피그마는 기본적으로 디지털에서 픽셀 단위로 표현되는 디스플레이에 초점을 두고 제작된 디자인 프로그램입니다. 하지만 동시에 벡터 프로그램이라는 특성을 지니고 있습니다. 벡터 그래픽이 픽셀 단위로 표현될 때 이해가 필요한 부분이 바로 픽셀 그리드와 픽셀 스냅, 그리고 서브 픽셀입니다. 간략하게 이 개념들에 대해 알아 보고 피그마에서 이들을 활용할 수 있는 방법에 대해 알아 보겠습니다.
피그마의 뷰 설정
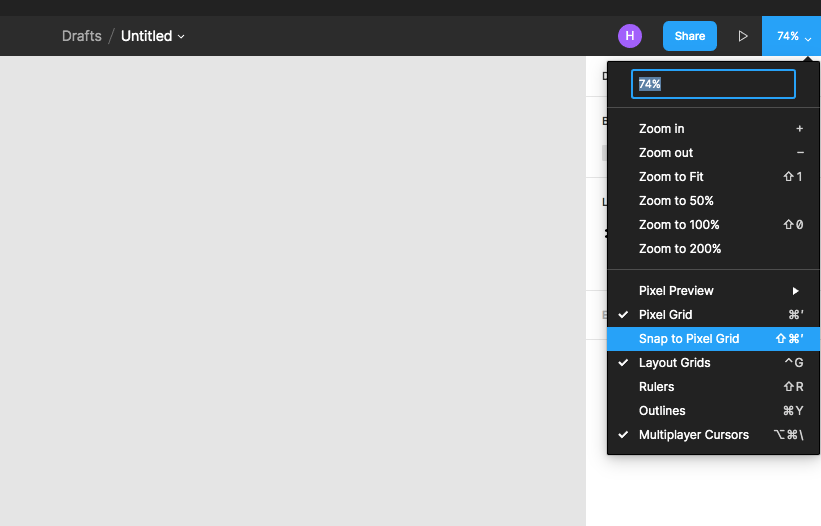
픽셀 그리드, 픽셀 스냅, 서브 픽셀 등의 개념과 관련된 항목들은 피그마의 '뷰' 메뉴에서 확인할 수 있습니다. 메인 인터페이스의 우측 상단에 있는 뷰의 퍼센테이지를 나타내는 드롭다운 버튼이 '뷰' 메뉴의 주요 메뉴들을 모아 놓은 버튼이기도 합니다.

픽셀 그리드
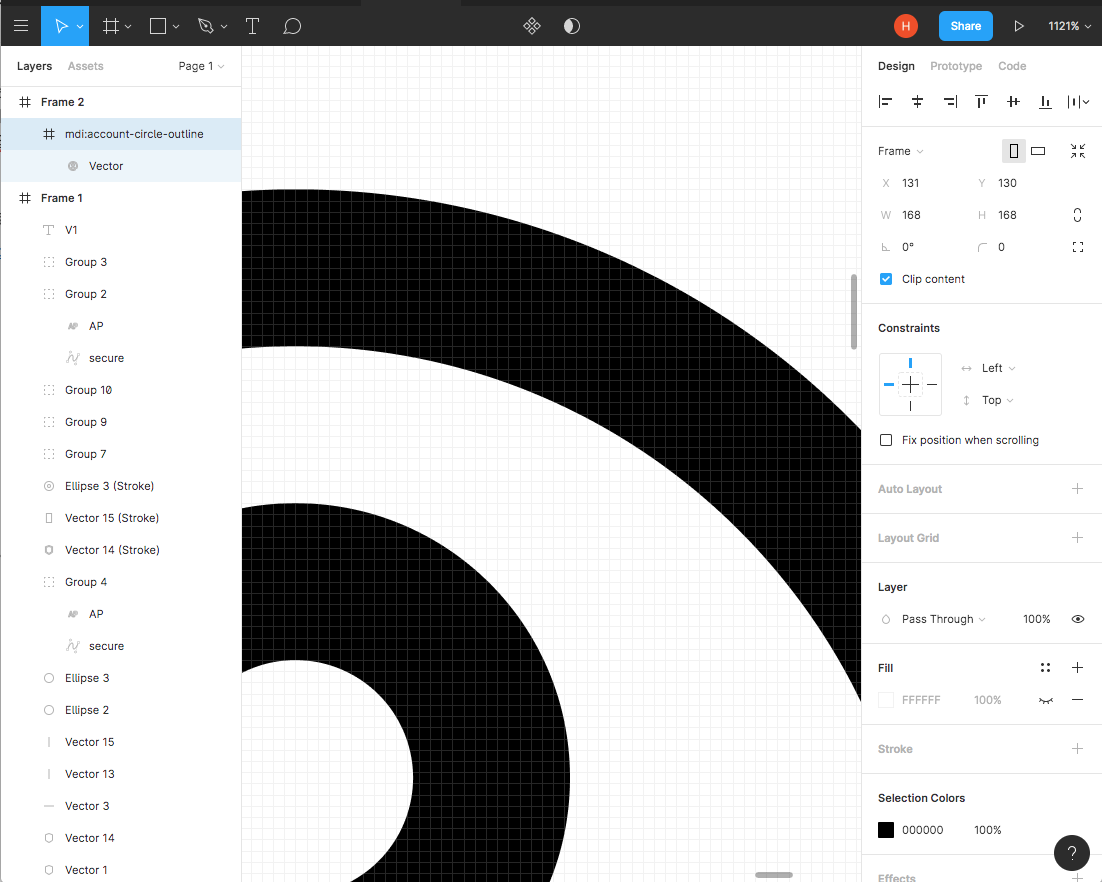
줌 레벨을 일정 레벨 이상으로 확대하면 나타나는 가상의 선으로서 실제 1픽셀을 나타내는 역할을 합니다. 이런 픽셀이 나타나는 이유 중 하나는 벡터 형식의 쉐이프를 비트맵 형식의 이미지로 추출할 때 픽셀 구성이 어떻게 될지 나타내는 역할을 하기 때문입니다. 아래 이미지를 보시면 이미지로 실제 추출될 때 어떻게 비트맵으로 표현되는지를 픽셀 프리뷰를 켜고 끔으로써 확인할 수 있습니다.


