[코드예제]
flexbox 콘테이너의 자식 요소들이 자동으로 콘테이너를 채우게 하는 레이아웃을 구성하고자 합니다. 또한 flex 요소을 여러개를 나열할 때 줄바꿈을 주어서 배치할 수 있는 방법도 함께 알아 보고자 합니다.
1. flex 콘테이너를 자동으로 채우는 flex 요소 만들기 : flex-grow
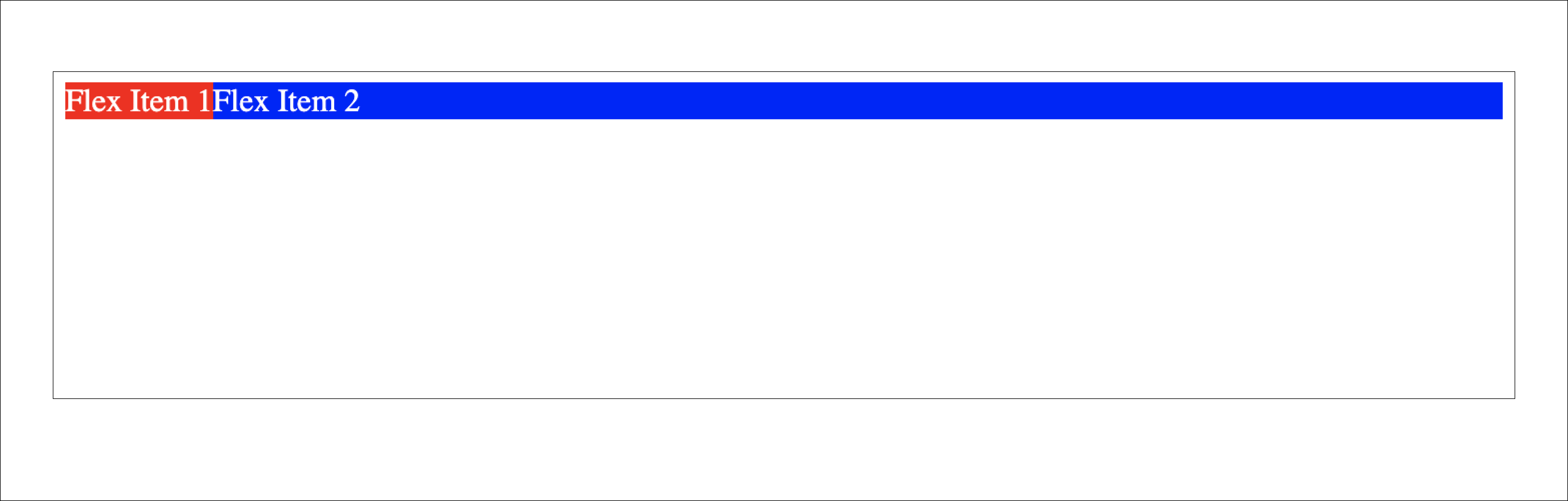
flex를 지정했을 때 기본적인 박스모델 구조는 아래 이미지와 같이 flex 요소들의 너비가 auto로 할당되며, 왼쪽 정렬로 배치가 됩니다.

본 포스트에서는 flex 요소의 너비를 콘테이너의 남은 영역만큼 채워지도록 하는 레이아웃을 구성하고자 합니다. 그러기 위해서는 flex-grow 속성을 원하는 flex 요소에 할당할 필요가 있습니다.

flex-grow는 flex 요소를 얼마나 큰 비율로 배치할까에 대한 속성값이라고 생각하면 이해가 쉽습니다. flex-grow를 할당받지 않은 flex 요소는 auto의 너비 값을 가집니다. flex-grow가 할당된 flex 요소는 콘테이너 영역을 채우도록 너비가 설정이 되며, 여러개의 flex-grow가 할당된 flex 요소들이 있을 경우에는 값에 따라서 너비 비율이 정의됩니다. flex-grow와 유사한 성질을 갖지만, 비율에 따라 크기를 낮추는 성질의 속성으로 flex-shrink라는 속성도 존재하니 필요한 경우 해당 속성도 참고하시기 바랍니다.

