[2022-03-08 내용추가]
flex의 1개 값만 입력하는 단축 형태로 속성을 부여하는 경우 flex-basis가 자동으로 0으로 할당되기 때문에 별도 속성 추가정의 없이 줄바꿈 현상을 방지할 수 있습니다.
/* One value, unitless number: flex-grow
flex-basis is then equal to 0. */
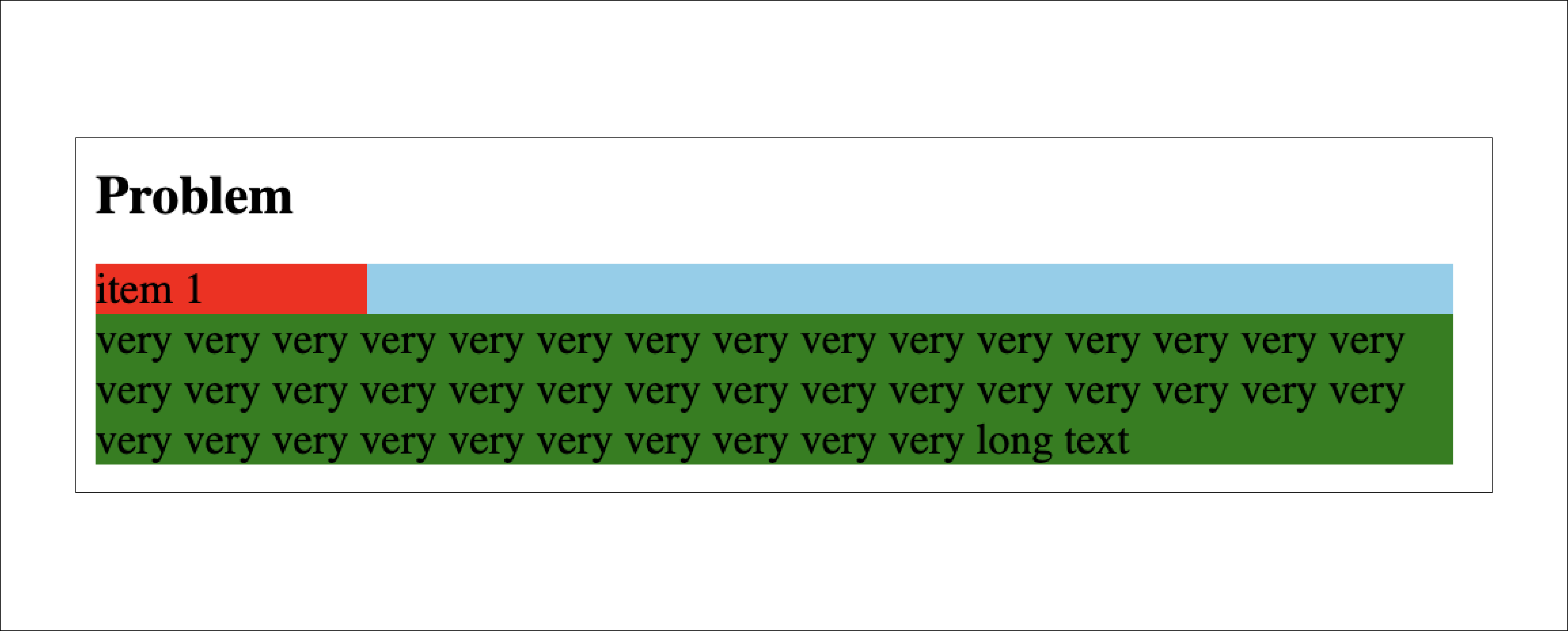
flex: 2;문제상황
row 방향의 flex 박스를 생성한 상황에서, wrap을 걸어 놓고 flex 요소의 크기가 고정되어 있을 때 다른 flex 요소의 콘텐츠 길이가 길어지면 줄바꿈이 자동으로 생성됩니다. wrap을 걸지 않으면 줄바꿈이 생기지 않겠지만 그런 경우면 고정시켜 놨던 flex 요소의 크기가 변합니다. 크기가 고정된 flex 요소의 크기를 유지하되 다른 flex 요소의 크기를 줄바꿈 없이 유동적으로 바꾸고 싶다면 별도의 방법이 필요합니다.


