반응형

텍스트가 컨테이너 영역을 초과했을 때 스크롤이 생성되거나 영역을 뚫고 나가지 않고, 말 줄임표로 생략처리할 수 있는 CSS 속성은 text-overflow: ellipsis 입니다. overflow: hidden , white-space: nowrap 을 함께 쓰면 특정 텍스트 포함 요소가 콘테이너 박스 영역을 초과할 정도의 길이를 가진 경우에 자주 활용이 되며 특히 한국 웹사이트에서 자주 활용됩니다.
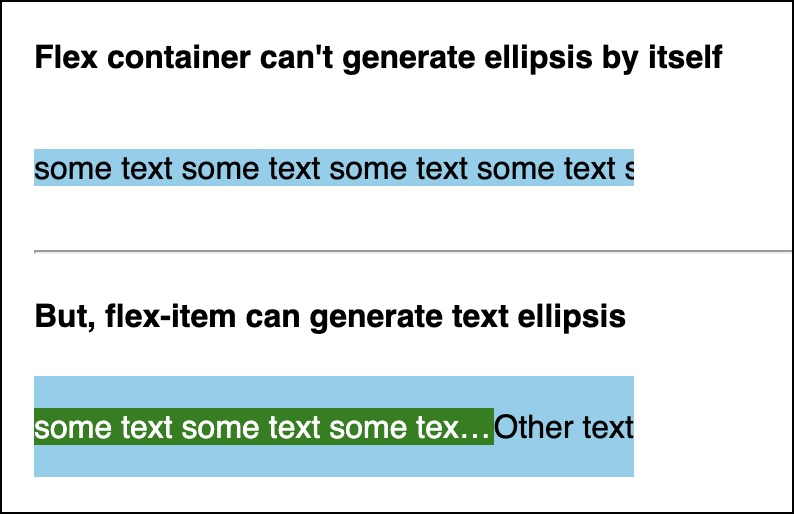
다만 flexbox 레이아웃모델을 통해 구현된 텍스트 요소의 경우 일반 block 이나 inline 레이아웃모델과 달리 말 줄임표 삽입이, 같은 방법으로 적용되지 않습니다.
flex 요소에 말 줄임표를 넣기 위해서는, 약간의 추가적인 CSS 조정이 필요합니다.
- 부모
flex요소 자체에는 말 줄임표를 넣을 수 없습니다.display박스 모델이flex인 경우 불가능하다는 뜻입니다.
- 이후 자식
flex요소에 기존 말 줄임표 삽입 방법인text-overflow: ellipsis,overflow: hidden, 그리고 필요에 따라white-space: nowrap을 적용합니다. - 다만 자식
flex요소에display: flex등을 통해 박스 모델을flexbox로 변경하는 경우 말 줄임표 적용은 해지됩니다.
다른 포스트에선 min-width: 0 을 flex 컨테이너 또는 자식 flex 요소에 추가해야 한다고 하나, 확인 결과 별도의 추가 스타일 할당 없이, 자식 flex 요소를 갖는 것만으로 말 줄임표 구현이 가능했습니다. CSS 스택이 업그레이드 되었던 것인지 정확한 이유는 알 수 없었고, 특정 브라우저 호환성 이슈가 생기거나 하면 해당 방법을 적용하는 것도 좋을 것 같습니다. min-width 를 0에 할당해 말 줄임표를 생성하는 원리는 일부 블로그에서 그 원리를 설명해 놓기도 했으나, 그냥 flexbox 레이아웃모델의 특성이라고 이해하는 것이 더 경제적이라고 생각합니다.
더 읽어보기
반응형
'UX 개발 > CSS - Flex & Grid' 카테고리의 다른 글
| CSS Flexbox(플렉스)와 Grid(그리드) 학습 사이트 소개 (0) | 2024.06.19 |
|---|---|
| 플렉스박스에 말 줄임표(text-overflow: ellipsis) 삽입하기 (0) | 2023.06.10 |
| [CSS] IE 대응을 위해 flex-basis에 width & max-width 함께 넣기 (0) | 2022.03.10 |
| [CSS] flex-basis로 줄바꿈 방지 flex 레이아웃 만들기 (0) | 2022.03.08 |
| [CSS] 채워지는 flex 요소 만들기 및 줄바꿈 주기 (0) | 2022.02.23 |