<div class="flexbox">
<div class="flex-item flex-item__one">
Flex Item 1
</div>
<div class="flex-item flex-item__two">
Flex Item 2
</div>
</div>
.flexbox {
display: flex;
flex-direction: row;
background: gray;
flex-wrap: wrap;
}
.flex-item__one {
background: red;
flex-grow: 0;
}
.flex-item__two {
background: blue;
flex-grow: 1;
}
flex-grow를 각 flex 요소들에 1씩 할당하면 1:1:1 비율로 너비가 할당되는 것을 확인할 수 있습니다. 이와 같이 flex-grow 값을 조절하여 각 요소 너비를 유동적으로 조절할 수 있습니다.

2. flex 콘테이너 내에서 flex 요소 줄바꿈 주기
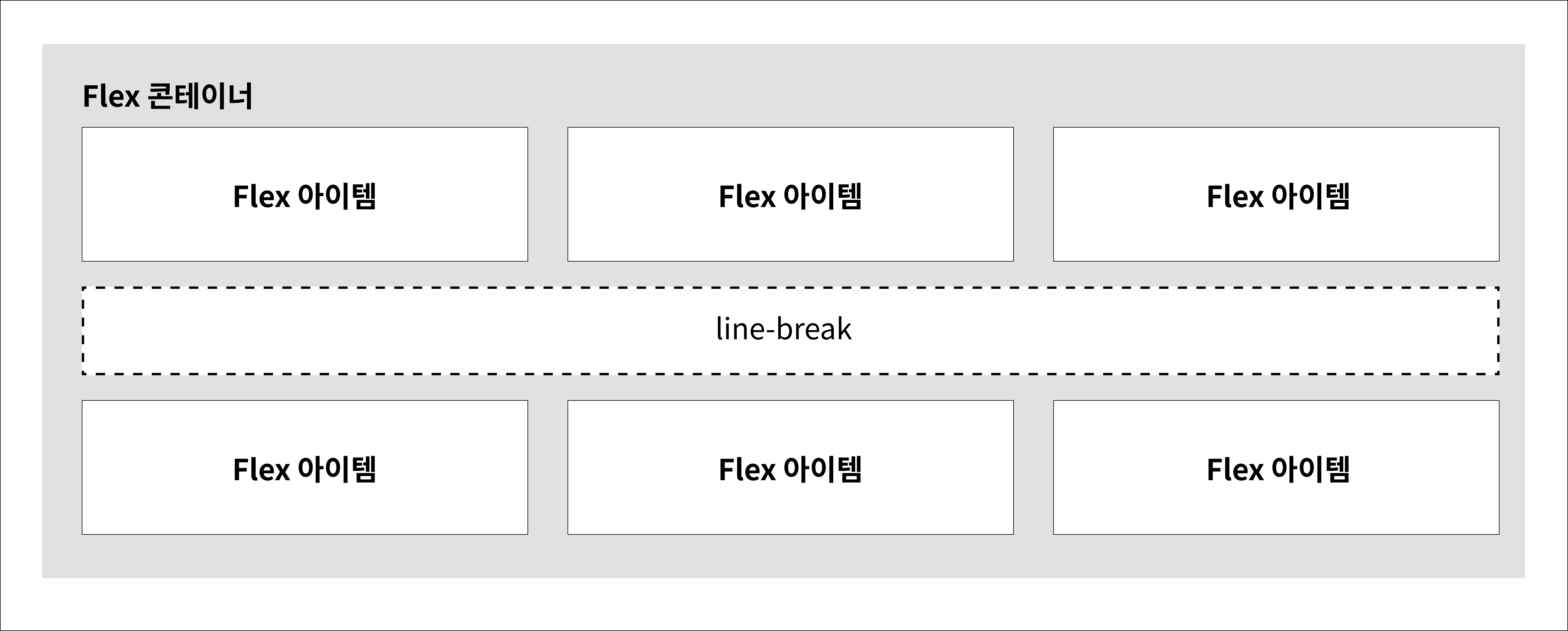
flex 콘테이너 내 flex 요소들간의 줄바꿈을 주는 방법은 특정 flex 요소를 줄바꿈용 박스로 활용하는 것입니다. 줄바꿈용 요소를 선정해 flex-basis를 100%로 설정해 주면 줄바꿈을 줄 수 있으며, height을 0으로 설정하여 눈에 보이지 않게 할 수 있습니다.

