마우스로 디자인 요소의 값을 쉽게 변경할 수 있는 방법을 소개드리고자 합니다. 크게 드래그하는 방법과 스크롤로 변경하는 방법이 있습니다. 본 인터랙션은 대부분의 수치로 표시되는 항목들에 대해서 적용이 가능합니다. 수치를 일일이 기입하는 것에 비해서 작업 효율을 크게 높여줄 수 있는 부분이기에 피그마를 쓰시는 분들은 참고하시기 바랍니다.

1. 마우스 클릭 후 드래그로 수치 변경하기

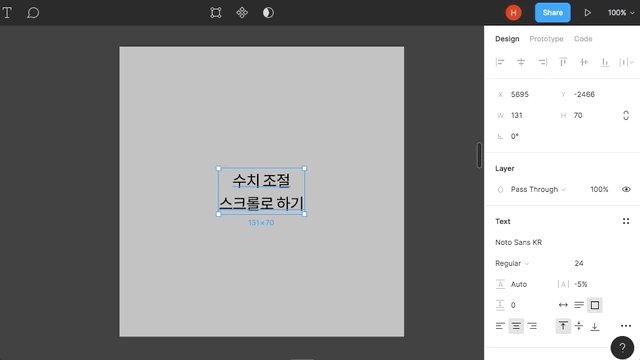
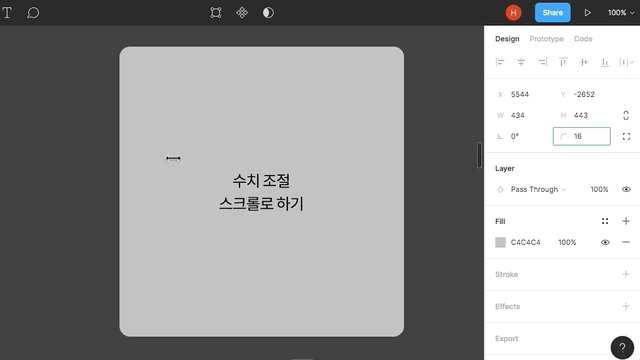
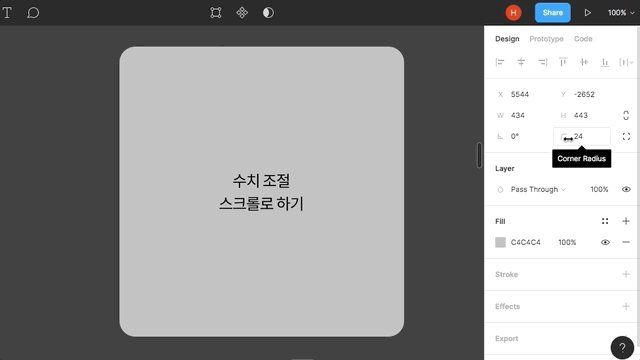
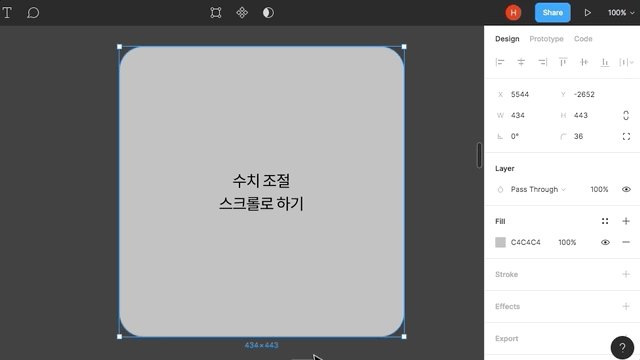
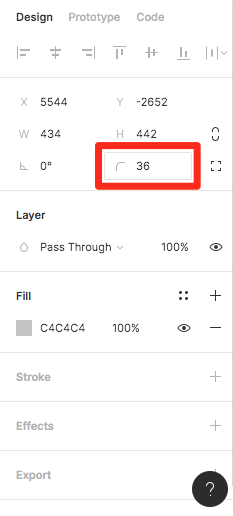
변경하고자 하는 수치를 나타내는 항목의 아이콘 쪽에 마우스 커서를 올리면 마우스 커서가 '좌우 화살표'로 변경되는 것을 확인할 수 있습니다. 이 때 마우스를 오른쪽으로 드래그하면 값이 감소하고, 오른쪽으로 드래그하면 값이 증가합니다. 값을 더 높이거나 낮추기 위해서 화면 밖으로 마우스를 드래그하더라도 계속해서 값이 유지된 채로 다른 방향에서 마우스가 등장하며 드래그를 계속 할 수 있는 것을 확인할 수 있습니다. 위 gif 이미지를 보시면 무슨 의미인지 확인하실 수 있을 것입니다.
2. ALT를 누르고 스크롤(휠)로 수치 변경하기

변경하고자 하는 수치에 마우스커서를 올린 상태에서 ALT 키를 누르면 마우스커서가 '좌우 화살표' 모양으로 변경됩니다. 이 때 마우스의 휠 스크롤을 위 또는 아래로 굴리면 수치가 상승 또는 하락하는 것을 확인하실 수 있습니다.
'UX 디자인 > 피그마' 카테고리의 다른 글
| 피그마 데스크탑앱에서 export 또는 작업시 색상이 다르게 나오는 문제 해결 (2) | 2020.04.12 |
|---|---|
| 피그마(Figma) 기능 - 픽셀 그리드와 픽셀 스냅, 그리고 서브 픽셀 (5) | 2020.02.13 |
| 피그마(Figma) 기능 - 스타일(Styles) 관리하기 (색, 폰트 저장하기) (1) | 2020.02.11 |
| 피그마(Figma) 설치 및 실행 방법 (2) | 2020.02.10 |
| 피그마(Figma) 기능 - 페이지 배경색 변경하기 (0) | 2020.02.07 |




