반응형

Radix UI 및 Figma 템플릿 소개
Radix UI란?
Radix UI는 고품질의 접근 가능한 웹 애플리케이션을 쉽게 개발할 수 있도록 돕는 오픈 소스 컴포넌트 라이브러리입니다. 접근성, 커스터마이징, 개발자 경험에 중점을 두어 설계된 Radix UI는 모든 디자인 시스템에 맞게 조정할 수 있는 스타일이 없는 저수준 UI 컴포넌트를 제공합니다. Radix UI는 또한 TailwindCSS와 원활하게 통합되어, 유연하고 빠르게 스타일을 적용할 수 있습니다.




주요 특징:
- 접근성: WAI-ARIA 디자인 패턴을 준수하여 포괄적인 사용자 경험을 제공합니다.
- 커스터마이징: 스타일이 적용되지 않아 디자인에 완전한 제어를 할 수 있습니다.
- 개발자 친화적: 일관되고 완전히 타입된 API를 제공하여 사용이 용이합니다.
- TailwindCSS 통합: TailwindCSS와의 원활한 통합으로 유연하고 효율적인 스타일링이 가능하며, 이를 통해 Radix UI의 데이터 속성 선택자와 CSS 변수를 Tailwind 설정에 쉽게 추가할 수 있습니다 oai_citation:1,How do I use Radix with Tailwindcss? · radix-ui primitives · Discussion #1000 · GitHub oai_citation:2,Styling Radix UI with Tailwind CSS: A Step-by-Step Guide oai_citation:3,GitHub - junwen-k/tailwindcss-radix-ui-primitives: A plugin for Tailwind CSS v3.2+ that provides utilities for Radix UI..
Radix UI Figma 템플릿
