* 본 기능 소개는 Figma 공식 유튜브 채널에서 제공하는 튜토리얼 강의(영어)를 기반으로 작성된 포스트이므로 실제 동영상으로 된 기능 소개 내용은 하단에 첨부된 유튜브 링크를 통해서 확인하시기 바랍니다.
색상이나 서체 등 반복적으로 사용되는 스타일 속성에 대해서 특정 속성을 지정하여 저장하고, 이를 다른 작업 때 바로 찾아서 적용할 수 있게 하는 Styles 지정 기능은 다른 디자인 프로그램에서도 유용하게 제공되는 기능이며 피그마에서도 이러한 기능을 지원하고 있습니다. 아래는 텍스트로 설명을 해 놓았지만, 가장 하단에 넣어 놓은 피그마 공식 튜토리얼을 동영상으로 한 번 보시면 더 쉽게 이해하실 수도 있을 것 같으니 동영상도 꼭 참고하시기 바랍니다.
특정 속성을 스타일로 지정하는 방법은 특정 속성을 선택한 상황에서 우측 DESIGN 패널에 보면 네 개의 점으로 구성된 Show Styles 버튼을 확인할 수 있는데, 해당 버튼을 통해서 스타일의 지정과 관리가 가능합니다.


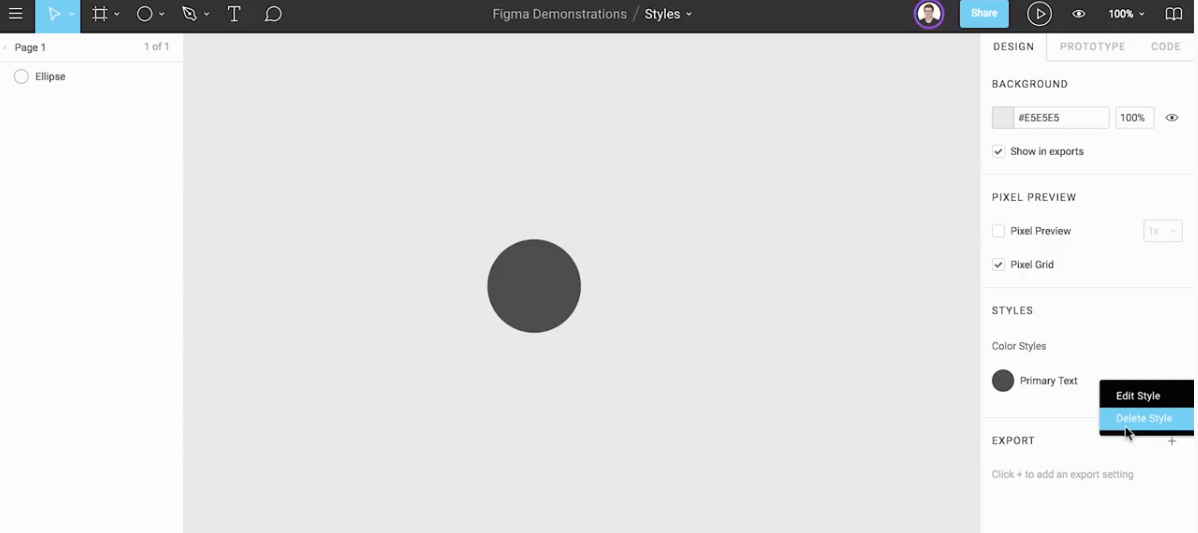
위 예제에서는 특정 색에 대해서 스타일을 지정하는 기능을 보여줍니다. 이름을 지정하여 등록을 하면 해당 파일 전역에서 사용할 수 있는 컬러가 Style로 지정된 것을 확인할 수 있습니다. 지정된 항목에 대해서 우클릭을 하면 이 Style을 편집하거나 삭제하는 것이 가능합니다.

링크가 끊어진 모양의 아이콘은 Detach Style 기능으로 기존 정의된 스타일 값에 값이 종속되는 것을 끊는 역할을 합니다. 스타일의 생성 및 관리는 Fill Color 외에도 Stroke 와 Text, Effects 등등 다양한 속성에 적용할 수 있습니다.

생성된 스타일은 기본적으로 파일 안에서만 사용되는 Local Libraries(로컬 라이브러리)로 분류됩니다. 해당 라이브러리를 다른 프로젝트에서도 사용할 수 있도록 Team Library로 설정을 할 수도 있습니다. 하지만 이 기능은 Professional 이상의 플랜에서만 사용이 가능한 제약사항이 있습니다. Team Library로 사용이 가능하도록 Publish하는 것은 좌측 Assets 패널에서 책 모양 아이콘(Libraries)를 눌러서 Publish하는 것을 통해서 이용이 가능합니다.

참고자료
* 피그마 공식 튜토리얼 - 스타일: https://www.youtube.com/watch?v=gtQ_A3imzsg
'UX 디자인 > 피그마' 카테고리의 다른 글
| 피그마(Figma) 기능 - 픽셀 그리드와 픽셀 스냅, 그리고 서브 픽셀 (5) | 2020.02.13 |
|---|---|
| 피그마(Figma) 기능 - 마우스(마우스휠스크롤)로 수치 쉽게 변경하기 (1) | 2020.02.12 |
| 피그마(Figma) 설치 및 실행 방법 (2) | 2020.02.10 |
| 피그마(Figma) 기능 - 페이지 배경색 변경하기 (0) | 2020.02.07 |
| 피그마(Figma)가 앞으로 대세 디자인 프로그램이 될 수밖에 없는 이유 (0) | 2019.12.07 |