줄바꿈용 요소를 DOM 상에 직접적으로 삽입하기 싫거나, 모델을 조작할 수 없는 상황이라면 flex 콘테이너에 before나 after와 같은 슈도클래스를 order 속성을 통해서 배치함으로써 줄바꿈용 요소를 삽입하는 방법이 있을 수 있습니다. 다만 이 경우에는 before, after 두 개의 요소만 추가가 가능한 한계점이 있으니, 추가적은 줄바꿈 요소가 필요한 경우에는 자바스크립트를 활용해야 할 것입니다.

.flexbox {
display: flex;
flex-direction: row;
background: gray;
flex-wrap: wrap;
}
.flex-item__one {
background: red;
flex-grow: 0;
}
.flex-item__two {
background: blue;
flex-grow: 1;
}
.flex-item__three {
background: skyblue;
order: 4;
flex-grow: 1;
}
.flex-item__four {
background: violet;
order: 5;
}
.flexbox:before {
content: "";
background: green;
order: 3;
flex-basis: 100%;
height: 16px;
}
3. flex 단축 속성으로 작성하기
flex-grow를 활용한 flexible(채워지는) 박스의 구현은 flex 속성을 통해서 보다 간편하게 작성도 가능합니다. flex 속성은 flex-grow, flex-shrink, flex-basis를 조합하여 한 줄에 구현할 수 있는 단축 속성입니다. 다음 코드와 같이 활용이 가능합니다.
flex: 1;
/* flex-grow: 1, flex-shrink: 0 (default), flex-basis: 0 (default) */
flex: 100px;
/* flex-grow: 0 (default), flex-shrink: 0 (default), flex-basis: 100px */
/* === */
flex: 1 0;
/* flex-grow: 1, flex-shrink: 0 (default), flex-basis: 0 */
flex: 1 100px;
/* flex-grow: 1, flex-shrink: 0 (default), flex-basis: 100px */
/* === */
flex: 1 0 0;
/* flex-grow: 1, flex-shrink: 0, flex-basis: 0 */
flex: 1 0 auto;
/* flex-grow: 1, flex-shrink: 0, flex-basis: auto */4. 추가정보
1. flex-grow의 기본값은 0
flex-grow의 기본값은 0으로 설정되어 있습니다. 글로벌 값인 unset을 설정할 수 있으나 일반적으로 0으로 사용하는 것이 일반적입니다.
2. flex-basis를 0으로 해서 wrapping 레이아웃 유지
flex-basis의 기본값인 auto입니다. flex-item의 콘텐츠가 wrapping 영역을 초과하여 줄바꿈 현상이 발생하는 경우에는 flex basis의 값을 0이나 min-content로 변경하면 wrapping을 유지할 수 있습니다. 다만 min-content는 IE와 하위버전 모던브라우저에서 정상표시가 안 될 수 있으니 이 점 유의하시기 바랍니다.
flex-basis: 0;
/* flex-basis: min-content; */
3. flex 요소의 박스모델이 disply: table인 경우 IE에서 비정상 랜더링
flex 자식요소가 display: table 요소인 경우에서는 flex-grow를 통한 너비 채워짐이 정상 작동하지 않습니다. 이 경우 display: block 등으로 박스모델을 변경하여 적용해 주어야 합니다.
'UX 개발 > CSS - Flex & Grid' 카테고리의 다른 글
| CSS Flexbox(플렉스)와 Grid(그리드) 학습 사이트 소개 (0) | 2024.06.19 |
|---|---|
| 플렉스박스에 말 줄임표(text-overflow: ellipsis) 삽입하기 (0) | 2023.06.10 |
| CSS Flex 요소에 text ellipsis (말 줄임표) 적용하기 (0) | 2023.05.15 |
| [CSS] IE 대응을 위해 flex-basis에 width & max-width 함께 넣기 (0) | 2022.03.10 |
| [CSS] flex-basis로 줄바꿈 방지 flex 레이아웃 만들기 (0) | 2022.03.08 |




