI 디자인 시스템 Figma 페이지에 방문하여 "Duplicate to your Drafts"를 클릭하여 템플릿을 복제하세요.
- 컴포넌트 탐색:
- 사전 구축된 다양한 컴포넌트와 스타일을 둘러보세요. 다양한 요소와 그 커스터마이징 방법을 익히세요.
- 브랜드 맞춤화:
- 템플릿을 기본으로 사용하여 브랜드 스타일 가이드라인에 맞게 컴포넌트를 커스터마이징하세요. 색상, 타이포그래피 및 기타 요소를 필요에 맞게 조정하세요.
- 프로젝트에 구현:
- 디자인을 프로젝트에 원활하게 통합하세요. 디자인 시스템의 일관성과 확장성 덕분에 디자인에서 개발로의 전환이 원활하게 이루어집니다.
결론
Shadcn/UI 디자인 시스템 Figma 템플릿은 디자인과 개발 간의 간격을 줄여, 접근 가능하고 커스터마이징 가능하며 고품질의 웹 애플리케이션을 쉽게 제작할 수 있도록 합니다. Tailwind CSS와의 통합으로 더욱 유연하고 효율적인 스타일링이 가능합니다. 오늘 템플릿을 탐색하고 워크플로우를 간소화하세요.
다운로드
- 여기에서 템플릿을 확인하세요.
반응형
'UX 디자인 > 피그마 - 무료 템플릿' 카테고리의 다른 글
| 피그마 (Figma) 무료 템플릿 - Radix UI (래딕스 UI) (0) | 2024.07.09 |
|---|---|
| 피그마 (Figma) 무료 템플릿 - 테일윈드 CSS 스타일 (Tailwind CSS Styles) (0) | 2024.07.07 |


