
CSS 애니메이션 테스팅 in 애니메이션 저하 환경
디바이스 및 OS의 설정에서 애니메이션을 감소시키는 설정이 켜져 있는 경우가 있습니다. 이 경우 웹브라우저에도 영향을 주어 CSS 애니메이션이 일부 작동하지 않게 됩니다. 특히 opacity를 0에서 1로 바꿔서 컨텐츠를 표시하는 애니메이션을 구성한 경우, 자칫 웹사이트의 컨텐츠 자체가 표현되지 않는 문제가 발생할 수 있습니다. 특히 유명한 라이브러리 중 하나인 animate.css를 활용한 애니메이션을 구성할 때 이러한 구성이 자주 발생합니다.
이같은 문제에 대응하기 위해서는 애니메이션이 저하된 디바이스에 대응하기 위해 구성된 미디어쿼리를 설정해 주어야 합니다. 이는 다음 코드에서 확인하실 수 있습니다.
비애니메이션 대응은 단순히 특정 환경이라고 치부할 수만은 없는 것이 거의 모든 데스크탑/모바일 디바이스에서 제공하는 설정이며, 일부 로우퍼포먼스 디바이스에서는 디폴트값으로 설정이 되는 경우도 있습니다. 그렇기에 이러한 비애니메이션에 대한 대응은 애니메이션 CSS코드를 작성하는 경우라고 한다면 반드시 이에 대응하는 코드를 작성하여야 합니다. 아래와 같이 미디어쿼리를 통한 대응이 가능합니다.
Javacript로 구현한 애니메이션이라면?
자바스크립트를 통한 애니메이션의 경우 정확히 애니메이션 저하 설정에 대해 비교적 비종속적인 것으로 보입니다만, 이 역시 테스팅을 통해 적절히 대응하는지에 대한 내용 확인이 필요할 것으로 보입니다.
Reduced Animation 디바이스 대응 미디어 쿼리
@media (print), (prefers-reduced-motion: reduce) {
.animated {
opacity: 1 !important;
}
}플랫폼 별 애니메이션 Reducing 설정
윈도우 데스크탑
윈도우에서는 다음과 같은 설정을 통해서 애니메이션 저하를 설정하게 됩니다.

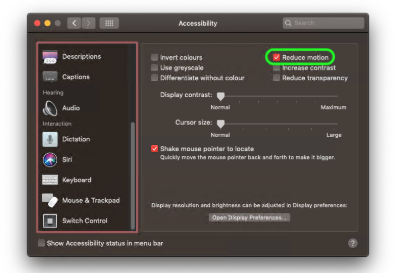
맥OS
맥OS는 아래와 같은 설정에서 애니메이션 저하 설정을 할 수 있습니다.

그 외
데스크탑 OS 외에도 모바일 OS의 설정 메뉴에도 모두 이같은 애니메이션 저하 설정이 있습니다.
참고자료
Move Ya! Or maybe, don't, if the user prefers-reduced-motion!
'UX 개발 > CSS' 카테고리의 다른 글
| Border 속성이 부여된 박스 내부에 absolute 포지션 사용하기 (0) | 2022.02.09 |
|---|---|
| display: none에 애니메이션 추가하기 (2) | 2020.05.13 |
| CSS 기본 시스템 폰트 설정 (2019) (0) | 2019.09.05 |
| CSS 리셋 - Normalize.css & Reset.css (0) | 2019.09.05 |
| CSS box-sizing과 초기 설정(border-box) (0) | 2019.09.05 |




