
프론트엔드 개발자를 위한 CSS 학습 리소스
CSS를 배우는 과정에서 인터랙티브하고 흥미로운 리소스는 큰 도움이 됩니다. 잘 알려진 도구 중 하나는 Flexbox Froggy로, CSS 코드를 작성하여 개구리를 도와주는 게임입니다. 그러나 이 외에도 훌륭한 리소스가 많이 있습니다. 학습 경험을 향상시킬 수 있는 실용적이고 잘 알려진 CSS 학습 도구를 소개합니다. 다만 하기 자료들은 대부분 영어 기반이기에 영어를 기반으로 학습을 하거나, 번역 도구를 활용해 학습하시기를 권장합니다:
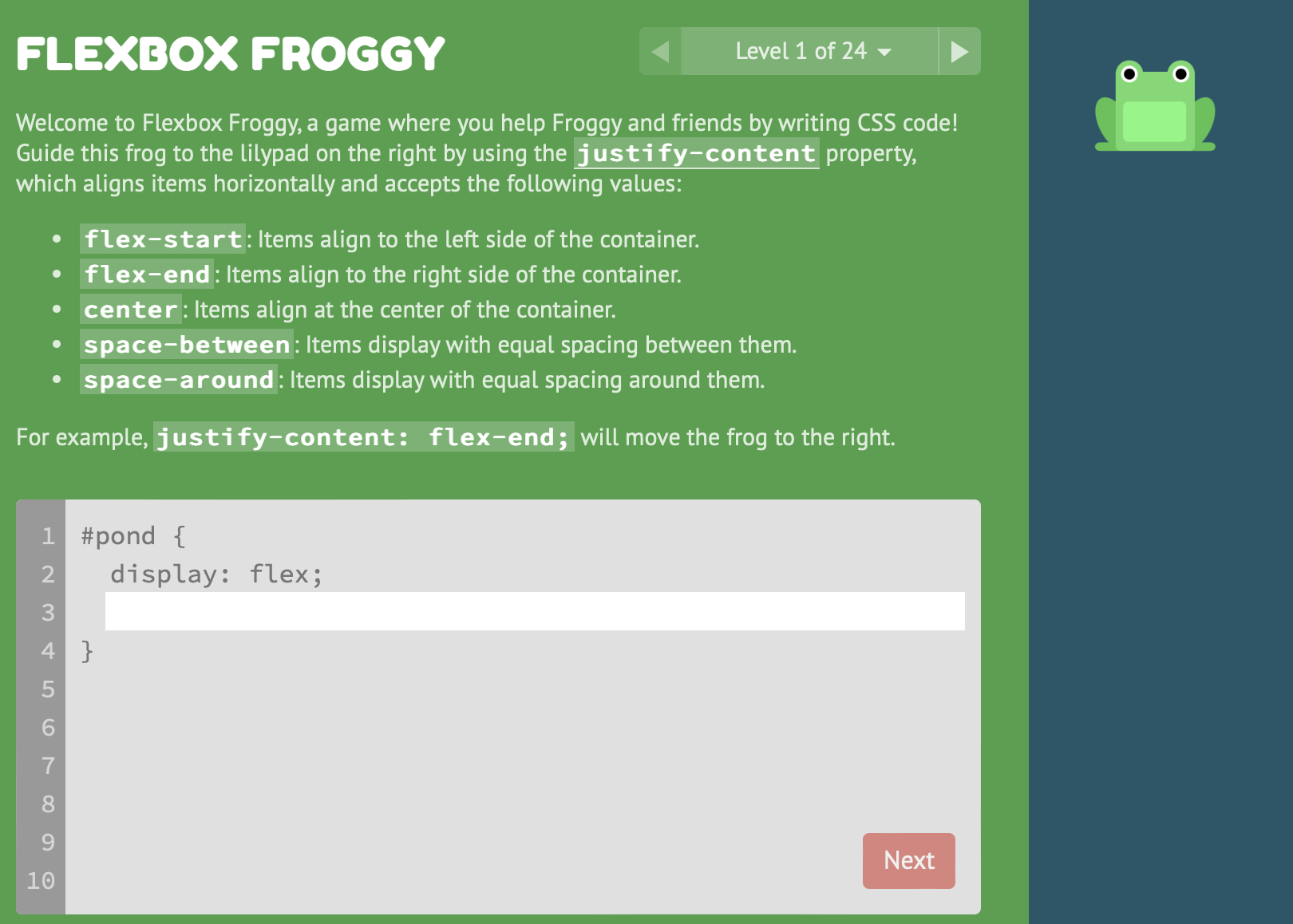
1. Flexbox Froggy
Flexbox Froggy는 CSS Flexbox의 기본 개념을 가르치는 재미있는 게임입니다. 개구리를 릴리패드로 안내하면서 justify-content, align-items 등 다양한 Flexbox 속성을 인터랙티브하게 배울 수 있습니다.

