반응형
Border는 CSS 박스의 콘테이닝 영역에서 제외되는 특징을 지닙니다
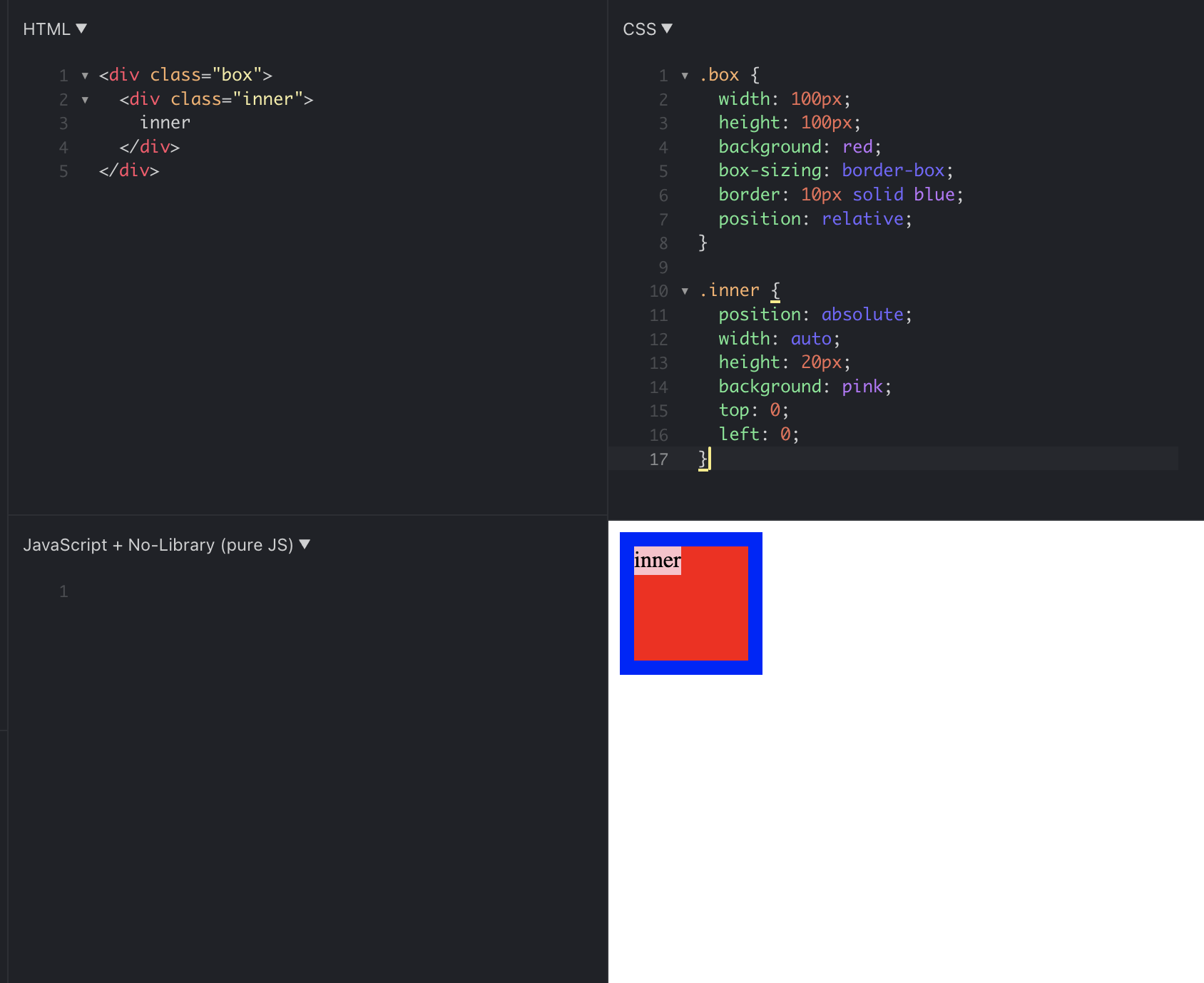
Border 속성은 CSS 박스 모델에서 별도의 고유 구성체계를 지니는 것처럼 보입니다. 값이 지정되면 border가 속하는 박스의 width와 height 값에 상관없이 영역을 차지하지만, 박스에 종속된 것이 아닌 별도의 개체처럼 활용이 됩니다. Border 속성의 개별성이 가장 잘 드러나는 특징은 border가 속하는 박스의 실제 콘텐츠를 감싸는 콘테이닝 영역에서 제외된다는 점입니다. 100px x 100px의 박스를 만들고 2px의 border를 부여한 박스가 있다고 했을 때 border는 콘테이닝 영역에서 분리됩니다. 이것은 박스 내부에 자식 엘리먼트의 위치를 정하는 데에 불편요소로 작용할 수 있습니다. Absolute 등의 속성을 통해서 박스 내부 자식 엘리먼트를 포지셔닝할 때에 border는 위치선정에 영향을 주지 않아, border 위에 자식 엘리먼트를 배치하는 등의 스타일링을 할 수 없기 때문입니다.

Border 속성이 박스의 콘테이닝 영역에서 제외된다는 점은 CSS 코딩에서 유념해야 할 border와 박스모델의 구성원리입니다. 위 예제에서 자식 엘리먼트를 border 위에 배치하는 등의 스타일링을 하고자 한다면, 1) 별도 border 엘리먼트를 만들어서 겹침 표시하거나 2) outline, box-shadow와 같은 border와 같은 효과를 낼 수 있는 스타일 속성을 활용하는 것입니다.
관련자료
반응형
'UX 개발 > CSS' 카테고리의 다른 글
| [CSS] webkit 브라우저 input 텍스트 필드의 색상 변경하기 (0) | 2022.02.25 |
|---|---|
| CSS 클래스 네이밍 시 container vs wrapper 차이 구분하기 (1) | 2022.02.16 |
| display: none에 애니메이션 추가하기 (2) | 2020.05.13 |
| Reduced/비애니메이션 이슈/디바이스 대응 CSS 작성법 (2) | 2019.10.14 |
| CSS 기본 시스템 폰트 설정 (2019) (0) | 2019.09.05 |