Radix UI Figma 템플릿은 Radix UI의 강력한 기능을 디자인 워크플로우에 통합합니다. 이 템플릿은 사전에 디자인된 컴포넌트와 스타일을 포함하여, 디자이너가 Figma에서 직접 프로토타입을 제작하고 개발자는 이를 프로젝트에 원활하게 통합할 수 있습니다.
템플릿의 혜택:
- 일관성: 디자인과 개발이 공유된 컴포넌트로 일치됩니다.
- 효율성: 사용 가능한 요소로 디자인 프로세스를 가속화합니다.
- 사용 용이성: 디자이너와 개발자 간의 작업 전환을 간소화합니다.
시작하는 방법
- 템플릿 복제: Radix Themes Figma 페이지에 방문하여 파일을 복제하세요.
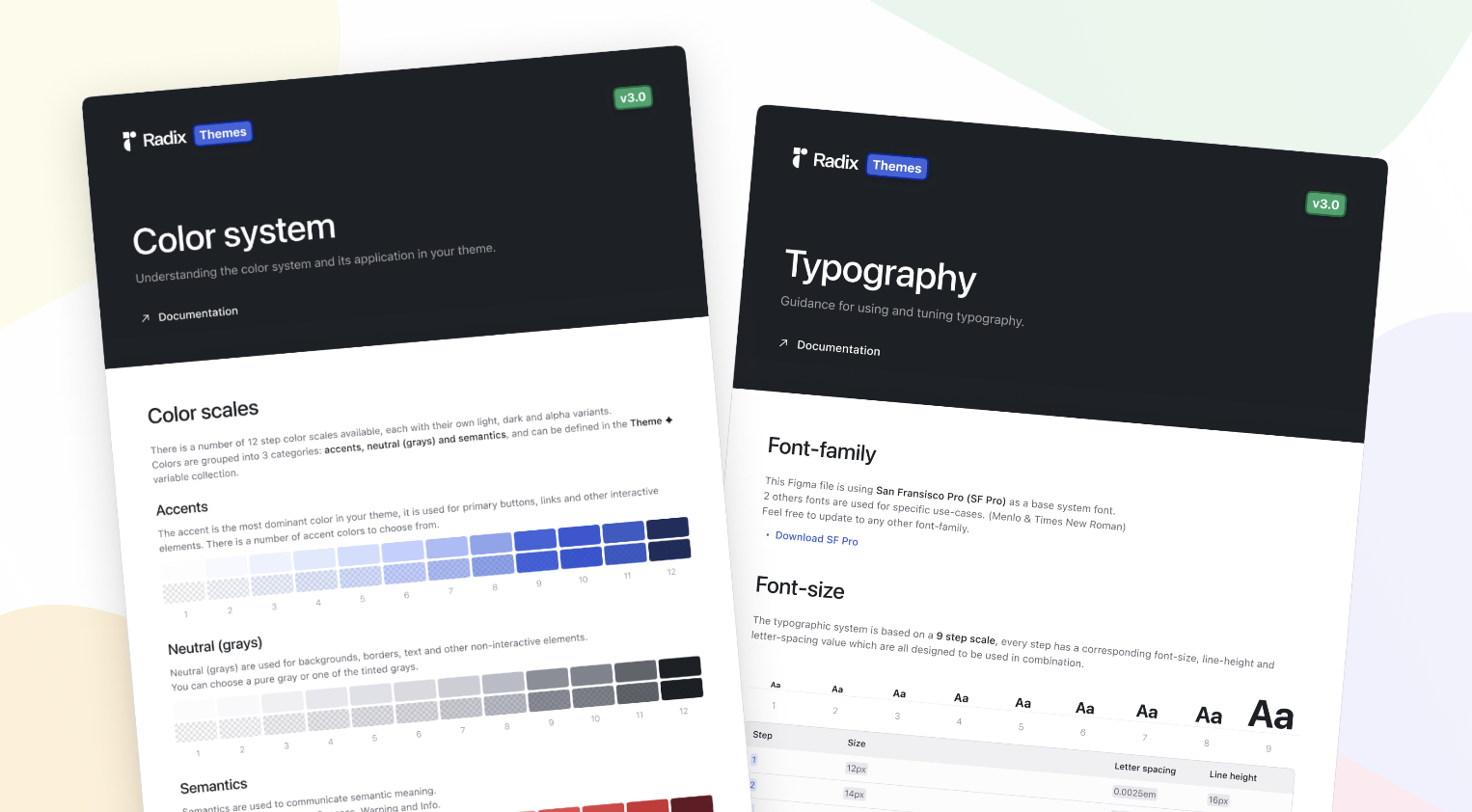
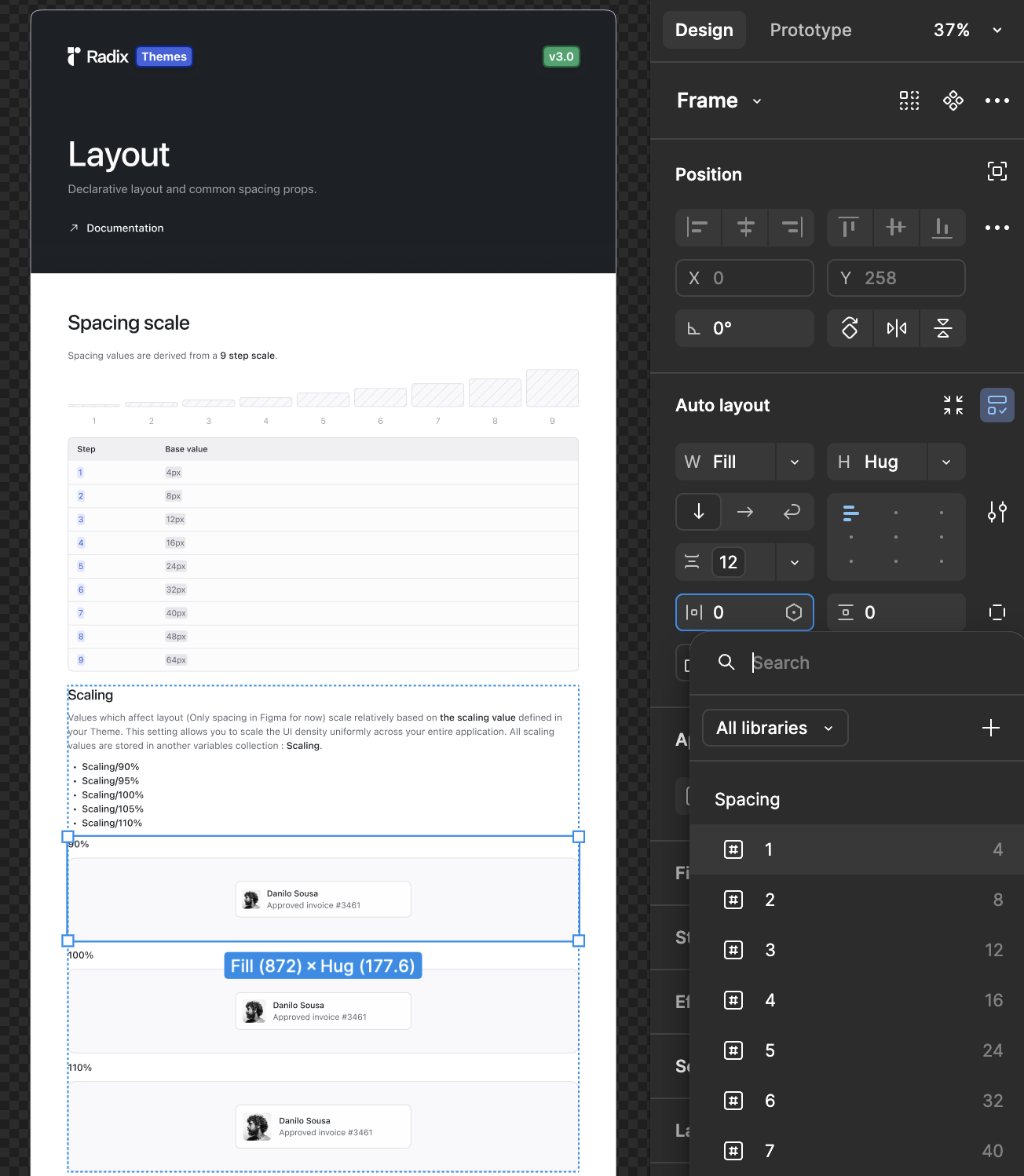
- 구성 요소 탐색: 사전 구축된 다양한 컴포넌트와 스타일을 익히세요.
- 맞춤화: 구성 요소를 브랜드 디자인 가이드라인에 맞게 조정하세요.
- 구현: 개발 프로세스의 청사진으로 디자인을 사용하세요.




결론
Radix UI Figma 템플릿은 디자인과 개발의 간격을 줄여, 접근 가능하고 커스터마이징 가능하며 고품질의 웹 애플리케이션을 쉽게 제작할 수 있도록 합니다. TailwindCSS와의 통합으로 더욱 유연하고 효율적인 스타일링이 가능합니다. 오늘 템플릿을 탐색하고 워크플로우를 간소화하세요.
다운로드
- 여기에서 템플릿을 확인하세요.
반응형
'UX 디자인 > 피그마 - 무료 템플릿' 카테고리의 다른 글
| 피그마 (Figma) 무료 템플릿 - 샤드시엔 (shadcn/ui) (1) | 2024.07.09 |
|---|---|
| 피그마 (Figma) 무료 템플릿 - 테일윈드 CSS 스타일 (Tailwind CSS Styles) (0) | 2024.07.07 |