위 이미지는 벡터르 작업한 쉐이프가 실제 이미지로 추출되어 표시될 때 어떻게 나타나는지를 보여줍니다. 기본 해상도 1x의 보여지는 화면과 2x 이상의 비교적 높은 해상도를 지니는 디바이스에서 어떻게 보여지는 지를 함께 확인할 수 있습니다.
픽셀퍼펙트?
픽셀은 디지털 화면에서 그래픽을 표현하는 최소 단위입니다. 기본적으로 최대한 픽셀 그리드에 밀착하여서 흐릿한 그래픽이 최대한 안 보이게 하는 것이 그래픽의 선명도를 유지하는 방법이며, 이런 식으로 픽셀 그리드에 맞춰서 그래픽을 구현하는 방법을 '픽셀 퍼펙팅'이라고 합니다. 그래서 디자인들 확인할 때 픽셀퍼펙트 디자인이다 아니다 여부가 나뉘어 지는 것이 픽셀그리드에 맞춰서 작업이 되었냐의 차이라고 보시면 되겠습니다.
혹자는 이제는 대부분 디바이스가 고해상도이기 때문에 픽셀퍼펙트가 의미 없다고 하는 경우도 있지만, 실제로 데스크탑 환경 같은 경우에는 기본 해상도가 사용되는 경우가 굉장히 많으며(애플, 델 등의 고성능 디바이스가 아닌 이상) 고해상도의 경우라도 픽셀퍼펙팅이 되지 않으면 선명도에 있어서 다소 흐릿하게 보이는 등의 경우가 있기 때문에 가급적이면 개인적으로는 픽셀퍼펙팅을 지향하여 작업을 하시는 것을 권장드립니다.
서브픽셀
픽셀그리드에 꼭 맞춰서 작업을 하다 보면 path를 구성함에 있어서 제약사항이 굉장히 많아지는 것을 확인할 수 있습니다. 이러한 상황에서 1픽셀을 반으로 쪼갠 서브픽셀의 개념이 등장합니다. 1픽셀의 제약에서 벗어나 더 자유로운 곡선을 그릴 수 있도록 하지만 그 와중에서도 0.5 픽셀의 간격을 유지하도록 하여 최소한의 선명성을 확보하는 시도라고 보실 수 있습니다. 피그마는 이러한 서브픽셀이 path editing에 있어서 기본 설정으로 등록이 되어 있습니다. 그래서 픽셀 그리드에 snap을 걸면 1px 단위로 스냅이 걸리는 것이 아니라 0.5px 단위로 스냅이 걸립니다. 이렇게 되면 1px 픽셀퍼펙팅 작업만큼의 선명도는 확보할 수 없지만, 더욱 다양한 선을 거슬리지 않는 선명함을 유지하는 선에서 표현할 수 있습니다. 또한 고해상도 디바이스에서 표현될 때에도 서브픽셀로 작업을 하면 기존 위치에서 그대로 배율이 올라가면서 더욱 선명한 path를 표현할 수 있게 됩니다.

작업 시에는 픽셀 그리드를 꼭 켜고 작업을 하시는 것을 권장하되, 0.5 픽셀 그리드에 snapping되는 것도 원치 않은 순간이 있을 때에는 뷰 메뉴에서 'Snap to Pxiel Grid' 메뉴를 꺼 주시면 되며, 픽셀 그리드 또한 보고 싶지 않을 때는 'Pixel Grid'를 꺼 주시면 됩니다.
참고자료
'UX 디자인 > 피그마' 카테고리의 다른 글
| 피그마(Figma)의 이미지 사이즈(해상도) 삽입/첨부 크기 제한 (0) | 2022.03.01 |
|---|---|
| 피그마 데스크탑앱에서 export 또는 작업시 색상이 다르게 나오는 문제 해결 (2) | 2020.04.12 |
| 피그마(Figma) 기능 - 마우스(마우스휠스크롤)로 수치 쉽게 변경하기 (1) | 2020.02.12 |
| 피그마(Figma) 기능 - 스타일(Styles) 관리하기 (색, 폰트 저장하기) (1) | 2020.02.11 |
| 피그마(Figma) 설치 및 실행 방법 (2) | 2020.02.10 |