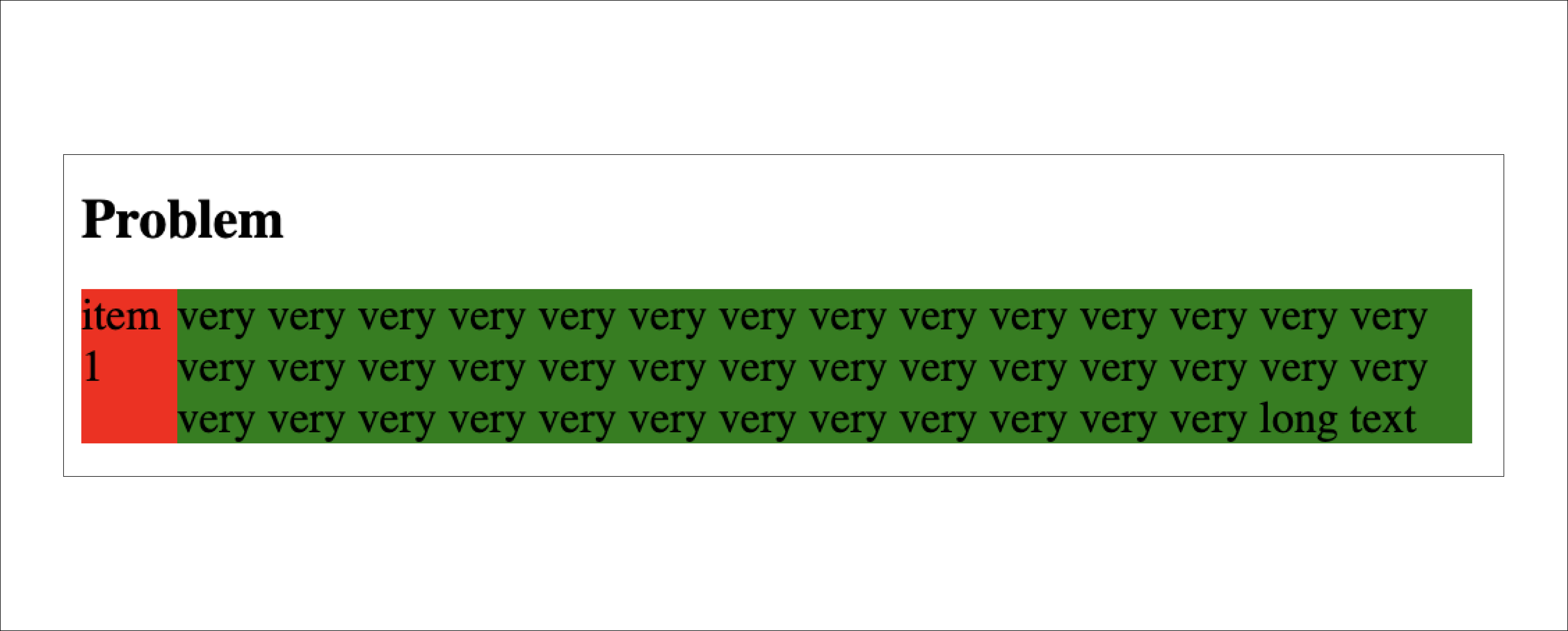
해결책 : 줄바꿈 없이 유동적인 콘텐츠 길이에 대응하는 flex 박스 만들기

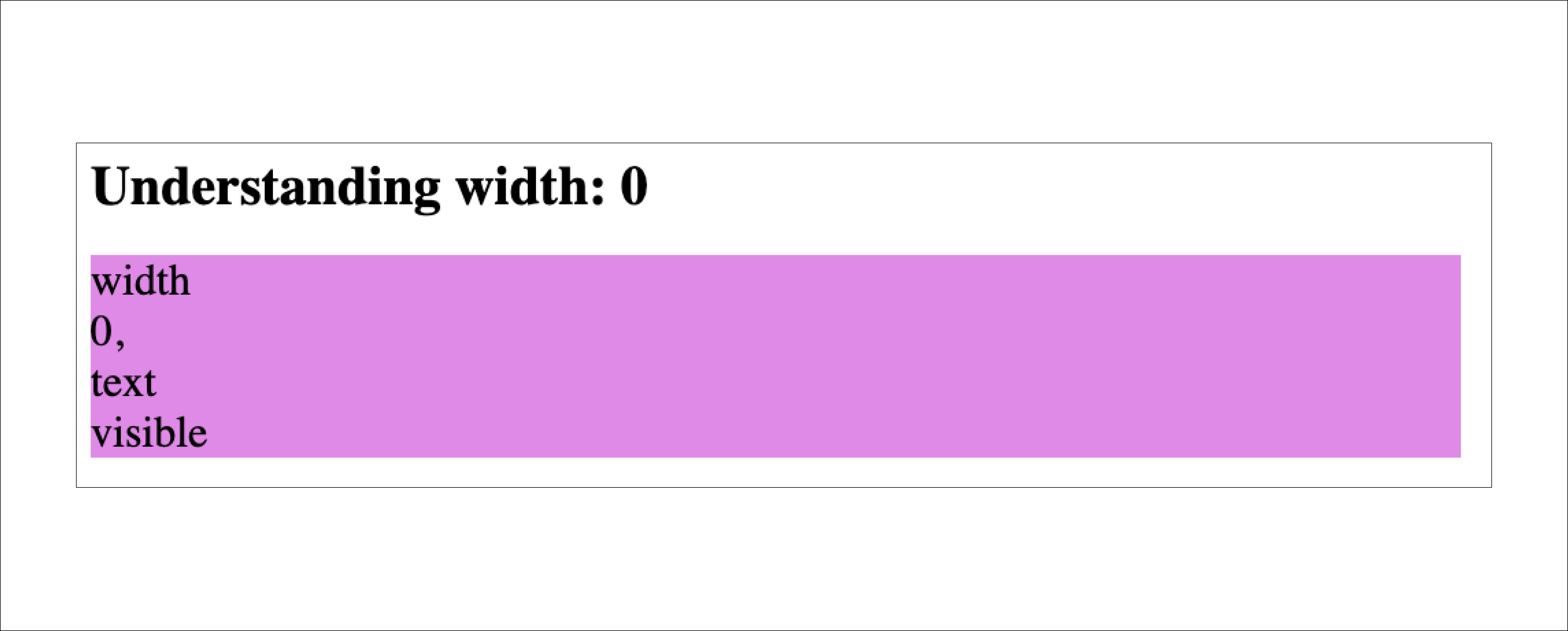
일단 콘테이너에 wrap을 걸어준 상태에서 크기가 유동적으로 변해야 할 박스를 대상으로 flex-basis: 0과 flex-grow를 1 이상으로 할당합니다. flex-basis를 0으로 하면 width: 0으로 한 것과 마찬가지 효과가 나타나는데, 콘텐츠의 길이가 최소한으로 압축된다는 점입니다. 텍스트 콘텐츠의 경우 줄바꿈 단위(기본적으로 단어 단위 줄바꿈)까지 콘테이너가 축소됩니다. 하지만 flex-grow를 주면 박스가 상위 콘테이너 너비에 맞춰서 자동으로 넓어집니다. 이 두 속성을 같이 활용하면 박스 전체가 줄바꿈 되는 것이 아니라 콘텐츠 길이에 따라 박스 내부에서 줄바꿈을 주면서 전체 레이아웃은 유지되는 구성을 유지할 수 있습니다.
이는 width가 0일 경우 하위 콘텐츠가 압축되는 성격을 활용한 것인데 width: 0은 콘테이너의 크기는 사라지게 만들지만, 하위 콘텐츠의 경우 overflow이면서 동시에 너비가 콘텐츠 길이에 맞춰 최소화된 형태로 표현되는 성질을 집니다. 하기 코드 예제를 참고하시기 바랍니다.

코드예제
'UX 개발 > CSS - Flex & Grid' 카테고리의 다른 글
| CSS Flexbox(플렉스)와 Grid(그리드) 학습 사이트 소개 (0) | 2024.06.19 |
|---|---|
| 플렉스박스에 말 줄임표(text-overflow: ellipsis) 삽입하기 (0) | 2023.06.10 |
| CSS Flex 요소에 text ellipsis (말 줄임표) 적용하기 (0) | 2023.05.15 |
| [CSS] IE 대응을 위해 flex-basis에 width & max-width 함께 넣기 (0) | 2022.03.10 |
| [CSS] 채워지는 flex 요소 만들기 및 줄바꿈 주기 (0) | 2022.02.23 |