2. Grid Garden
Grid Garden은 Flexbox Froggy의 제작자가 만든 또 다른 게임으로, CSS Grid에 중점을 둡니다. grid-template-columns, grid-template-rows, grid-area 등 CSS Grid 코드를 작성하여 당근 밭에 물을 주며 학습할 수 있습니다.

3. Flexbox Zombies (2024년 6월 기준 접속불가)
Flexbox Zombies는 좀비 아포칼립스를 생존하기 위해 Flexbox를 배우는 스토리 기반의 학습 도구입니다. Flexbox를 깊이 있게 다루며, 스토리 중심 학습을 선호하는 분들에게 적합합니다.
4. CSS Diner
CSS Diner는 CSS 선택자를 학습할 수 있는 재미있는 게임입니다. 다양한 선택자를 사용하여 음식 아이템을 올바른 위치로 이동시키며 기본기를 탄탄하게 다질 수 있습니다.

5. Flexbox Defense
Flexbox Defense는 CSS Flexbox 속성을 사용하여 타워를 배치하고 적을 막는 타워 디펜스 게임입니다. 전략 요소를 더해 Flexbox를 실습하며 학습할 수 있습니다.

6. What The Flexbox?!
What The Flexbox?!는 20개의 튜토리얼로 구성된 종합 비디오 강좌로, Flexbox를 처음부터 끝까지 안내합니다. 구조화된 비디오 강의를 선호하는 분들에게 적합한 리소스입니다.

7. CSS Tricks
CSS Tricks는 다양한 CSS 주제에 대한 심층적인 기사, 가이드 및 튜토리얼을 제공하는 잘 알려진 웹사이트입니다. 초보자와 고급 개발자 모두에게 유용한 리소스입니다.
8. Learn CSS Grid
Learn CSS Grid는 인터랙티브한 예제와 단계별 가이드를 통해 CSS Grid 레이아웃을 마스터할 수 있도록 도와줍니다. 복잡한 레이아웃을 쉽게 구축할 수 있습니다.
이러한 리소스들은 게임, 튜토리얼, 인터랙티브 가이드를 통해 CSS를 배우고 마스터하는 데 도움을 줍니다. CSS 학습을 더욱 재미있고 효과적으로 만들기 위해 이 도구들을 활용해 보세요.
'UX 개발 > CSS - Flex & Grid' 카테고리의 다른 글
| Flexbox에서 width와 flex-basis 비교: 어떤 것을 사용해야 할까? (0) | 2024.12.15 |
|---|---|
| 플렉스박스에 말 줄임표(text-overflow: ellipsis) 삽입하기 (0) | 2023.06.10 |
| CSS Flex 요소에 text ellipsis (말 줄임표) 적용하기 (0) | 2023.05.15 |
| [CSS] IE 대응을 위해 flex-basis에 width & max-width 함께 넣기 (0) | 2022.03.10 |
| [CSS] flex-basis로 줄바꿈 방지 flex 레이아웃 만들기 (0) | 2022.03.08 |




