
영역을 초과하는 텍스트가 발생하면 말줄임표(...)로 더 많은 텍스트가 있음을 사용자에게 알려 주는 것은 일반적인 UX 디자인 패턴 중 하나입니다. CSS에서는 'text-elipsis'와 같은 값을 통해 지정이 가능한데, 피그마에서도 이를 구현할 수 있습니다.

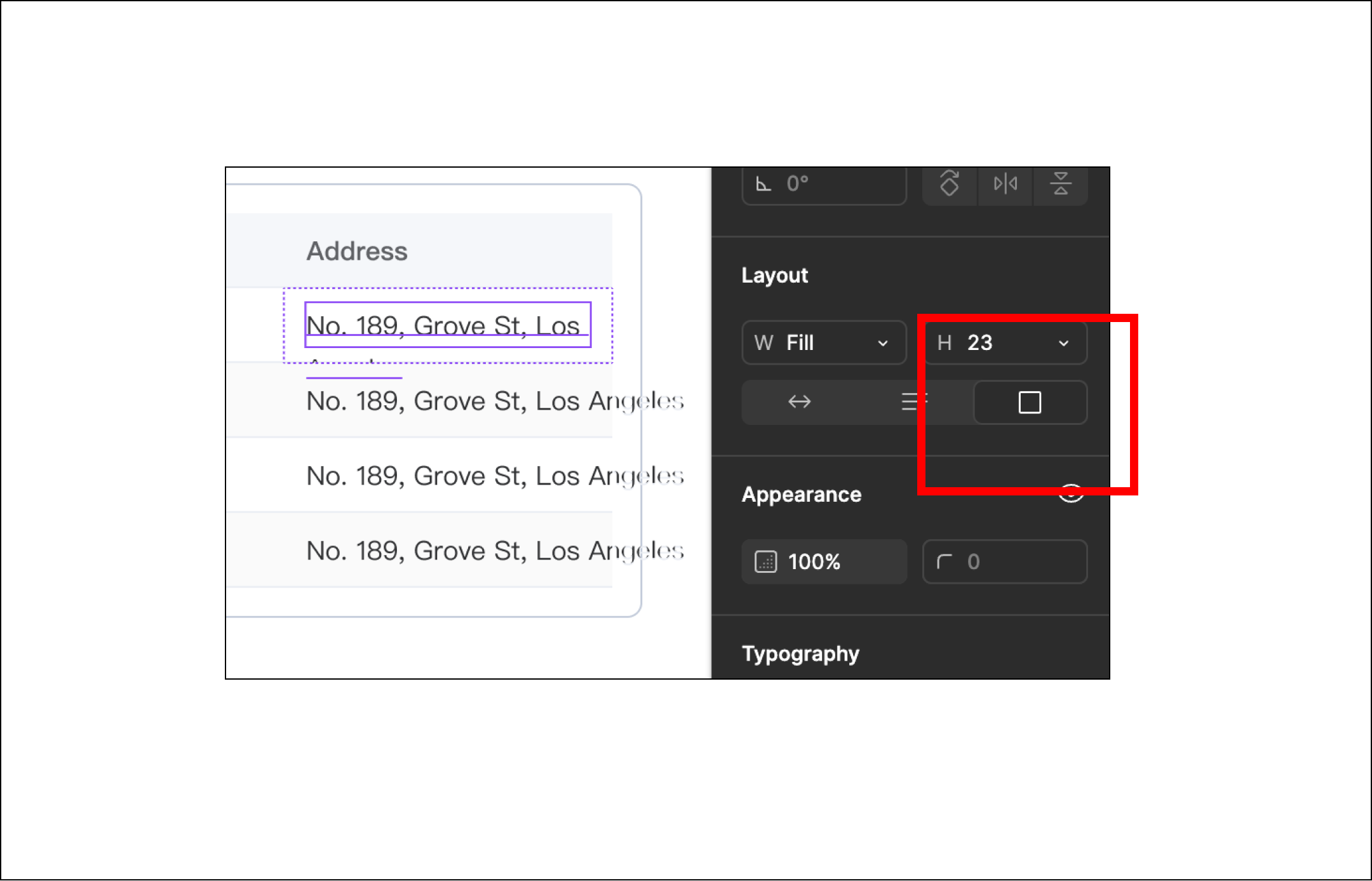
텍스트가 특정 영역을 초과했을 경우에는 해당 텍스트 레이어의 모드를 'Fixed size'로 변경해 주어야 합니다. 텍스트가 컨테이너 안에 배치되는 형식을 취해야 하기 때문입니다. 너비 설정은 고정값으로 해도 되지만, 컴포넌트 안에서 이용되는 경우 'Fill Container'로 설정하여 유동적으로 너비가 설정되게 하는 것이 더 좋을 수 있습니다. 이렇게 값을 설정하면 텍스트가 자동으로 줄바꿈이 되는 상태가 된 것을 확인할 수 있습니다.

이후에는 텍스트의 상세 설정값을 변경해 주어야 합니다. 텍스트 레이어를 선택하면 확인할 수 있는 Type settings라고 불리우는 상세 설정 아이콘을 눌러서 세부 텍스트 값을 조정하는 화면을 활성화합니다. 해당 화면에서 'Truncate Text'라고 하는 세부 항목을 확인하고, 관련 버튼을 눌러 해당 설정을 활성화합니다. Truncate는 끝을 자르다라는 뜻으로 텍스트를 간소화하는 데에 자주 사용되는 IT 용어이기도 합니다. 이 버튼을 누르면 영역 초과되는 항목들이 말줄임표로 처리된 것을 확인할 수 있습니다. 텍스트 레이어가 Fixed size가 아닌 경우에는 몇 번째 줄에서 말줄임표가 발생되게 할 것인지와 같은 추가적인 설정이 가능한 텍스트 인풋이 활성화되기도 하니 참고 바랍니다.

'UX 디자인 > 피그마' 카테고리의 다른 글
| [피그마] 여러개 선택된 레이어 한번에 컴포넌트 생성하기 (Multiple Components) (0) | 2023.11.20 |
|---|---|
| 포토샵 파일 피그마(Figma)로 변환하기 (PSD to Figma) (0) | 2023.07.09 |
| 피그마(Figma) 오토 레이아웃 스페이싱 모드(spacing mode) 단축키로 빠르게 변경하기 (packed vs space between) (0) | 2022.06.19 |
| 피그마(Figma)에서 트랙패드 줌(핀치줌, Pinch zoom)이 안 되는 문제 (1) | 2022.04.24 |
| 피그마(Figma)에서 글씨 기울기, 이탤릭체(italic) 설정하는 법 (0) | 2022.03.02 |




